Nginx RTMP模块接收X.264,输出HLS实时流
目标:使用OBS接收来自PC的流,使用Nginx RTMP模块接收流,并输出给观众,以便他们可以在PC和移动上观看实时流。为此,Nginx必须用HLS输出实时流。
我的合作伙伴已经设置了以下Nginx文件,但没有任何结果(它是在stackoverflow-->answer的回答之后完成的)
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 8080;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
location /stat {
rtmp_stat all;
rtmp_stat_stylesheet stat.xsl;
}
location /stat.xsl {
# you can move stat.xsl to a different location
root /usr/build/nginx-rtmp-module;
}
# rtmp control
location /control {
rtmp_control all;
}
# Client (VLC etc.) can access HLS here.
location /hls {
# Serve HLS fragments
types {
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
root /tmp;
add_header Cache-Control no-cache;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
rtmp {
server {
listen 1935;
chunk_size 4096;
application live {
live on;
record off;
}
application directo {
live on;
record off;
}
# You should send x.264/aac RTMP Stream via ffmpeg to this application
application hls {
allow play all;
live on;
hls on;
hls_path /tmp/hls;
}
}
}
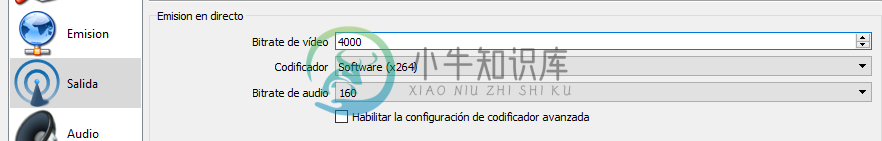
这是OBS流配置的捕获:

PC可以很好地查看流,但移动不能。
感谢任何人的任何投入。
共有1个答案
我在Ubuntu16.04LTS上进行了测试,它按照以下说明工作:
cd $HOME
git clone https://github.com/arut/nginx-ts-module.git
wget https://nginx.org/download/nginx-1.13.8.tar.gz
git clone https://github.com/sergey-dryabzhinsky/nginx-rtmp-module.git
sudo apt-get install build-essential libpcre3 libpcre3-dev libssl-dev
tar -xf nginx-1.13.8.tar.gz
cd nginx-1.13.8/
sudo apt update
sudo apt install autoconf automake build-essential libpcre3 libpcre3-dev libssl-dev
./configure --with-http_ssl_module --add-module=../nginx-rtmp-module --with-http_stub_status_module --add-module=../nginx-ts-module
make
sudo make install
然后需要更新。conf文件:
cd /usr/local/nginx/conf/
sudo nano nginx.conf
Conf文件:
worker_processes auto;
events {
worker_connections 1024;
}
# RTMP configuration
rtmp {
server {
listen 1935; # Listen on standard RTMP port
chunk_size 4000;
application show {
live on;
# Turn on HLS
hls on;
hls_path /mnt/hls/;
hls_fragment 3;
hls_playlist_length 60;
# disable consuming the stream from nginx as rtmp
deny play all;
# Instruct clients to adjust resolution according to bandwidth
hls_variant _low BANDWIDTH=512000; # Low bitrate, sub-SD resolution
hls_variant _mid BANDWIDTH=1024000; # Medium bitrate, SD resolution
hls_variant _hd720 BANDWIDTH=2048000; # High bitrate, HD 720p resolution
}
}
}
http {
sendfile off;
tcp_nopush on;
#aio on;
directio 512;
default_type application/octet-stream;
server {
listen 8080;
location / {
# Disable cache
add_header 'Cache-Control' 'no-cache';
# CORS setup
add_header 'Access-Control-Allow-Origin' '*' always;
add_header 'Access-Control-Expose-Headers' 'Content-Length';
# allow CORS preflight requests
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Max-Age' 1728000;
add_header 'Content-Type' 'text/plain charset=UTF-8';
add_header 'Content-Length' 0;
return 204;
}
types {
application/dash+xml mpd;
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
location /stats {
stub_status;
}
root /mnt/;
}
sudo /usr/local/nginx/sbin/nginx -s stop
sudo /usr/local/nginx/sbin/nginx
http://<ip_of_your_nginx_server>:8080/stats
-
null
如果您想在VLC上看到您的流:打开一个网络流,然后粘贴它:
http://<ip_of_your_nginx_server>:8080/hls/stream.m3u8
你应该看看你的小溪。
如果您想托管一个HLS播放器,让您的观众可以免费观看您的流:
sudo apt install screen
screen -dmS httpSTREAM
screen -r httpSTREAM
python -m SimpleHTTPServer 7788
touch player.html
sudo nano player.html
并粘贴:使用正确的iphls.loadsource('http://
以满足您的需要
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>CHAN.1</title>
<!-- Bootstrap -->
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- Optional theme -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>CHAN 2018 - STREAM.1</h1>
<script src="https://cdn.jsdelivr.net/npm/hls.js@latest"></script>
<div class="well">
<div class="embed-responsive embed-responsive-16by9">
<video id="video" width=720 class="video-js vjs-default-skin" controls></video>
</div>
</div>
<script>
if(Hls.isSupported()) {
var video = document.getElementById('video');
var hls = new Hls();
hls.loadSource('http://163.172.128.64:8080/hls/stream.m3u8');
hls.attachMedia(video);
hls.on(Hls.Events.MANIFEST_PARSED,function() {
video.play();
});
}
</script>
<div id="footer">
<font size="2"> © Ekla Ingenierie - 2018 <a href="http://www.ekla.tv">www.ekla.tv</a></font>
</div>
</body>
</html>
obe@scw-eklaingenierie-c2:~$ cat player.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>CHAN.1</title>
<!-- Bootstrap -->
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- Optional theme -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>My Stream</h1>
<div class="well">
<div class="embed-responsive embed-responsive-16by9">
<video id="video" width=720 class="video-js vjs-default-skin" controls></video>
</div>
</div>
<script>
if(Hls.isSupported()) {
var video = document.getElementById('video');
var hls = new Hls();
hls.loadSource('http://<ip_of_your_nginx_server>:8080/hls/stream.m3u8');
hls.attachMedia(video);
hls.on(Hls.Events.MANIFEST_PARSED,function() {
video.play();
});
}
</script>
<div id="footer">
<font size="2"> © MyStreaming - 2018</font>
</div>
</body>
</html>
然后从chrome浏览器访问您的播放器,并粘贴该链接:
http://<ip_of_your_nginx_server>:7788/player.html
现在你做一个完整的流!!
-
在这一点上,我的解决方案是工作的,但只能作为RTMP,我可以使用URL完美地观看我的流: 但问题是我的LG智能电视使用WebOS不支持RTMP,我真的很想在那里播放我的流。我现在能看到的唯一解决方案是使用HLS。使用HLS也很好,但我需要在打开电视中的HLS流之前执行我的ffmpeg命令,否则它将不会创建在电视上显示流所需的文件。
-
RGB灯 冷光线驱动 冷光管(红绿黄橙) 冷光管(蓝粉紫白) 蜂鸣器 双电机驱动 直流电机 水泵 双舵机驱动 小舵机组件 LED面板 灯带驱动 灯带 显示屏 扬声器
-
该部分 API 将帮助您使用输出类 mBuild 电子模块。 注意:你需要额外购买包含 mBuild 电子模块扩展包或套装来获得 mBuild 模块以使用这些功能。 省略代码中的halocode 注意:该部分 API 省略了“halocode.”,本篇提及的所有 API 均省略了“halocode.” ,如 led_driver.off( )实际为halocode.led_driver.off()
-
概述 红外接收模块通过红外信号接收器接收远处发来的红外信号,红外线遥控是目前使用最广泛的一种通信和遥控手段,具备体积小、功耗低、功能强等优点。如各种家用电器、音响设备、空调机、机器人动作控制、小车控制以及其它智能控制。在高压、辐射、有毒气体、粉尘等环境下,采用红外遥控可以有效地隔离电气干扰。本模块接口是蓝色色标,说明是双数字口控制,需要连接到主板上带有蓝色标识接口。 技术规格 工作电压:4.8V到
-
本文向大家介绍Node.js用readline模块实现输入输出,包括了Node.js用readline模块实现输入输出的使用技巧和注意事项,需要的朋友参考一下 什么是Readline Readline是Node.js里实现标准输入输出的封装好的模块,通过这个模块我们可以以逐行的方式读取数据流。使用require("readline")可以引用模块。 如何使用Readline 以使用为角度的话,学习
-
谢谢你。

