利用Node.js+Koa框架实现前后端交互的方法
前言
对于一个前端工程师来说不仅仅要会前端的内容,后端的技术也需要熟练掌握。今天我就要通过一个案例来描述一下前端是如何和后端进行数据交互的。
koa 是由 Express 原班人马打造的,致力于成为一个更小、更富有表现力、更健壮的 Web 框架。使用 koa 编写 web 应用,通过组合不同的 generator,可以免除重复繁琐的回调函数嵌套,并极大地提升错误处理的效率。koa 不在内核方法中绑定任何中间件,它仅仅提供了一个轻量优雅的函数库,使得编写 Web 应用变得得心应手。
准备工作
首先,我们的服务器需要部署好Nodejs的环境,这里我用Nodejs在windows下的本地服务器来做演示。
部署NodeJS环境请看:《Windows系统下安装Node.js的步骤图文详解》这篇文章。
对Koa框架不熟悉的朋友可以参考这篇文章:Node.js的Koa框架上手及MySQL操作指南
方法如下
环境部署好之后我们需要创建一个工程的目录,并且在目录中通过npm来安装Koa框架以及一些用到的依赖库。
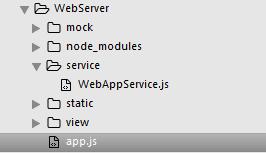
下图是我完成后的目录结构。

cd到你的工程目录,然后执行npm koa目录里就会多出node_modules这样一个文件夹,里边存放用到的一些依赖库。

接下来我们创建一个app.js文件,用来设置访问服务器时用到的路由,代码如下
var koa = require('koa');
var controller = require('koa-route');//需要通过npm来添加此依赖
var app = koa();
var service = require('./service/WebAppService.js');//引用WebAppService.js
/*设置路由*/
app.use(controller.get('/ajax/search',function*(){
this.set('Cache-Control','no-cache');
this.set('Access-Control-Allow-Origin','*');
var querystring = require('querystring');
var params = querystring.parse(this.req._parsedUrl.query);
var key = params.key;
var start = params.start;
var end = params.end;
this.body = yield service.get_search_data(key,start,end);
}));
app.listen(3001);
console.log('Koa server is started');
node_modules文件夹内默认是没有koa-route这个依赖的,需要通过npm koa-route来安装
然后我们需要在service目录下创建一个WebAppService.js文件,用来请求接口,代码如下
var fs = require('fs');
exports.get_search_data = function(key,start,end){
return function(cb){
var http = require('http');
var qs = require('querystring');
var data = {
key:key,
start:start,
end:end
};
/*请求MobAPI里的火车票查询接口*/
var content = qs.stringify(data);
var http_request = {
hostname:'apicloud.mob.com',
port:80,
path:'/train/tickets/queryByStationToStation?' + content,
method: 'GET'
};
var req = http.request(http_request,function(response){
var body = '';
response.setEncoding('utf-8');
response.on('data',function(chunk){
body += chunk;
});
response.on('end',function(){
cb(null,body);
});
});
req.end();
}
}
这样实际是做了一个接口的转接,我们不仅可以请求本地的接口而且还可以请求第三方接口,避免了跨域请求时浏览器阻断请求。
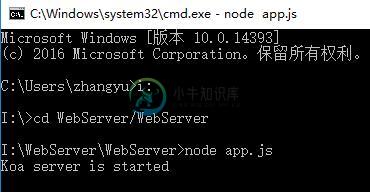
接下来我们通过命令来开启服务,终端输入node app.js

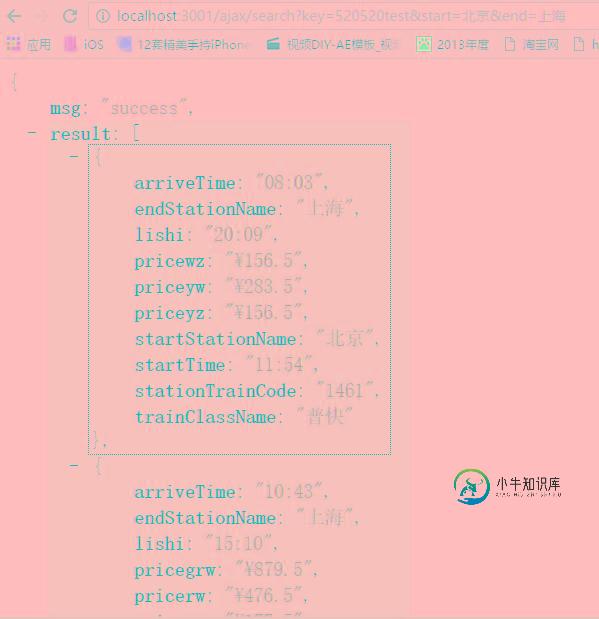
然后在浏览器请求接口 http://localhost:3001/ajax/search?key=520520test&start=北京&end=上海

这样我们就实现了接口请求,并获得json数据,感兴趣的朋友可以看看下面文章,下面的文章会将这些从后端获得的数据以一种更加直观的方式呈现在界面上,并运用Vue.js框架制作一个火车票查询系统。
请看《利用Vue.js框架实现火车票查询系统(附源码)》
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对小牛知识库的支持。
-
本文向大家介绍SSM框架前后端信息交互实现流程详解,包括了SSM框架前后端信息交互实现流程详解的使用技巧和注意事项,需要的朋友参考一下 一、从前端向后端传送数据 常见的3种方式 1、form表单的action:此方法可以提交form表单内的输入数据,也可同时提交某些隐藏但设置有默认值的<input>,如修改问题时,我们除了提交问题的相关信息,还需要将用户的编号提交给后端,此时就可以设置一个默认值为
-
本文向大家介绍实现前后端数据交互方法汇总,包括了实现前后端数据交互方法汇总的使用技巧和注意事项,需要的朋友参考一下 此文章适合前后端协同开发经验不足的新手阅读。 HTML赋值 输出到 Element 的 value 或 data-name 渲染结果 使用 JS 获取 优点: 不占用全局变量,由 JS 自由获取。 使用建议: 适合传递简单数据,也非常适合多个简单数据与 Element 绑定关系。 J
-
本文向大家介绍利用python实现后端写网页(flask框架),包括了利用python实现后端写网页(flask框架)的使用技巧和注意事项,需要的朋友参考一下 如何用python做后端写网页-flask框架 什么是Flask安装flask模块Hello World更深一步:数据绑定后端传入数据从前端获取数据 数据库连接screen创建后台查看删除后台 结束 什么是Flask Flask是一个使用
-
本文向大家介绍如何从头实现一个node.js的koa框架,包括了如何从头实现一个node.js的koa框架的使用技巧和注意事项,需要的朋友参考一下 前言 koa.js是最流行的node.js后端框架之一,有很多网站都使用koa进行开发,同时社区也涌现出了一大批基于koa封装的企业级框架。然而,在这些亮眼的成绩背后,作为核心引擎的koa代码库本身,却非常的精简,不得不让人惊叹于其巧妙的设计。 在平时
-
本文向大家介绍UnityWebRequest前后端交互实现过程解析,包括了UnityWebRequest前后端交互实现过程解析的使用技巧和注意事项,需要的朋友参考一下 一、技术概述 1、描述这个技术是做什么? 是Unity一套网络工具库,用于进行Http请求 2、学习该技术的原因? 项目需要,防止使用C#原生的网络库,加快开发速度 3、技术的难点在哪里 Unity仅提供了基础的功能,如何把这些功能
-
本文向大家介绍Java利用反射实现框架类的方法实例,包括了Java利用反射实现框架类的方法实例的使用技巧和注意事项,需要的朋友参考一下 框架类的简单实现 实现步骤: 1. 加载配置文件 2. 获取配置文件中定义的数据 3. 加载该类进内存 主要讲解第一步:加载配置文件 的相关知识。 Properties 是map接口的实现类,它有一个特有的功能:可以保存到流中或者从流中加载。本例中用到它的方法有:

