JavaEE Eclipse项目结构
我在Eclipse中创建了一个Java Maven项目,并把它放到了GIT中。
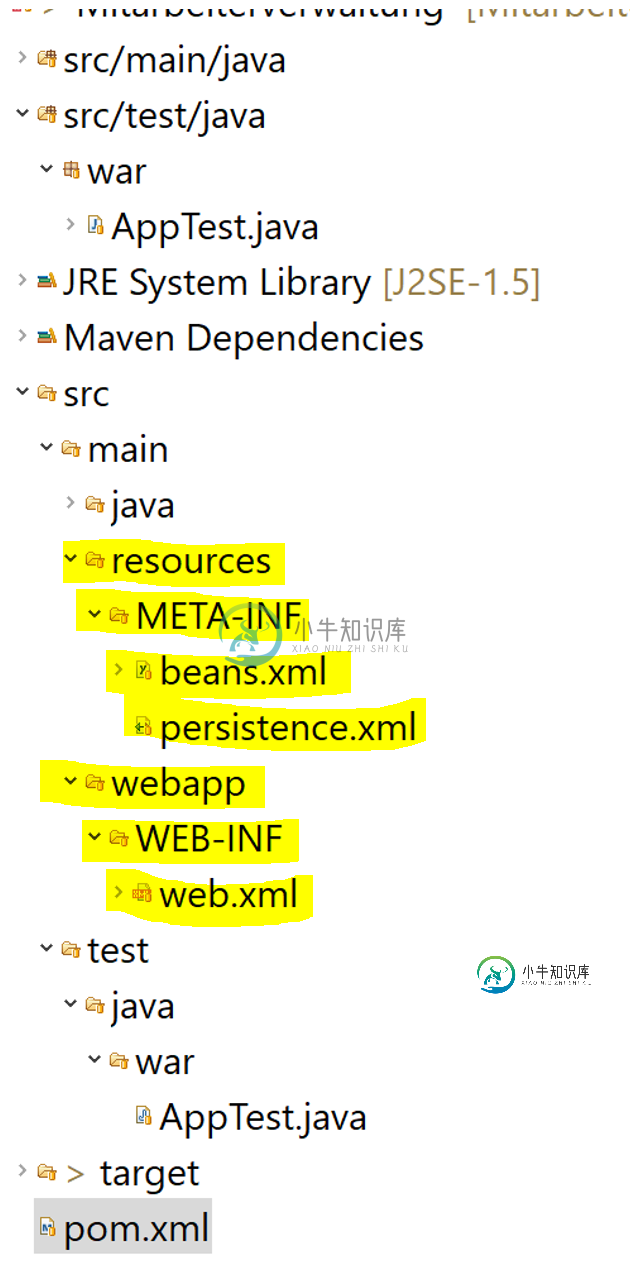
我的项目是一个Web项目,现在我已经查看了Eclipse中“项目浏览器”中的项目结构。它是这样的:

因此,正如您所看到的,我有两个src/main/java和src/test/java文件夹,但为什么我在上部没有src/main/Resources文件夹?这两个文件夹有什么区别,为什么我有两次src/main/java,只有一次src/main/Resources或src/main/webapp?
共有1个答案
文件夹< code>src/main/java和< code>src/test/java在eclipse中被配置为源文件夹,这就是它们显示在顶部的原因。
所有其他文件夹,如src/main/webapp,均未配置为源文件夹。因此它们仅显示在底部,其中eclipse显示项目的目录结构。
当您查看文件系统时,您会注意到<code>src/main/java
-
当默认的项目结构不适用时,可以自定义配置。查看 Gradle 文档中 Java plugin 部分以了解如何在纯 Java 项目中进行配置。 Android plugin 使用了类似的语法,但因为 Android 有自己的 sourceSets,所以需要配置到 android 块中。下面的例子使用了旧的项目结构(Eclipse),并把 androidTest 的 sourceSet 映射到 tes
-
上面提到的构建文件中有默认的文件夹结构。Gradle 遵循约定优先于配置的概念,在尽可能的情况下提供合理的默认配置参数。最基本的项目有两个 “source sets” 组件,分别存放应用代码及测试代码。它们分别位于: src/main/ src/androidTest/ 里面每个存在的文件夹对应相应的源组件。对于 Java plugin 和 Android plugin 来说,它们的 Java 代
-
当涉及制作 electron 应用程序的问题时,项目结构会有些不同。如果你以前使用过官方的 vuejs-templates/webpack 设置,那么你对这个结构应该很熟悉。本文档在此章节将尝试解释样板代码的工作原理以及应用程序在构建中的一些区别。 单一的 package.json 设置 就在不久之前,两个 package.json 的设置是必需的,但是,感谢 @electron-userland
-
. ├── build/ # webpack 配置文件 │ └── ... ├── config/ │ ├── index.js # 项目核心配置 │ └── ... ├── src/ │ ├── main.js # 程序入口文件 │
-
JavaFX使用FXML的MVC模型听起来很棒,但我不知道如何组织我的项目包。 我找到的关于JavaFX的每一个教程都过于简单和无条理:它们只是创建一个包,然后在其中创建所有内容,每个控制器、每个fxml、每个CSS。我不想那样。我希望一切都在正确的地方。 尽管如此,JavaFX的“路径”似乎...“限制”。URL的使用使得如果我想将我的资源限制在本地文件中,我必须执行整个操作。这很好,但是通过从
-
我将开始一个新的项目,并试图了解应用程序的最佳结构。让我拥有以下页面:、、、、和。而导航顺序是 还是这种结构更好: 注意:这只是一个简单的示例,我的应用程序更适合模块化结构:)
-
通过 Dashboard,我们可以创建一个 Hello World 项目作为开始,创建之后的项目有特定的文件夹结构,我们将在这一节熟悉 Cocos Creator 项目的文件夹结构。 项目文件夹结构 初次创建并打开一个 Cocos Creator 项目后,开发者的项目文件夹将会包括以下结构: ProjectName(项目文件夹) ├──assets ├──library ├──local ├──p
-
通过前面的讲解,我们了解了 Sanic 的运行方式以及编写一个好的配置方案,是不是想要立马编写一个应用练练手呢?别急,请先看完这一章节,了解一下你要写的应用得用什么样的结构。 在 github 上也看了不少的 Python 项目吧,相信你也清楚,一个项目,在最外层他们应该是一样的,简单概括下,大概是下面这样的结构: pro_name ├── docs # 项目文档说明 ├

