如何将jPanel中的所有jPanel向左对齐?
嘿,我正在尝试将一个面板中的所有面板对齐到较大面板的左侧。
以下是我目前面临的情况:

对于主面板(包含所有其他面板的面板-我将称之为主面板!)我在创建它时使用了以下代码:
JPanel panel = new JPanel();
panel.setLayout(new BoxLayout(panel, BoxLayout.Y_AXIS));
对于其中的每个面板,我也使用BoxLayout,但是我已经在每个面板上尝试了[jpanel].setAlignmentX(Component.LEFT_ALIGNMENT)之类的东西,但这似乎不起作用。
任何帮助都将不胜感激!
:)
编辑:对于“尺寸框(m):”标签,有没有办法将其与包含它的面板顶部对齐?它在自己的面板中。
编辑:一旦修复:

下面的解决方案,感谢大家的帮助:)
共有2个答案
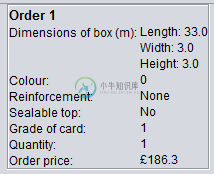
您可以使用MigLayout:
import java.awt.Color;
import javax.swing.BorderFactory;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.SwingUtilities;
import net.miginfocom.swing.MigLayout;
public class PanelAlignment extends JFrame {
JPanel contentPane = new JPanel();
JPanel firstPanel = new JPanel();
JPanel secondPanel = new JPanel();
JPanel thirdPanel = new JPanel();
JLabel dimOfBox, rein, seaTop;
public PanelAlignment() {
contentPane.setLayout(new MigLayout());
firstPanel.add(dimOfBox = new JLabel("Dimensions of box (m): "));
firstPanel.setBorder(BorderFactory.createLineBorder(Color.BLACK));
contentPane.add(firstPanel,"wrap");
secondPanel.add(rein = new JLabel("Reinforcement: "));
secondPanel.setBorder(BorderFactory.createLineBorder(Color.BLACK));
contentPane.add(secondPanel,"wrap");
thirdPanel.add(dimOfBox = new JLabel("Sealable top: "));
thirdPanel.setBorder(BorderFactory.createLineBorder(Color.BLACK));
contentPane.add(thirdPanel,"wrap");
add(contentPane);
}
public static void main(String[] args) {
SwingUtilities.invokeLater(new Runnable() {
public void run() {
PanelAlignment pa = new PanelAlignment();
pa.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE);
pa.pack();
pa.setVisible(true);
}
});
}
}
你会得到这样的东西:
我最近在这里回答了类似的问题
祝你好运!:)
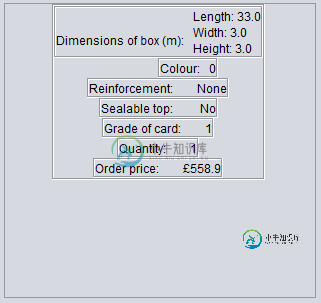
你有许多可能性,取决于你的所有需求。
我在这里所做的就是使用复合面板并使用GridBagLayout来调整布局
public class BadLayout03 {
public static void main(String[] args) {
new BadLayout03();
}
public BadLayout03() {
EventQueue.invokeLater(new Runnable() {
@Override
public void run() {
try {
UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());
} catch (ClassNotFoundException | InstantiationException | IllegalAccessException | UnsupportedLookAndFeelException ex) {
}
JFrame frame = new JFrame();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setLayout(new BorderLayout());
frame.add(new MasterPane());
frame.pack();
frame.setLocationRelativeTo(null);
frame.setVisible(true);
}
});
}
public class MasterPane extends JPanel {
public MasterPane() {
setLayout(new GridBagLayout());
GridBagConstraints gbc = new GridBagConstraints();
gbc.gridx = 0;
gbc.gridy = 1;
gbc.weightx = 1;
gbc.fill = GridBagConstraints.HORIZONTAL;
gbc.insets = new Insets(4, 4, 4, 4);
gbc.anchor = GridBagConstraints.WEST;
add(new DimensionsPane(), gbc);
gbc.gridy++;
add(new ColorPane(), gbc);
gbc.gridy++;
add(new ReinforementPane(), gbc);
gbc.gridy++;
add(new SealableTopPane(), gbc);
gbc.gridy++;
add(new CardGradePane(), gbc);
gbc.gridy++;
add(new QuantityPane(), gbc);
gbc.gridy++;
add(new OrderPricePane(), gbc);
}
}
public class DimensionsPane extends JPanel {
public DimensionsPane() {
setLayout(new GridBagLayout());
GridBagConstraints gbc = new GridBagConstraints();
gbc.gridx = 0;
gbc.gridy = 1;
gbc.weightx = 1;
gbc.anchor = GridBagConstraints.WEST;
add(new JLabel("Dimensions of box (m):"), gbc);
gbc.gridx = 1;
gbc.gridy = 0;
gbc.anchor = GridBagConstraints.EAST;
add(new JLabel("Length: 33.0"), gbc);
gbc.gridy++;
add(new JLabel("Width: 3.0"), gbc);
gbc.gridy++;
add(new JLabel("Height: 3.0"), gbc);
}
}
public class ColorPane extends JPanel {
public ColorPane() {
setLayout(new GridBagLayout());
GridBagConstraints gbc = new GridBagConstraints();
gbc.gridx = 0;
gbc.gridy = 0;
gbc.weightx = 1;
gbc.anchor = GridBagConstraints.WEST;
add(new JLabel("Colour :"), gbc);
gbc.gridx = 1;
gbc.gridy = 0;
gbc.anchor = GridBagConstraints.EAST;
add(new JLabel("0"), gbc);
}
}
public class ReinforementPane extends JPanel {
public ReinforementPane() {
setLayout(new GridBagLayout());
GridBagConstraints gbc = new GridBagConstraints();
gbc.gridx = 0;
gbc.gridy = 0;
gbc.weightx = 1;
gbc.anchor = GridBagConstraints.WEST;
add(new JLabel("Reinforcement :"), gbc);
gbc.gridx = 1;
gbc.gridy = 0;
gbc.anchor = GridBagConstraints.EAST;
add(new JLabel("None"), gbc);
}
}
public class SealableTopPane extends JPanel {
public SealableTopPane() {
setLayout(new GridBagLayout());
GridBagConstraints gbc = new GridBagConstraints();
gbc.gridx = 0;
gbc.gridy = 0;
gbc.weightx = 1;
gbc.anchor = GridBagConstraints.WEST;
add(new JLabel("Selable top :"), gbc);
gbc.gridx = 1;
gbc.gridy = 0;
gbc.anchor = GridBagConstraints.EAST;
add(new JLabel("No"), gbc);
}
}
public class CardGradePane extends JPanel {
public CardGradePane() {
setLayout(new GridBagLayout());
GridBagConstraints gbc = new GridBagConstraints();
gbc.gridx = 0;
gbc.gridy = 0;
gbc.weightx = 1;
gbc.anchor = GridBagConstraints.WEST;
add(new JLabel("Grade of card:"), gbc);
gbc.gridx = 1;
gbc.gridy = 0;
gbc.anchor = GridBagConstraints.EAST;
add(new JLabel("1"), gbc);
}
}
public class QuantityPane extends JPanel {
public QuantityPane() {
setLayout(new GridBagLayout());
GridBagConstraints gbc = new GridBagConstraints();
gbc.gridx = 0;
gbc.gridy = 0;
gbc.weightx = 1;
gbc.anchor = GridBagConstraints.WEST;
add(new JLabel("Quantity:"), gbc);
gbc.gridx = 1;
gbc.gridy = 0;
gbc.anchor = GridBagConstraints.EAST;
add(new JLabel("1"), gbc);
}
}
public class OrderPricePane extends JPanel {
public OrderPricePane() {
setLayout(new GridBagLayout());
GridBagConstraints gbc = new GridBagConstraints();
gbc.gridx = 0;
gbc.gridy = 0;
gbc.weightx = 1;
gbc.anchor = GridBagConstraints.WEST;
add(new JLabel("Order price:"), gbc);
gbc.gridx = 1;
gbc.gridy = 0;
gbc.anchor = GridBagConstraints.EAST;
add(new JLabel("$558.9"), gbc);
}
}
}
-
我已经创建了一个简单的程序,它有1个JLabel说你想继续和2个JButtons,一个说是,一个说不。
-
问题内容: 在我的JPanel中,我有许多组件,包括其他JPanels,JLabels,JTextAreas和JButtons。因为我想实现一个教程模式,在该模式下将出现另一个窗口,并且禁用主JPanel中的所有内容,因为新窗口逐个解释了每个“功能” …我想知道如何禁用我内部的所有组件。原始的JPanel。我知道您可以使用: 但是我不想为我的JPanel中的每个组件编写它。我想知道是否可以通过fo
-
查看我的WordPress网站的源代码如下: 有没有办法稍微清理一下,让代码看起来更像这样: 这里所有的东西都是左对齐的,空行被去掉。我知道我可以修改主题的php文件,并将其对齐,但我更希望在呈现页面时完成。 我遇到过一些代码片段和插件,它们可以完全缩小页面,但它们做得太过分了。 我只是希望我的源代码看起来更干净。
-
我有2个带有GridBagLayouts的JPanel来设置布局。唯一的问题是,所有部件都位于面板的中心。 我需要这些组件集群与它们添加到的JPanel的左上角对齐。 我知道您可以使用锚点变量对齐布局中的组件,但我希望整个网格锚定在面板的左上角。 示例工具对象: 主要方法:
-
但是,我的程序稍后尝试将一个新的JPanel添加到类的扩展JPanel中,方法是: 这个新的JPanel以正确的BorderLayout格式显示内容,但是JPanel本身将保持在扩展JPanel的顶部中心,我知道这是因为默认布局设置为FlowLayout,但是将其设置为BorderLayout只会导致面板占用整个屏幕。将布局设置为null将完全破坏框架,除了框架的最小化和关闭按钮之外,什么也没有出
-
我使用子JPanel构造JScrollPane,然后尝试将JScrollPane添加到父JPanel中,希望有一个可滚动的自定义JPanel。 我有一个大的细白线前面的所有我的组件,他们是没有滚动。有什么想法吗?

