呈现HTML*Within*Raphael(SVG/VML)形状的想法
我正在开发一个应用程序,它使用Raphael绘制原始形状(矩形、椭圆、三角形等)和线条,但允许用户移动/调整这些对象的大小。其中一个主要要求是形状的表面可以有格式化的文本。实际的文本是Markdown的子集(简单的东西,如粗体、斜体、列表),并且呈现为HTML。
FWIW-我正在使用backbone.js视图来模块化形状逻辑。
我最初的想法是将foreignobject组合用于SVG,将直接HTML与VML组合用于IE。但是,IE9不支持foreignobject,因此不得不放弃这种方法。
通常被Raphael捕获的事件(拖动、单击等)需要从覆盖层转发到Raphael对象。对于支持指针-事件的浏览器,这很容易做到:
div.shape-text-overlay {
position: absolute;
background: none;
pointer-events: none;
}
但是,其他浏览器(如IE8及以下版本)需要转发事件:
var forwardedEvents = 'mousemove mousedown mouseup click dblclick mouseover mouseout';
this.$elText.on(forwardedEvents, function(e) {
var original = e.originalEvent;
var event;
if (document.createEvent) {
event = document.createEvent('HTMLEvents');
event.initEvent(e.type, true, true);
}
else {
event = document.createEventObject();
event.eventType = e.type;
}
// FYI - This is the most simplistic approach to event forwarding.
// My real implementation is much larger and uses MouseEvents and UIEvents separately.
event.eventName = e.type;
_.extend(event, original);
if (document.createEvent) {
that.el.node.dispatchEvent(event);
}
else {
that.el.node.fireEvent('on' + event.eventType, event);
}
});
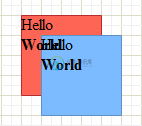
重叠形状会导致文本重叠,因为文本/形状位于不同的层上。虽然重叠形状并不常见,但这看起来很糟糕:

共有1个答案
我建造了 <罢工> 本项目 (不再活动)使用拉斐尔。我所做的实际上是放弃了在SVG中使用HTML的想法,因为它太混乱了。相反,我绝对地将HTML层放置在SVG层的顶部,并将它们一起移动。当我想要显示HTML时,我只是将其淡出,并将相应的SVG对象淡出。如果时间安排和排列正确,那么未经训练的眼睛是不会注意到的。
虽然这可能不一定是你要找的,也许它会让你的头脑思考新的方法来解决你的问题!请随意查看该页面上的JS,因为它是未缩小的;)
该项目是一个集铅应用程序。如果你只是想看看它是如何工作的,在第一个下拉菜单中选择“朋友”,你就不需要提供任何信息。
-
问题内容: 我使用setState更新html的一部分,但发现未呈现新的更新html。这是js fiddle 代码: HTML: js: 我省略了从服务器更新html的部分,但结果是相同的。如何让状态字符串呈现? 问题答案: 使用注入HTML作为一个字符串做出反应(但请注意,阵营将无法在它的虚拟DOM使用这个标记): http://jsfiddle.net/5Y8r4/11/ 用于执行此操作的AP
-
只是对lwjgl做一些修修补补,制作一些2D形状。我不确定我做错了什么,但我不能在屏幕上显示比第一个绿色方块更多的东西。下面是我的窗口循环函数的代码: 任何帮助都将不胜感激,如果我太含糊,请告诉我。谢了。
-
问题内容: 我有一个基本的node.js应用程序,我正在尝试使用Express框架。我有一个存放文件的文件夹。但是加载网络浏览器时收到以下错误。 错误:找不到模块“ html” 下面是我的代码。 我在这里想念什么? 问题答案: 您可以让jade包含一个普通的HTML页面: 在views / index.jade中 在views / plain.html中 而且app.js仍然可以渲染jade:
-
问题内容: 我在这里有一个 我想使用svg创建星星。 我想抚摸星星的外面。在我的示例中,笔画在剖析内部形状的每一行上。 也可以将星形填充一半。 我想将其用于星级评定,但是我需要一半甚至四分之一的填充量。 问题答案: 您也可以使用过滤器执行此操作。这是一个动画填充:
-
SVG 圆形 - <circle> <circle> 标签可用来创建一个圆: 下面是SVG代码: <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red"/> </svg> 对于Opera用
-
SVG Shapes SVG有一些预定义的形状元素,可被开发者使用和操作: 矩形 <rect> 圆形 <circle> 椭圆 <ellipse> 线 <line> 折线 <polyline> 多边形 <polygon> 路径 <path> 下面的章节会为您讲解这些元素,首先从矩形元素开始。 SVG 矩形 - <rect> 实例 1 <rect> 标签可用来创建矩形,以及矩形的变种: 下面是SVG代

