膨胀布局中开关视图上的OnCheckedChangeListener设置未触发
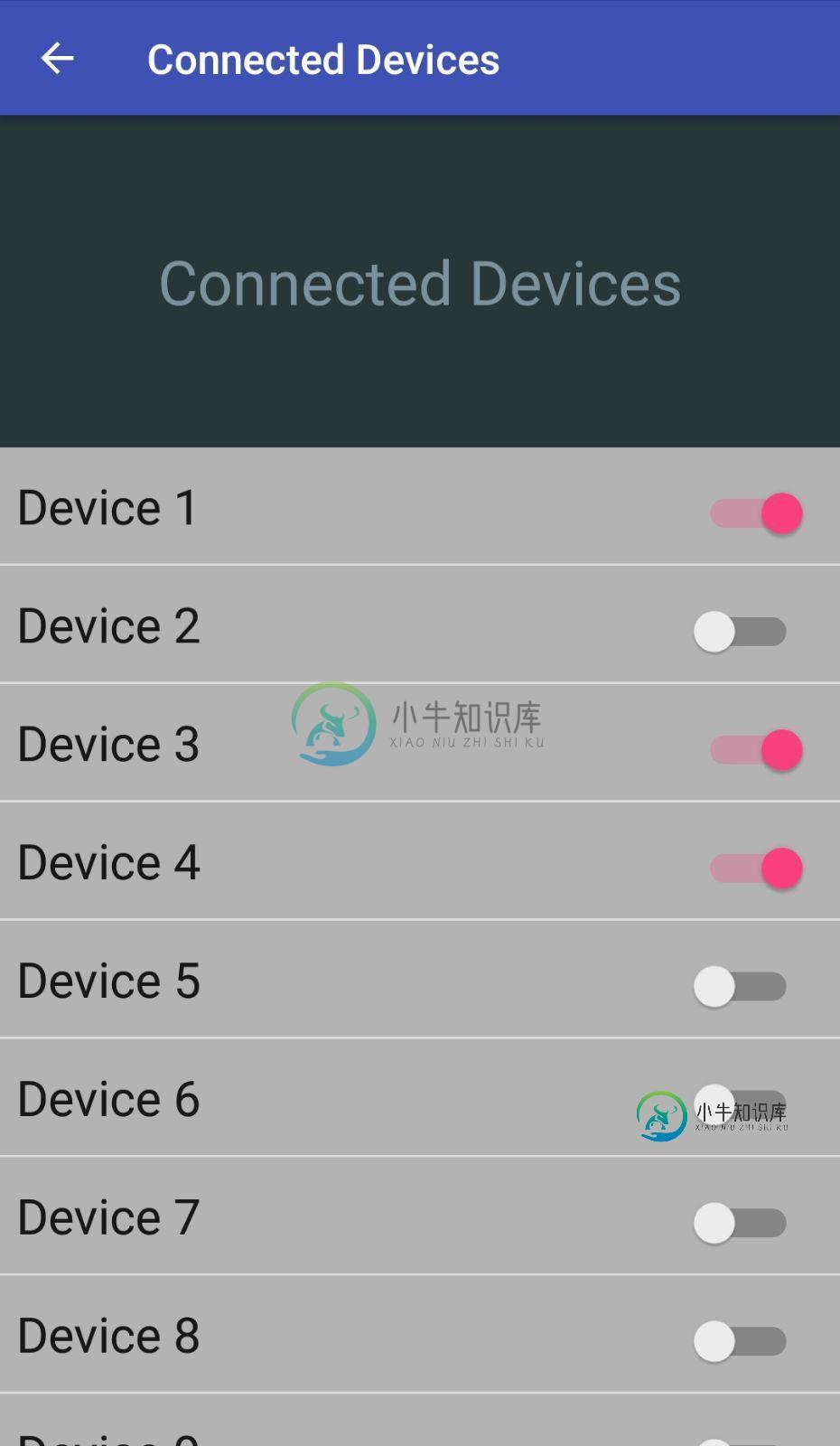
我正在学习Android开发,我打算在ListView中显示任何连接/配对的蓝牙设备。每个列表项在左侧有一个设备名称,在右侧有一个开关。截图有点大

我有一个关于如何在一个单独的bluetooth_device_entry.xml文件中显示每个项目的设计。
bluetooth_device_entry.xml文件使用RelativeLayout布局,它有两个子文件TextView和Switch
在主布局XML文件activity_connected_devices.xml中,我有一个ListView,我用bluetooth_device_entry.xml文件以编程方式填充它。
我的问题是在Java活动ConnectedDevicesActivity.java。我可以将setOnItemClickListener附加到ListView项,但是即使在膨胀bluetooth_device_entry.xml之后,附加到膨胀布局Switch的setOnChangeListener()也不会被触发。
BluetoothConnectedDeviceItemClickListener工作,但SwitchCheckedListener不工作。
任何想法如何解决这个问题?谢谢。
蓝牙设备条目. xml
(填充每个列表视图项的用途)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/bluetoothDeviceEntryLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:descendantFocusability="blocksDescendants">
<TextView
android:id="@+id/connectedDeviceName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/light_grey"
android:paddingBottom="12dp"
android:paddingEnd="8dp"
android:paddingStart="8dp"
android:paddingTop="12dp"
android:text="@string/txtPlaceHolderConnectedBluetoothText"
android:textAppearance="?android:attr/textAppearanceLarge"
android:textSize="@dimen/dimen_listTextSizeMedium" />
<Switch
android:id="@+id/deviceStateSwitch"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_alignBaseline="@+id/connectedDeviceName"
android:layout_alignBottom="@+id/connectedDeviceName"
android:layout_alignParentEnd="true"
android:layout_marginEnd="15dp"
android:switchMinWidth="@dimen/dimen_switchWidth" />
</RelativeLayout>
activity_connected_devices.xml
(活动最初由ConnectedDevicesActivity.java在onCreate()中加载)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/activityConnectedDevicesLinearLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/txtTitleConnectedDevices"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@color/dark_blue"
android:gravity="center"
android:text="@string/txtConnectedDevices"
android:textColor="@color/light_blue"
android:textSize="@dimen/dimen_buttonTextSize" />
<ListView
android:id="@+id/bluetoothConnectedDevicesListView"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="3" />
</LinearLayout>
ConnectedDevicesActivity.java
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ArrayAdapter;
import android.widget.CompoundButton;
import android.widget.ListView;
import android.widget.Switch;
import android.widget.Toast;
public class ConnectedDevicesActivity extends AppCompatActivity
{
ListView bluetoothConnectedDevicesListView;
Switch deviceSwitch;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_connected_devices);
setTitle("Connected Devices");
bluetoothConnectedDevicesListView = findViewById(R.id.bluetoothConnectedDevicesListView);
showConnectedBluetoothDevices();
}
public void showConnectedBluetoothDevices()
{
String[] connectedBluetoothDevices = new String[10];
for(int i=0; i<connectedBluetoothDevices.length; i++)
{
connectedBluetoothDevices[i] = "Device " + (i+1);
}
ArrayAdapter<String> connectedBluetoothDevicesAdapter =
new ArrayAdapter<String>(this,
R.layout.bluetooth_connected_devices_entry,
R.id.connectedDeviceName,
connectedBluetoothDevices);
bluetoothConnectedDevicesListView.setAdapter(connectedBluetoothDevicesAdapter);
bluetoothConnectedDevicesListView.setOnItemClickListener(new bluetoothConnectedDeviceItemClickListener());
View inflatedView = getLayoutInflater().inflate(R.layout.bluetooth_connected_devices_entry, null);
deviceSwitch = inflatedView.findViewById(R.id.deviceStateSwitch);
/* This is not responding to switch loaded from inflated view */
deviceSwitch.setOnCheckedChangeListener(new switchCheckedListener());
Toast.makeText(
ConnectedDevicesActivity.this,
String.format("Switch checked? %b", deviceSwitch.isChecked()),
Toast.LENGTH_SHORT).show();
}
public class bluetoothConnectedDeviceItemClickListener implements OnItemClickListener
{
/* When the user taps an item in the list view */
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id)
{
Toast.makeText(
ConnectedDevicesActivity.this,
String.format("You tapped %s", bluetoothConnectedDevicesListView.getItemAtPosition(position)),
Toast.LENGTH_SHORT).show();
}
}
/* When the user toggles a switch */
public class switchCheckedListener implements CompoundButton.OnCheckedChangeListener
{
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked)
{
Toast.makeText(
ConnectedDevicesActivity.this,
String.format("Checked state is %s", isChecked),
Toast.LENGTH_SHORT).show();
}
}
}
共有1个答案
您正在夸大与 ListView 的项目无关的额外视图
bluetoothConnectedDevicesListView.setAdapter(connectedBluetoothDevicesAdapter);
bluetoothConnectedDevicesListView.setOnItemClickListener(new bluetoothConnectedDeviceItemClickListener());
View inflatedView = getLayoutInflater().inflate(R.layout.bluetooth_connected_devices_entry, null);
// ^^^^^^^^ totally a new item, has no relation with views inside list
deviceSwitch = inflatedView.findViewById(R.id.deviceStateSwitch);
deviceSwitch.setOnCheckedChangeListener(new switchCheckedListener());
解决方案:< code >您需要创建一个自定义适配器,它将负责提供每一个单独的行项目视图,在< code>getView中,您可以对行项目视图中的子视图应用操作(附加侦听器/操纵值)。
注意:您还需要管理一个列表来跟踪开关视图状态,因为适配器会重新创建|重用视图。
-
主要活动: } 片段类 错误:java.lang.runtimeException:无法启动活动ComponentInfo{com.darkweb.android.chroma2018/com.darkweb.android.chroma2018.mainactivity}:Android.view.filflateException:二进制XML文件行#0:错误inflating类在Androi
-
还有人觉得这有点令人沮丧或有什么建议吗?从基类中膨胀相同的布局似乎并不罕见。
-
问题内容: 因此,我的布局是一个单独的文件,因此请给它充气。然后,我更改布局中的文本视图和图像,并调用measure,但是在尝试测量布局时会得到空指针。我一生无法弄清楚为什么会这样。我试图最终将布局转换为位图。 这是XML 在measure()行中,它引发了一个空指针,并且我已经验证了getWidth和getHeight在给出合法值。 有任何想法吗? 谢谢! 问题答案: 抛出该错误的原因是,当您为
-
问题内容: 我在日食中收到以下警告: 视图适配器的无条件布局膨胀:应该使用View Holder模式(将传递给此方法的回收视图用作第二个参数)以使滚动更流畅。 上: 我有一个实现了CheckBox的基本适配器,并且添加了一个标记以使CheckBox正常工作。 这是代码: 结果正确显示。如何解决此警告?我还无法找到解决方案吗? 谢谢! 问题答案: 试试这个
-
一般来说,我想知道如何在运行时膨胀XML定义的自定义布局,而不在视图层次结构中使用冗余布局。 现在,特别是:
-
我编写了一个APEX类,它在客户机发布时发送电子邮件。有一种方法,我认为我已经膨胀了,但我被告知它没有。这是因为此方法调用了另一个函数,该函数实际上执行实际的电子邮件创建,并且没有进行扩展。有人能告诉我如何从方法中提取SOQL查询吗? 我之所以尝试将其庞大化,是因为我编写了一个APEX调度器,每天早上7点调用resendemails方法,检查哪些记录需要发送电子邮件。我担心,如果有100多个客户,

