当软键盘可见时,edittext隐藏在标题栏后面
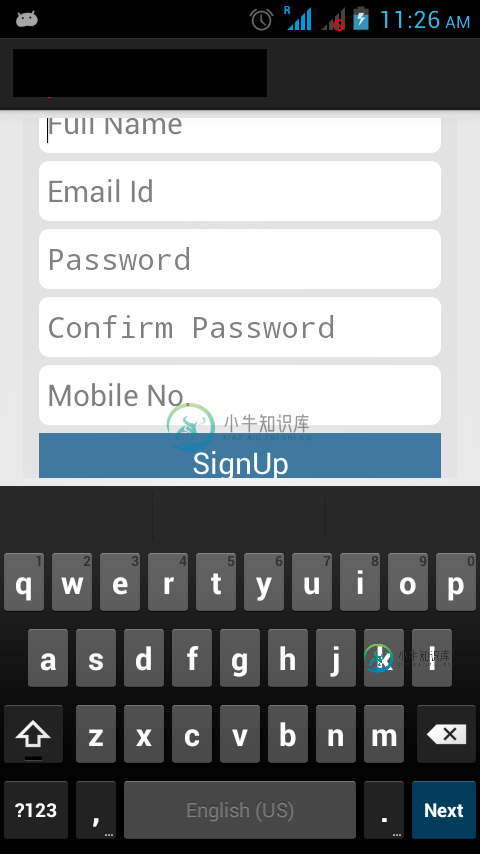
我已经谷歌了很多,但找不到一个令人满意的解决方案。下面的截图描述了我所面临的问题。

软键盘可见时,编辑文本隐藏在标题栏后面。我已经把
android:gravity="center_vertical"
主布局中的属性。如果删除此属性,则布局工作正常。但设计需求需要表单位于中心。我什么都试过了。尝试使用scrollview并将其放入清单
android:windowSoftInputMode="stateVisible|adjustResize"
也尝试过“adjustPan”,它确实有效。但是在这种情况下,整个表单不会被推上去,编辑文本“MobileNo”和按钮隐藏在软键盘后面。
布局xml代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:gravity="center_vertical"
android:padding="5dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="324dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:background="#39CCCCCC"
android:orientation="vertical"
android:isScrollContainer="true"
android:padding="5dp"
>
<EditText android:id="@+id/edit_name"
android:layout_width="match_parent"
android:layout_height="@dimen/edittext_dimen"
android:hint="@string/register_name"
android:textColor="@color/black"
android:textSize="20sp"
android:background="@drawable/rounded_edittext_bg"
android:layout_marginRight="5dp"
android:layout_marginLeft="5dp"
android:layout_marginTop="20dp"
android:padding="5dp"
android:inputType="textPersonName"/>
<EditText android:id="@+id/edit_email"
android:layout_width="match_parent"
android:layout_height="@dimen/edittext_dimen"
android:hint="@string/register_emailid"
android:textColor="@color/black"
android:textSize="20sp"
android:background="@drawable/rounded_edittext_bg"
android:layout_marginRight="5dp"
android:layout_marginLeft="5dp"
android:layout_marginTop="5dp"
android:padding="5dp"
android:inputType="textEmailAddress" />
<EditText android:id="@+id/edit_password"
android:layout_width="match_parent"
android:layout_height="@dimen/edittext_dimen"
android:hint="@string/register_pass_hint"
android:textColor="@color/black"
android:textSize="20sp"
android:background="@drawable/rounded_edittext_bg"
android:layout_marginRight="5dp"
android:layout_marginLeft="5dp"
android:layout_marginTop="5dp"
android:padding="5dp"
android:inputType="textPassword" />
<EditText android:id="@+id/edit_confpassword"
android:layout_width="match_parent"
android:layout_height="@dimen/edittext_dimen"
android:hint="@string/register_confpass"
android:textColor="@color/black"
android:textSize="20sp"
android:background="@drawable/rounded_edittext_bg"
android:layout_marginRight="5dp"
android:layout_marginLeft="5dp"
android:layout_marginTop="5dp"
android:padding="5dp"
android:inputType="textPassword" />
<EditText android:id="@+id/edit_mobile"
android:layout_width="match_parent"
android:layout_height="@dimen/edittext_dimen"
android:hint="@string/register_mobile"
android:textColor="@color/black"
android:textSize="20sp"
android:background="@drawable/rounded_edittext_bg"
android:layout_marginRight="5dp"
android:layout_marginLeft="5dp"
android:layout_marginTop="5dp"
android:padding="5dp"
android:maxLength="11"
android:inputType="phone"/>
<Button android:id="@+id/signup_btn"
android:layout_width="match_parent"
android:layout_height="@dimen/edittext_dimen"
android:layout_marginTop="5dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:layout_gravity="center_horizontal"
android:text="@string/register_signup"
android:textSize="20sp"
android:background="#3F799F"
android:textColor="@color/white"/>
</LinearLayout>
</LinearLayout>
这有什么解决办法吗?有没有可以帮助我实现目标的变通方法?请回复您的观点和建议。
如果你不能理解我的疑惑。请随便问。提前感谢。
共有2个答案
在活动标记下的清单中添加调整span
android:windowSoftInputMode="adjustResize|adjustPan"
我解释你的错误。你给的线性布局高度为324dp。所以当键盘打开时,线性布局需要屏幕上有这么大的空间,所以它会上升,不可见你的第一个编辑文本。
改用相对布局。
请稍等,我会给您修改后的XML。直到检查xml的时候
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/RelativeLayout1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center_vertical"
android:orientation="vertical"
android:padding="5dp" >
<LinearLayout
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:background="#39CCCCCC"
android:isScrollContainer="true"
android:orientation="vertical"
android:padding="5dp" >
<EditText
android:id="@+id/edit_name"
android:layout_width="match_parent"
android:layout_height="30dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:layout_marginTop="20dp"
android:hint="Name"
android:inputType="textPersonName"
android:padding="5dp"
android:textColor="#000"
android:textSize="20sp" />
<EditText
android:id="@+id/edit_email"
android:layout_width="match_parent"
android:layout_height="30dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:layout_marginTop="5dp"
android:hint="Email"
android:inputType="textEmailAddress"
android:padding="5dp"
android:textColor="#000"
android:textSize="20sp" />
<EditText
android:id="@+id/edit_password"
android:layout_width="match_parent"
android:layout_height="30dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:layout_marginTop="5dp"
android:hint="password"
android:inputType="textPassword"
android:padding="5dp"
android:textColor="#000"
android:textSize="20sp" />
<EditText
android:id="@+id/edit_confpassword"
android:layout_width="match_parent"
android:layout_height="30dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:layout_marginTop="5dp"
android:hint="Confirm password"
android:inputType="textPassword"
android:padding="5dp"
android:textColor="#000"
android:textSize="20sp" />
<EditText
android:id="@+id/edit_mobile"
android:layout_width="match_parent"
android:layout_height="30dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:layout_marginTop="5dp"
android:hint="register"
android:inputType="phone"
android:maxLength="11"
android:padding="5dp"
android:textColor="#000"
android:textSize="20sp" />
<Button
android:id="@+id/signup_btn"
android:layout_width="match_parent"
android:layout_height="30dp"
android:layout_gravity="center_horizontal"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:layout_marginTop="5dp"
android:background="#3F799F"
android:text="signup"
android:textColor="#fff"
android:textSize="20sp" />
</LinearLayout>
</RelativeLayout>
清单中的Activity标记编写此< code > Android:windowSoftInputMode = " adjust size | adjust pan "
我改变你的尺寸,大小,颜色也字符串资源
-
我想在键盘打开时隐藏屏幕上的标签栏。我已经尝试过更改AndroidManifest.XML文件。通过将更改为,当键盘打开时,屏幕标签栏会隐藏,但问题是我现在的文本输入与键盘重叠,我也尝试过KeyBoardAvidingView,但它不起作用,因为当更改XML文件时,它也会影响其他应用程序组件。所以告诉我如何在键盘打开时隐藏标签栏而不更改XML文件。
-
我已经搜索了半打其他答案,但没有找到一个有效的答案。我只是想在用户按下回车键时关闭软键盘。(相当于极其简单的iOS“辞职键盘”通话。)在下面的代码中,不会调用onEditorAction方法。我在XML文件中设置了EditText视图,片段中的代码如下: 下面是XML文件中的一个片段,我在其中定义了EditText字段。我需要EditText多行。
-
我有一个AutoCompleteTextView,它像往常一样在用户键入3个字母后提供建议。一旦我触摸建议列表,我想隐藏软键盘一次。我在下面用表格布局所做的只是在单击除建议列表之外的任何地方时隐藏键盘。 可扩展置标语言 爪哇岛 用于自定义列表的 XML
-
我试图防止在SearchView上调用requestFocus()后键盘出现,但在Android8上没有解决方案。 我试过: /*3/ /*4/ onGlobalLayout()工作,但软键盘显示了近0.5秒后消失。 即使在调用requestFocus()之后,是否可以帮助隐藏软键盘?
-
我想在AlertDialog关闭后隐藏软键盘,但它仍然可见。这是我的代码:
-
我需要隐藏软键盘以响应单击按钮。我看到了一些关于这方面的帖子,我尝试了: 这很有效。但现在我有两个EditText视图。无论选择了哪个EditText,现在如何隐藏软键盘?我也试过了 ,但那不起作用... 谢谢你的帮助! 编辑:找到解决方案。贴在下面。

