AngularJs DatePicker-日历下拉列表不响应模型更改
我正在使用AngularJs数据采集器,并在这个问题上卡住了一段时间。
在我的应用程序中,用户可以使用数据选择器的日历来选择日期,或者他们可以点击“本月”来自动将日期设置为本月。
点击本月按钮将激活控制器中的模型更改,如下所示:
if (when == 'this_month') {
$scope.date_from = Date.today().moveToFirstDayOfMonth().toString('dd-MM-yyyy');
$scope.date_to = Date.today().moveToLastDayOfMonth().toString('dd-MM-yyyy');
}
HTML
<input name="date_from" placeholder="Choose Date" class="input-small filter-element datepicker-dmy" data-date-format="dd-mm-yyyy" type="text" ng-model="date_from">
<input name="date_to" placeholder="Choose Date" class="input-small filter-element datepicker-dmy" data-date-format="dd-mm-yyyy" type="text" ng-model="date_to">
它适用于一切:日期更改,文本输入显示本月的日期,等等。
然而,唯一的错误是日历本身没有随着日期的变化而更新(即仍然显示在此之前选择的月份的视图)
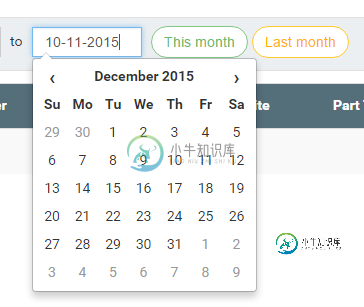
例如,在这张截图中,当点击“上个月”时,日历仍然显示本月视图。

那么我应该如何进入DatePicker的日历呢?
共有1个答案
HTML
<input name="date_from" ng-change = getDateFrom(date_from) placeholder="Choose Date" class="input-small filter-element datepicker-dmy" data-date-format="dd-mm-yyyy" type="text" ng-model="date_from">
<input name="date_to" placeholder="Choose Date" class="input-small filter-element datepicker-dmy" ng-change=getDateTo(date_to) data-date-format="dd-mm-yyyy" type="text" ng-model="date_to">
角JS
$scope.getDateTo = function (date_to) {
$scope.dateTo = date_to;
console.log(date_to);
}
$scope.getDatefrom = function (date_from) {
$scope.dateFrom = date_from;
console.log(date_from);
}
另一方面
$scope.$watch('date_form', function (date_form) {
$scope.dateForm = date_form;
});
$scope.$watch('date_to', function (date_to) {
$scope.dateTo = date_to;
});
-
我正试图用Plotly编写散点图,并使其具有交互式trhough Dash回调,问题是当我更改下拉列表时,我的图形没有更新。数据结构如下所示: 报告修订周期202002年第29/02/2020号第16793 3 202001年第31/01/2020号第18933 1 202101年第31/01/2021 6246 132 202001年第17/01/2020 13 1号第
-
增加下拉列表在到按钮上,确保 data-activates 属性匹配 <ul> 标签的 id,你可以增加分隔线通过 <li class="divider"></li> 标签。 <!-- Dropdown Trigger --> <a class='dropdown-button btn' href='#' data-activates='dropdown1'>单击我</a> <!-- D
-
是的,所以我不知道我在做什么。哈。 我想改变select2的未打开的下拉菜单的颜色(也许还有边上的按钮),但是寻找解决方案只是设法阻碍了我 这样可以更改选项(这很好!)但并不是我想要的100%。 有没有改变下拉初始状态颜色的类
-
有没有办法创建一个包含所有三个下拉列表(日期月份和年份)的日期选择器,我可以通过JS/前端验证将输入的最低年龄限制为18岁?
-
问题内容: 我知道在这个问题上有很多问题,但是我仍然不确定该怎么做。 我有一个名为“ CuisineForm”的HTML表单,在用户选择了美食类型之后,AJAX将该表单发送到服务器。AJAX调用工作正常,并且服务器以JSON响应进行响应,其中包含此特定美食的所有服务时间。这些服务时间分为早餐,午餐和晚餐。 这些时间需要以相同的形式填充到3个单独的下拉菜单中。 但我真的不知道如何处理JSON结果以填
-
我必须分别捕获中选项的值,以便使用LoadRunner进行关联。 我将正则表达式编写为 用于从第一个捕获,但它表明没有匹配。

