Eclipse Maven 项目结构
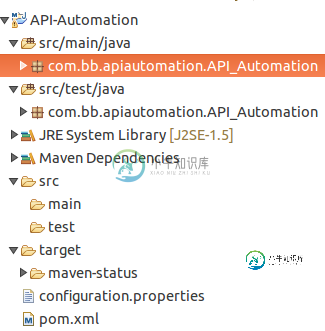
我对maven相当陌生。在Eclipse中,我在其中创建了一个maven项目,我可以看到src/main/java和src/test/java,还有一个src文件夹,其中也包含主文件夹和测试文件夹。在这里我很困惑我需要在哪个src文件夹中写代码。使用主文件夹和测试文件夹的主要好处是什么?为什么有两个主文件夹和两个src文件夹

共有3个答案
我可以看出,您对<code>src/main
您应该注意,顶部的<code>src/main/java
因此,如果您查看工作区,您会发现底部的文件夹。一个在另一个里面。
现在你会问为什么有两个副本:第一个在顶部,是我们写代码的地方。在底部的第二个< code>src(它是磁盘上的实际文件夹)中,它会自动反映您在顶部< code>src中创建的所有文件。所以很明显,顶部的< code>src并不是磁盘上的实际文件夹,它只是< code>maven显示源文件夹的方式。
< code>Main是您的业务逻辑所在的地方,< code>Test是您放置上述逻辑的< code >测试代码的地方!
底部的src文件夹是单元测试应该位于的位置。如果你不知道那意味着什么,不要担心。顶部文件夹中是java代码的位置。
在任何应用程序中,您将有两种“类型”代码:
- 生产代码
- 测试代码
生产代码是生产应用程序的代码。在Maven(还有Gradle)中,你定义了一个“主”模块,你的代码将被放置在这个模块中。所以它位于< code>src/main中。里面可能有几个文件夹:
-
< li>
src/main/java用于java代码 < Li > < code > src/main/kot Lin for kot Lin code <李>...
测试代码是确保生产代码正常工作的原因。作为生产代码,它需要放置在通常称为“测试”的“模块”中。因此,您的测试代码将位于 src/test。与在生产代码中一样,您可能有几个文件夹:
src/test/java用于用Java编写的测试src/test/kotlin用于静态编程语言编写的测试- ...
测试您的生产代码以确保它确实正常工作是一种很好的做法。现实情况是,找到一个不编写任何测试的开发人员并不奇怪,因为“它很耗时”。但我强烈建议您学习如何编写质量测试
这就是“开发时间”。在“部署时”,成为应用程序的唯一代码是位于main模块内的唯一代码
-
当默认的项目结构不适用时,可以自定义配置。查看 Gradle 文档中 Java plugin 部分以了解如何在纯 Java 项目中进行配置。 Android plugin 使用了类似的语法,但因为 Android 有自己的 sourceSets,所以需要配置到 android 块中。下面的例子使用了旧的项目结构(Eclipse),并把 androidTest 的 sourceSet 映射到 tes
-
上面提到的构建文件中有默认的文件夹结构。Gradle 遵循约定优先于配置的概念,在尽可能的情况下提供合理的默认配置参数。最基本的项目有两个 “source sets” 组件,分别存放应用代码及测试代码。它们分别位于: src/main/ src/androidTest/ 里面每个存在的文件夹对应相应的源组件。对于 Java plugin 和 Android plugin 来说,它们的 Java 代
-
当涉及制作 electron 应用程序的问题时,项目结构会有些不同。如果你以前使用过官方的 vuejs-templates/webpack 设置,那么你对这个结构应该很熟悉。本文档在此章节将尝试解释样板代码的工作原理以及应用程序在构建中的一些区别。 单一的 package.json 设置 就在不久之前,两个 package.json 的设置是必需的,但是,感谢 @electron-userland
-
. ├── build/ # webpack 配置文件 │ └── ... ├── config/ │ ├── index.js # 项目核心配置 │ └── ... ├── src/ │ ├── main.js # 程序入口文件 │
-
JavaFX使用FXML的MVC模型听起来很棒,但我不知道如何组织我的项目包。 我找到的关于JavaFX的每一个教程都过于简单和无条理:它们只是创建一个包,然后在其中创建所有内容,每个控制器、每个fxml、每个CSS。我不想那样。我希望一切都在正确的地方。 尽管如此,JavaFX的“路径”似乎...“限制”。URL的使用使得如果我想将我的资源限制在本地文件中,我必须执行整个操作。这很好,但是通过从
-
我将开始一个新的项目,并试图了解应用程序的最佳结构。让我拥有以下页面:、、、、和。而导航顺序是 还是这种结构更好: 注意:这只是一个简单的示例,我的应用程序更适合模块化结构:)
-
通过 Dashboard,我们可以创建一个 Hello World 项目作为开始,创建之后的项目有特定的文件夹结构,我们将在这一节熟悉 Cocos Creator 项目的文件夹结构。 项目文件夹结构 初次创建并打开一个 Cocos Creator 项目后,开发者的项目文件夹将会包括以下结构: ProjectName(项目文件夹) ├──assets ├──library ├──local ├──p
-
通过前面的讲解,我们了解了 Sanic 的运行方式以及编写一个好的配置方案,是不是想要立马编写一个应用练练手呢?别急,请先看完这一章节,了解一下你要写的应用得用什么样的结构。 在 github 上也看了不少的 Python 项目吧,相信你也清楚,一个项目,在最外层他们应该是一样的,简单概括下,大概是下面这样的结构: pro_name ├── docs # 项目文档说明 ├

