igraph R中的树形图格式
我有网络数据的数据如下:
library(igraph)
dnode<-c("a","b","c","d","e","f","g","h","i","j","k")
dedge<-data.frame("From"=c("a","b","c","d","e","f","f","f","f","f"), "To"=c("f","f","f","f","f","g","h","i","j","k"))
当我用R绘制它时,我写的代码如下:
net <- graph_from_data_frame(d=dedge, vertices=dnode, directed=T)
l<- layout_as_tree
plot(net, vertex.shape="square", layout=l, edge.arrow.mode=2, edge.arrow.width=2, edge.arrow.size=0.1)
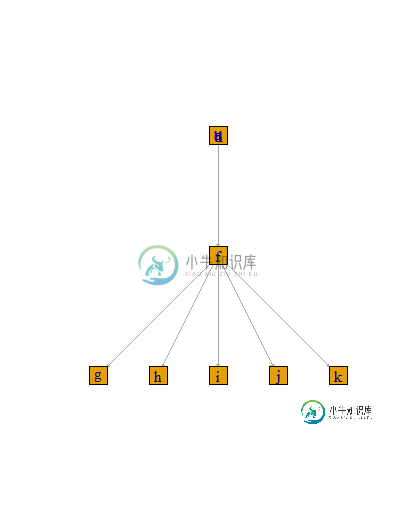
我得到这样的输出:

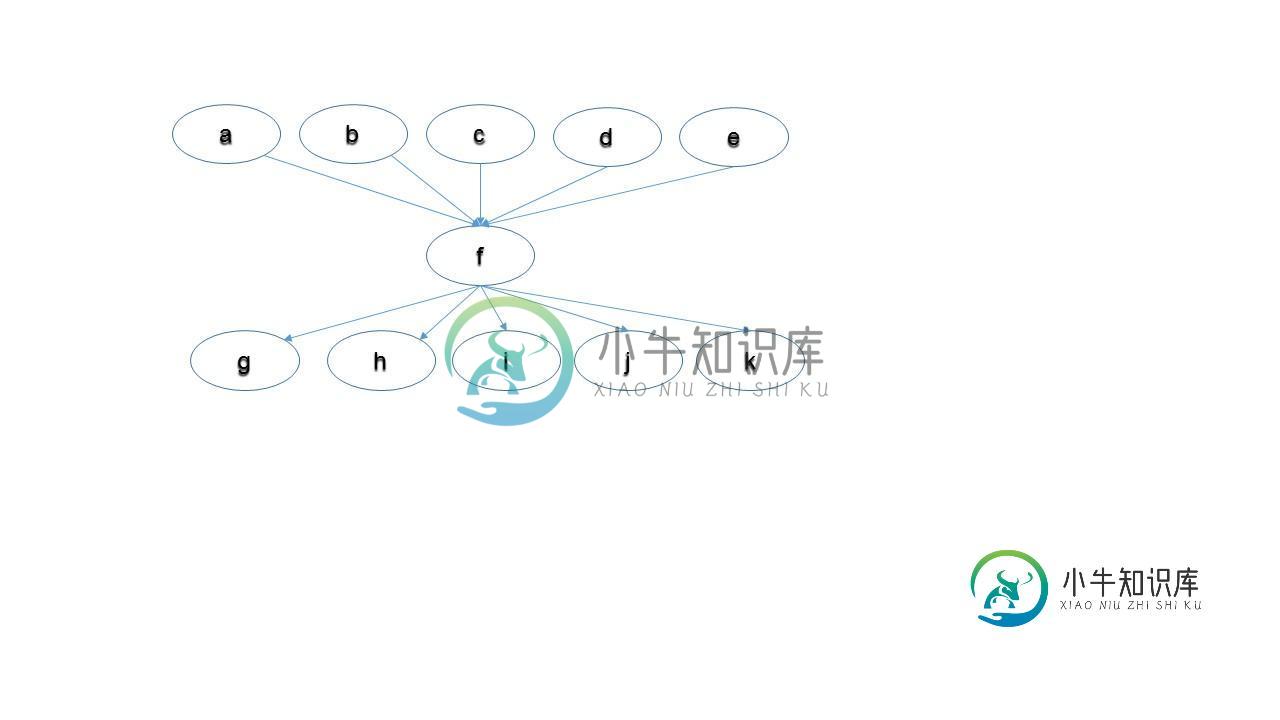
我想要这样的输出:

共有1个答案
尝试使用杉山布局。语法与其他布局略有不同。您不是将网络传递给绘图,将布局传递给布局参数,而是传递 layout$extd_graph 且没有布局参数。我发现杉山布局在分层布局中使用时要灵活得多。
l <- layout_with_sugiyama(net)
plot(l$extd_graph,
vertex.shape="square",
vertex.label=as_ids(V(net)),
edge.arrow.mode=2,
edge.arrow.width=2,
edge.arrow.size=0.1)
-
树形图以嵌套矩形显示数据。维度定义树图的结构,维度确定单个正方形的颜色或大小。 正方形很容易可视化,因为正方形颜色的大小和阴影反映了度量的值。使用具有一个或两个度量的一个或多个维度创建树图。 例如,如果要查找每个值的大小,请考虑数据源:Sample-Superstore。以下是创建树形图的以下步骤: 第1步:拖动度量利润(Profit)并放入标记(Marks)窗格下的颜色架。 第2步:再次,将度量
-
写在前面 此组件仅提供一个创建 TreeTable 的解决思路。它基于element-ui的 table 组件实现,通过el-table的row-style方法,在里面判断元素是否需要隐藏或者显示,从而实现TreeTable的展开与收起。 并且本组件充分利用 vue 插槽的特性来方便用户自定义。 evel.js 里面,addAttrs 方法会给数据添加几个属性,treeTotable 会对数组扁平
-
pre { white-space: pre-wrap; } 本教程展示如何向带有动态加载特性的树形网格(TreeGrid)添加分页。 创建树形网格(TreeGrid) 启用树形网格(TreeGrid)的分页特性,必须添加 'pagination:true' 属性,这样页面加载时就会向服务器发送 'page' 和 'rows' 参数。 <table title="Products"
-
pre { white-space: pre-wrap; } 动态加载树形网格有助于从服务器上加载部分的行数据,避免加载大型数据的长时间等待。本教程将向您展示如何创建带有动态加载特性的树形网格(TreeGrid)。 创建树形网格(TreeGrid) <table title="Products" url="treegrid3_getdata.php"
-
pre { white-space: pre-wrap; } 树形网格(TreeGrid)可以展示有限空间上带有多列和复杂数据电子表格。本教程将演示如何将表格数据排列在分割的网格和多行表头中,以便组织共同的数据。 创建树形网格(TreeGrid) <table title="Complex TreeGrid" url="data/treegrid2_data.js
-
pre { white-space: pre-wrap; } 树形网格(TreeGrid)组件从数据网格(DataGrid)继承,但是允许在行之间存在父/子节点关系。许多属性继承至数据网格(DataGrid),可以用在树形网格(TreeGrid)中。为了使用树形网格(TreeGrid),用户必须定义 'treeField' 属性,指明哪个字段作为树节点。 本教程将向您展示如何使用树形网格(Tree

