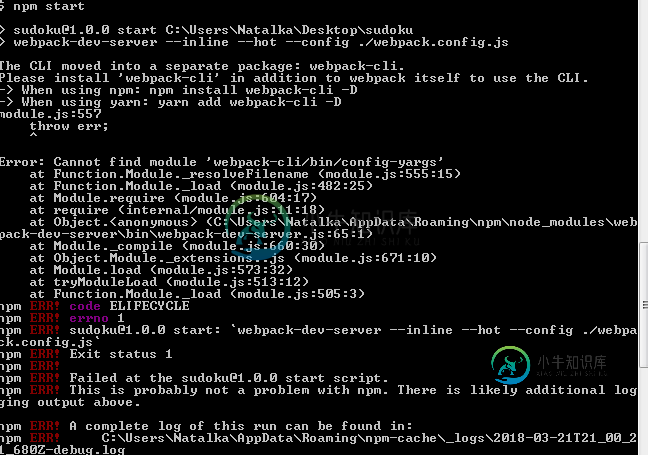
错误:找不到模块“webpack/bin/config-yargs”

我安装了webpack@3.10.0版本,但后来又重新安装了2.3.0(我想这会有帮助....)
提前感谢您的回答;)
共有1个答案
我最近也有同样的问题。您要做的是在终端中安装带有-d标志的webpack-cli包:
npm install webpack-cli -D
安装包后,更新package.json中的依赖项:
npm update
现在您应该可以启动服务器了。
-
我已经尝试运行下面的代码,从1周到现在。我已经重写了大约4-5次相同的代码,以防我错过了什么。尝试寻找解决方案,以及,但我无法检测到底是什么错误? 错误:找不到模块'webpack-cli/bin/config-yargs'需要堆栈: C:\用户\NFC\Desktop\reactapp\node_modules\webpack-dev-server\bin\webpack-dev-server.
-
运行。以下是错误日志:
-
我刚刚开始使用webpack,很难获得多入口点示例来构建。网页包。配置。示例中的js文件包括以下行 这对我来说是个错误 在四处搜索时,我找到了将CommonChunkPlugin与表达式一起使用的其他示例 失败并出现错误 进一步搜索发现了许多示例,包括 我的构建现在失败了 我不知道该如何进行。
-
问题内容: 运行webpack后出现此错误。Webpack已全局安装,并且我正在运行Node 问题答案: Node需要您将webpack安装到您的项目中。 您可以通过以下两种方法解决上述问题: 删除全局webpack并在本地安装 您可以将全局webpack pkg链接到项目的节点模块。这样做的缺点是您的项目将被迫使用最新的Webpack。仅当某些更新不向后兼容时,这才会产生问题。 您可以根据需要省
-
我正在尝试为nodejs web后端构建一个docker映像,当前的外观如下: 当我在构建图像后运行docker-it时,我会遇到一个奇怪的错误 但是,如果我编辑docker文件并将CMD[“/bin/bash”]更改为CMD[“/bin/sh”],一切正常 我正在开发一款macbook air 13,我不知道这是否是一个因素。
-
问题内容: 我正在尝试使用webpack-dev-server运行一个简单的程序,但出现此错误: 我已经使用以下npm命令安装了webpack 并且我有以下配置: 我已经尝试了一切,但我真的迷路了。有人有什么主意吗? 问题答案: 是不足够的。 您还必须安装以下内容: 另外,您还可以安装:

