BIN是一个简单、轻量的前端JS框架,可用于Hybrid(结合Cordova框架) APP、SPA(Single Page Application) APP、MPA(Multiple Page Application) APP以及一般的网页开发。
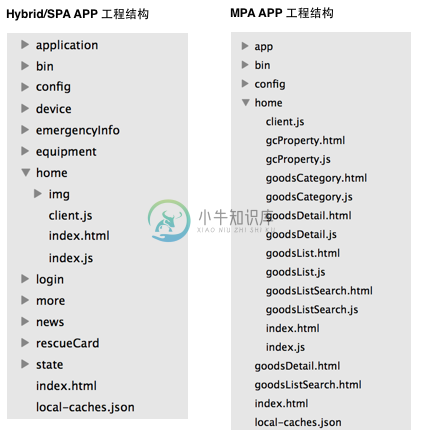
工程结构和开发模式
从结构可以看出,采用BIN开发的项目能有良好的组织结构和模块划分能力,这对于工程管理是十分必要的。
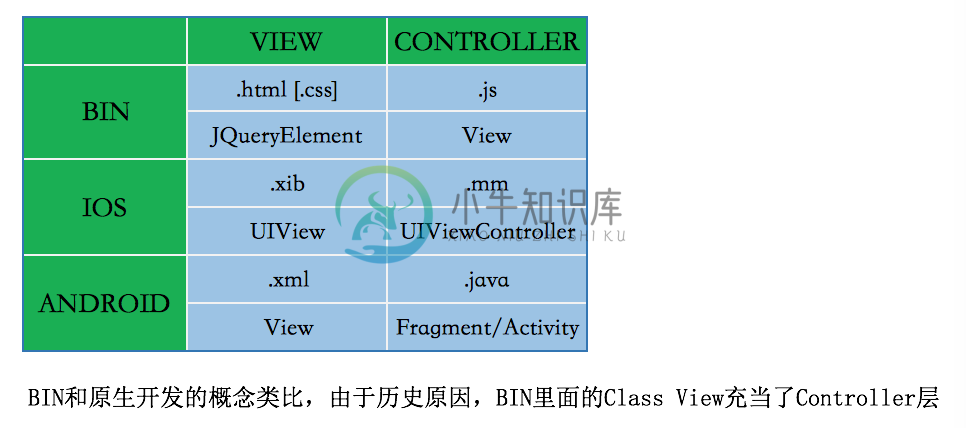
BIN采用的开发模式十分贴近传统的GUI开发,无论多么复杂的一个UI,都可以通过搭积木的方式,将一个一个UI View组合而成。所以如果你曾经做过PC桌面程序、Android、IOS等传统GUI的开发,BIN你已经熟悉了一大半。

BIN遵循MVC,OCP,KISS等原则,没有引入过多的模式和概念,保持简单但又足够强大!
以翡翠吧吧为例:
框架特性
前后端分离
BIN的开发是一种类CS结构,前后端开发人员各自关注自己的业务开发,通过约定的API进行数据交互,BIN提供了API本地数据Mock模块,前端能够更方便独立于服务器进行开发和自测。
代码本地化
BIN模块管理和加载机制采用RequireJS,针对RequireJS提供了基于Local Storage的本地化机制,对于业务代码,就可以考虑存放在本地,提升页面加载速度和用户体验
使用的缓存策略:
强缓存:第三方库代码、BIN框架代码,经过合并混淆后,文件名加HASH;带ID的资源图片
协商缓存(304):配置文件、带名称的资源图片
本地缓存(LocalStorage):业务代码
Tutorials本地化Tutorials无本地化
Deamon本地化Deamon无本地化
自动构建
BIN提供了基于Gulp的自动构建,在工程发布时,一键处理混淆、合并、压缩、内嵌以及引用处理。
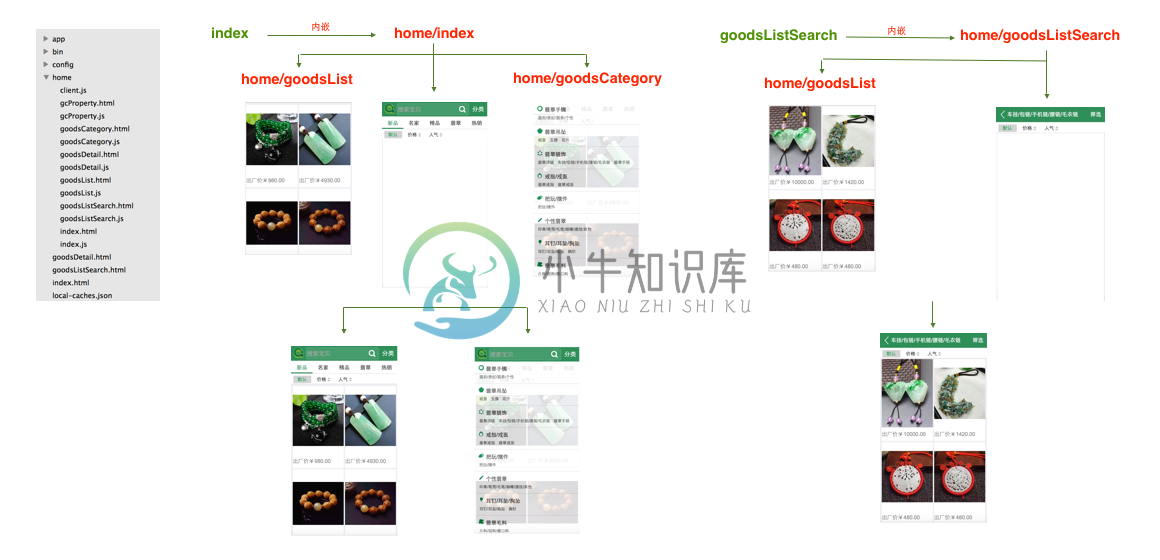
页面内嵌(Inline)+Deferred Loading+Progressive Render
在MPA和WEB页面开发中,为了避免页面加载时的白屏,BIN引入了页面内嵌(Inline)机制,在自动构建阶段,将页面内容(比如home.html)自动内嵌到引导页面(比如index.html),在访问index.html时,即渲染出home.html的内容。然后通过Deferred Loading和Progressive Render逐次显示各个子View中的内容。整个页面加载过程和传统的GUI加载过程类似(显示无网络依赖的内容->填充有网络依赖的内容。
Online Tutorials Online Deamon
功能
View抽象,模拟原生开发模式
一般页面 Pageview
导航栏页面 NaviPageView
下拉刷新页面 RefreshView
列表页面 ListView
指示器 IndicatorView
Alert框 AlertView
Tab栏 TabBarView
Swipe页面 Swipeview
Tab页面 TabView
网络API模块
网络缓存模块
图片延迟加载
数据中心模块,支持本地存储和会话存储
本地API测试框架,支持完全无依赖服务器进行开发
安装
安装nodejs
下载BIN压缩包,参照demo开始你的应用开发
目录结构
bin : BIN 框架代码
demo : 演示APP
android-project : Android原生工程,用于打包Android APP
ios-project : IOS原生工程,用于打包IOS APP
tools : 包含一些开发工具
server : Web APP的模拟服务器,在本地开发时需要
demo
BIN提供了一个demo APP,包含了BIN框架包含的所有功能的演示和实际开发的示例代码,demo也可以作为实际APP开发的模板。
在PC上演示demo:
1. 拷贝bin目录中内容到demo/bin目录。
2. 启动nodejs服务器:
+ 启动本地服务器:node server.js,加载资源需要。
+ 启动本地API服务器:node server-demo.js,网络API请求需要。
3. 打开Chrome浏览器,注意:Chrome需要使用--disable-web-security进行跨域,否则ajax请求会失败。
4. 使用localhost:8080进行访问。5. 右键,点击 审查元素,使用移动模式演示demo。
在Android手机上演示demo:
1. 拷贝bin目录中内容到demo/bin目录。
2. 拷贝demo目录内容到android-project/asserts/www目录下。
3. 编译APK安装。
在IPhone手机上演示demo:
1. 拷贝bin目录中内容到demo/bin目录。
2. 拷贝demo目录内容到ios-project/www目录下。
3. 编译IPK安装。
文档
Core
bin
bin是整个框架的命名空间,包含了可配置的Class结构(classConfig),包含了全局的单件实例app,netManager,hudManager,debugManager,naviController,dataCenter。
配置文件
bin中的配置文件有globalConfig, requireConfig, classConfig, netLocalConfig。在bin/config中包含了这些配置文件的模板,实际应用中使用的是config目录下的。详细信息参见文件。
globalConfig.js
对应用的整体配置,包含global和runtime两类配置数据。
global : 全局配置,通过bin.globalConfig获取,这里面是整个globalConfig里的内容
runtime : 运行时配置,应用启动后,会根据global中runtime来选择对应的运行时配置,以方便我们不同版本的切换。requireConfig.js
对requirejs的整体配置classConfig.js
对bin类结构的配置,在这里面可以修改框架内部实际使用的类,已达到定制自己的类,比如Application,DataCenter...
注意 : 该结构定义中不存在没有依赖关系,仅仅是一个结构关系,所以在requirejs的define中不要直接使用,而是在运行时使用。netLocalConfig.js
网络API本地数据测试配置
Application
Application是bin的应用基类,可通过classConfig中定制。
init()
应用初始化,可添加自己的初始化操作。bin.Application会自动初始化debugManager,hudManager,netManager,naviController,dataCenter。run()
应用开始执行,可添加应用显示第一个页面的代码。onDeviceBack()
针对Android Device返回键点击回调,在PC上可通过悬浮Debug按钮模拟。onPause()
应用进程被Pause回调。onResume()
应用进程被Resume回调。
bin.netManager
bin中的所有ajax http请求由netManager封装,netManager提供API抽象。netManager中提供四种策略(Policy)来定制网络处理的行为,bin提供了默认实现。
CachePolicy : 网络缓存策略,配置网络请求的数据在客户端如何缓存
+ NORMAL : 一直缓存在本地,直到超过maxCacheDuration(Config中配置)
+ DURATION : 指定缓存的时间,过期后无效
+ SESSION : APP期间一直有效,关闭后缓存失效
+ USER_SESSION : 用户登陆期间有效,退出后失效
CallbackPolicy : 网络回调策略,可在这里面添加在框架层面对请求的统一处理
DebugPolicy : 网络本地数据测试策略
SendCheckPolicy : 网络发送策略,处理网络请求在发送前的过滤逻辑
+ ABORT_ON_REQUESTING : 同一个api请求,当已经存在请求,再次发送将会abort前一次请求
+ REJECT_ON_REQUESTING : 同一个api请求,当已经存在请求,再次发送将会被reject,不能请求
doAPI(params)
进行一次api操作,params为ajax的参数,同时包含bin定义的参数
params.options : bin api选项loading : 网络加载选项 默认为MODEL, true/false加载效果, MODEL表示同时添加模态效果, 网络请求同时,用户将不能进行UI操作。
cache : 网络缓存选项 默认无, NORMAL/DURATION/SESSION/USER_SESSION
cacheDuration : 指定缓存的时间(ms), 当cache为DURATION时有效
sendCheck : 网络发送选项 默认无, ABORT_ON_REQUESTING/REJECT_ON_REQUESTING
setDebugPolicy(policy)
设置网络本地测试策略setCallbackPolicy(policy)
设置网络回调策略setCachePolicy(policy)
设置网络缓存策略setSendCheckPolicy(policy)
设置网络发送策略ajax(params)
发送ajax请求
bin.hudManager
bin中所有hud显示由hudManager提供,比如Alert,Status,Indicator。
startIndicator(options)
开始菊花图。
options.model : 是否模态 true/false
返回本次菊花图ID,供stopIndicator使用stopIndicator(indicatorID)
停止indicatorID指定的菊花图,如果没有指定,则完全取消菊花图。
注意 : bin对于菊花图支持计数机制。showStatus(message)
显示悬浮信息alert(options)
显示对话框
bin.naviController
bin中提供了页面栈概念,由naviController完成。
push(name, pushData, options)
跳转到name指定页面
name : 页面名字pushData : 向新页面传递的数据,新页面可通过onViewPush获取
options : 跳转效果参数,可选pop(count, popData, options)
返回指定级数(count)页面
count : 返回的级数
popData : 向返回的页面传递的数据,返回页面可通过onViewBack获取
options : 跳转效果参数,可选popTo(name, popData, options)
返回到指定页面
参数参照pop操作current()
获取当前页面的栈数据,返回为{name, view}
name : 页面名字
view : 页面对象getView(name)
获取指定页面的栈数据,返回结构同current()startWith(name)
以name指定的新页面作为根页面,原来的页面栈将被清空
bin.dataCenter
提供数据中心封装,包含了本地持久化和本地会话,用户持久化和用户会话这几种数据库抽象。提供用户数据分离功能。
bin.debugManager
在框架上提供调试功能,可参见应用中悬浮调试按钮,可在应用中直接查看console.log, console.info, console.error信息,方便调试。
UI
View
View是BIN中最基本的UI Controller,包含了HTML中某一个Element对应的逻辑,在ios中类似View Controller。
constructor(options)
构造函数
options.html : 从html构造view,html应该包含一个根Element
options.elem : 从已有Element构造view,elem可以是DOM或者JQuery节点
options.el : 从已有Element构造view,elem可以是DOM或者JQuery节点,这种方式不会触发render和show的调用
注意:BIN中的view只能通过这几种方式来构造,三种方式是互斥的genHTML()
为view动态构造HTML结构函数preGenHTML()
genHTML的前事件函数posGenHTML()
genHTML的后事件函数asyncPosGenHTML()
posGenHTML的异步版本,对于需要依赖layout过后的属性(比如width,height),在该函数中处理show()
显示该viewhide()
隐藏该viewremove()
移除该view,移除后,view在html中对一个的节点也会被移除onShow()
view在显示时被调用onHide()
view在隐藏时被调用onRemove()
view在移除时被调用,一些清理的逻辑在这里处理isShow()
返回view当前是否显示中$(sel, fromSel)
在view中从fromSel节点查询sel节点,并返回该节点,sel和fromSel为JQuery selector。如果fromSel为空,则从当前view的根节点查询;如果sel为空,返回view的根节点$html(sel, html)
如果html不为空,对sel节点设置html;如果html为空,则返回sel节点的html;如果sel为空,则对根节点操作$text(sel, html)
参照$html,不同点在于调用节点的text$append(sel, elem)
将elem插入到sel节点的最后$fragment(sel, fromSel)
对$(sel, fromSel)创建一个Fragment,对Fragment操作完后需要调用setup将实际内容append到$(sel, fromSel)节点
PageView
PageView代表一个主页面,可具有过场动画;PageView从View继承
goBack()
返回上一层页面onViewBack(backFrom, backData)
页面返回时回调
backFrom : 所返回页面的名字
backData : 所返回页面传递给该页面的参数onViewPush(pushFrom, pushData, queryParams)
页面跳转时回调
pushFrom : 该页面所跳转页面的名字
pushData : 所跳转页面传递给该页面的参数
queryParams : 所跳转页面在url中传递的参数,建议不要使用该种方式传递,而是采用pushData来传递
注意 : onViewPush在render之前被调用onInAnimationBeg()
页面进入过场动画开始时回调onInAnimationEnd()
页面进入过场动画结束时回调onDeviceBack()
针对Android手机返回键点击事件回调,如果要处理该事件,不再传递该事件,请返回true
NaviPageView
NaviPageView代表一个具有导航栏的主页面;NaviPageView从Page继承
onLeft()
导航栏左按钮点击回调onRight()
导航栏右按钮点击回调setLeftImage(img)
设置左按钮的图片setRightImage(img)
设置右按钮的图片setLeftText(text)
设置左按钮的文本setRightText(text)
设置右按钮的文本
注意 : 导航按钮不支持同时设置图片和文字setLeftVisible(v)
设置左按钮是否显示setRightVisible(v)
设置右按钮是否显示setTitle(text)
设置导航栏TitlesetTitleVisible(v)
设置导航栏是否显示
开发和其他
使用自己熟悉的一个编辑器,比如: Sublime,Notepad++,vim ...
使用Chrome做模拟器和调试器。
由于PC和手机WebKit的差异,需要在手机端进行测试。
在Android手机上,为了避开不同手机在WebKit上的兼容性,BIN使用了Crosswalk内核,优点是:Crosswalk性能更好,不存在兼容性问题;缺点是:编译的APK会大10几MB;Crosswalk有lite版本,但是lite版本不稳定。
-
Framework如何实现Binder 为了日常的使用framework层同样实现了一套binder的接口。可以肯定的是framework使用jni调用的是native的binder接口,在native层Binder结构通过BBinder,BpBinder和ServiceManager来实现。 ServiceManager framework层的ServiceManager的路径在framewor
-
1.bin是binary(二进制)缩写 2.整理出函数信息表: 函数原型 bin(x) 参数解释 x 整数型,参数不可为空。 返回值 <class ‘str’> 字符串类型,二进制整数。 函数说明 将一个整数转化为一个二进制整数,并以字符串的类型返回。 容易理解,该函数接受且只接受一个整数,并以二进制的形式返回。 bin(0) ‘0b0’ print(bin(-729)) -0b101101100
-
/System/Library/Frameworks/Ruby.framework/Versions/2.0/usr/bin/ruby: bad interpreter: No such file o
pod -bash: /usr/local/bin/pod: /System/Library/Frameworks/Ruby.framework/Versions/2.0/usr/bin/ruby: bad interpreter: No such file or directory MacOS 升级后pod 出现的问题 1、更新gem:sudo gem update --system 2、删除
-
近来,升级了mac系统之后,便引发了pod使用异常影响。标题报错即是,昨日在pod一个react-native组件时出现的。 下面简单说一下解决方案,有问题,请留言,必定帮你解决。废话不多说,开始上方案。 一下所有命令均在终端中执行。 1.报错信息: -bash: /usr/local/bin/pod: /System/Library/Frameworks/Ruby.framework/Vers
-
sh: /usr/local/bin/pod: bad interpreter: /System/Library/Frameworks/Ruby.framework/Versions/2.3/usr/
报错信息如下 zsh: /usr/local/bin/pod: bad interpreter: /System/Library/Frameworks/Ruby.framework/Versions/2.3/usr/bin/ruby: no such file or directory 尝试升级cocoapods解决,升级步骤如下 更新gem,需要强制安装指定目录 $sudo gem updat
-
bin()函数 bin(x) 中文说明:将整数x转换为二进制字符串,如果x不为Python中int类型,x必须包含方法index()并且返回值为integer; 参数x:整数或者包含index()方法切返回值为integer的类型; 版本:bin函数是python2.6中新增函数,使用时要注意版本问题。 整数的情况 >>> bin(521) #这里的显示结果形式与我们平时习惯有些差别,主要是前面多
-
/bin/bunzip2 /bin/bzip2 /bin/bzip2recover /bin/cat /bin/chgrp /bin/chmod /bin/chown /bin/cp /bin/cpio /bin/date /bin/dd /bin/df /bin/dir /bin/dmesg /bin/echo /bin/ed /bin/egrep /bin/fgrep /bin/grep
-
Mac升级10.15导致pod报错 -bash: /usr/local/bin/pod: /System/Library/Frameworks/Ruby.framework/Versions/2...
升级了10.15,执行pod发现报错 -bash: /usr/local/bin/pod: /System/Library/Frameworks/Ruby.framework/Versions/2.3/usr/bin/ruby: bad interpreter: No such file or directory 只需要执行以下指令即可 sudo gem install -n /usr/lo
-
前几天把手机升级到13.4.1后发现xcode竟然不支持了,然后升级xcode,发现必须升级macOs系统,升级完系统发现cocopods用不了啦,给的提示是-bash: /usr/local/bin/pod: /System/Library/Frameworks/Ruby.framework/Versions/2.3/usr/bin/ruby: bad interpreter: No such
-
iOS-解决MacPod报错 -bash: /usr/local/bin/pod: /System/Library/Frameworks/Ruby.framework/Versions/2.0/...
解决MacOS Mojave10.14 Pod报错 -bash: /usr/local/bin/pod: /System/Library/Frameworks/Ruby.framework/Versions/2.0/usr/bin/ruby: bad interpreter: No such file or directory 更换MacOS Mojave10.14以后Pod命令失效,解决办法如下
-
出现问原因:在高版本的tensorflow中,在/home/XX/anaconda3/envs/XXX/lib/python3.6/site-packages/tensorflow路径下的动态库为libtensorflow_framework.so.1或libtensorflow_framework.so.2而不是libtensorflow_framework.so。而在使用g++编译时,只能通过
-
AppJS 是一个令人振奋的 JavaScript 库,使我们能够使用 Web 技术快速开发桌面应用程序(HTML,CSS和JavaScript)。AppJS 使用 Node.js 做为后端支撑。 示例代码: /** * Begin by requiring appjs. **/var app = require('appjs');// serve files to browser request
-
前端框架图图形展示: 如上图所示,WeX5前端框架(UI2)分以下部分: 基础库 WeX5前端依赖的两个基础库:数据感知MVVM和jQuery,其中数据感知MVVM基于Knockoutjs改进的。 模块框架 UI2遵循AMD模块标准,采用RequireJS实现。模块化是UI2的基础,UI2的所有资源(包括js、css和html等)都是模块,都采用模块化方式引入,采用模块化方式管理依赖。 组件框架
-
App.js 是一个轻量级的 JavaScript UI 库,用来创建移动的 Web 应用,应用的外观跟原生的应用相同,性能也近乎一致。
-
AKjs前端框架是Andrew.Kim和他的团队一起研发的基于jQuery的一个轻量级前端框架。它是只要懂jQuery的语法很容易上手的框架。该框架里面现在发布了很多移动端常用的功能效果;开发者们使用过程中功能插件也可以自己扩展增加。另一方面,它是相当于一个丰富的组件化UI框架,优点是开发要前后端分离,项目开发过程中后端通过ajax调用数据的机制。 AKjs是一个基于jQuery的一套构建用户界面
-
前端技术看起来很繁荣,测试、打包、调试等工具都比较丰富,开发效率比原生开发要高很多。在大型项目中使用前端框架也是一个管理应用好方法,这样更方便于长期维护。 然而,Weex并不是一个前端框架。实际上,前端框架仅仅是 Weex 的语法层或称之为 DSL (Domain-specific Language),它们与原生渲染引擎是分离的。换句话说,Weex 并不依赖于特定的前端框架,随着前端技术的发展,W
-
Mooa 是一个为 Angular 服务的微前端框架,它是一个基于 single-spa,针对 IE 10 及 IFRAME 优化的微前端解决方案。 Mooa 概念 Mooa 框架与 Single-SPA 不一样的是,Mooa 采用的是 Master-Slave 架构,即主-从式设计。 对于 Web 页面来说,它可以同时存在两个到多个的 Angular 应用:其中的一个 Angular 应用作为主
-
本文向大家介绍前端轻量级MVC框架CanJS详解,包括了前端轻量级MVC框架CanJS详解的使用技巧和注意事项,需要的朋友参考一下 选择正确的库 创建一个JS APP没有好的工具是很有难度的,jQuery只是操作DOM的库,没有提供任何创建APP的基础,这就是为什么我们要一个类似CanJS的专门的库。 CanJS 是一个轻量级的MVC库,提供你创建一个JS APP所需的工具。 CanJS 是一个轻
-
将 package.json 中的 Ionic 版本改为 2.0.0 的时候,我就思考一个问题。这个该死的问题是——我到底要用哪个框架继续工作下去。 刚开始学习前端的时候,SPA(单页面应用)还没有现在这么流行,可以选择的框架也很少。而今天,我随便打开一个技术相关的网站、应用,只需要简单的看几页,就可以看到丰富的前端框架世界 Angular 2、React、Vue.js、Ember.js。 当我还