自定义通知布局在Android 6.0和4.3上都崩溃
我有3个测试设备。我无法在Android6.0和4.3中显示定制的通知,而相同的代码在5.1.1中像一个咒语一样工作
我真的厌倦了Android的兼容性困境。
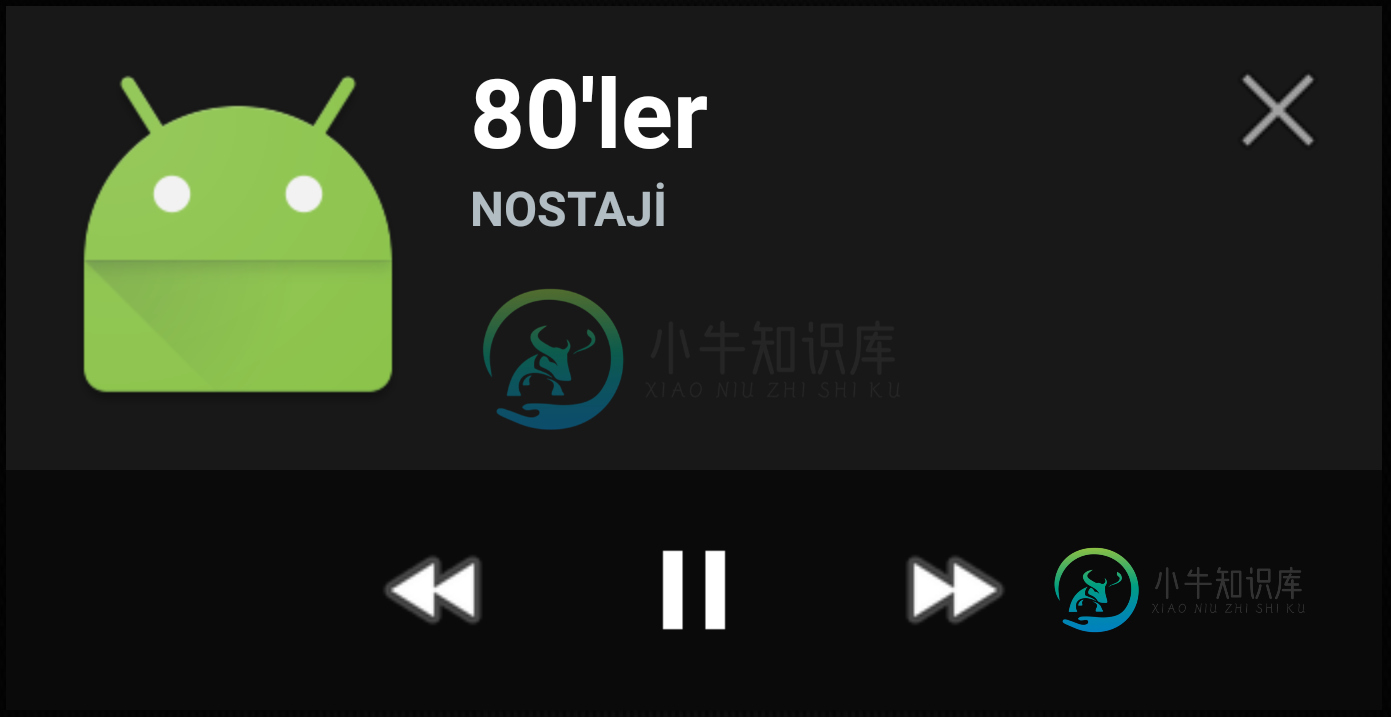
这是我定制的出现在Android 5.1.1中的通知:

private void notification(Radio radio, int playPauseImage) {
RemoteViews contentView = new RemoteViews(getPackageName(), R.layout.activity_notification);
contentView.setImageViewResource(R.id.imgChannelLogo, Utils.getChannelLogoByPosition(currentRadioId));
contentView.setTextViewText(R.id.txtChannelName, radio.getKanalAdi());
contentView.setTextViewText(R.id.txtCategory, radio.getKategoriAdi());
contentView.setImageViewResource(R.id.mediacontroller_previous, android.R.drawable.ic_media_rew);
contentView.setImageViewResource(R.id.mediacontroller_play_pause, playPauseImage);
contentView.setImageViewResource(R.id.mediacontroller_next, android.R.drawable.ic_media_ff);
PendingIntent pendingPlayPauseIntent = PendingIntent.getBroadcast(this, 0, new Intent(PLAYPAUSE), 0);
PendingIntent pendingNextIntent = PendingIntent.getBroadcast(this, 0, new Intent(NEXT), 0);
PendingIntent pendingPreviousIntent = PendingIntent.getBroadcast(this, 0, new Intent(PREVIOUS), 0);
PendingIntent pendingCloseIntent = PendingIntent.getBroadcast(this, 0, new Intent(CLOSE), 0);
contentView.setOnClickPendingIntent(R.id.mediacontroller_play_pause, pendingPlayPauseIntent);
contentView.setOnClickPendingIntent(R.id.mediacontroller_next, pendingNextIntent);
contentView.setOnClickPendingIntent(R.id.mediacontroller_previous, pendingPreviousIntent);
contentView.setOnClickPendingIntent(R.id.imgClose, pendingCloseIntent);
NotificationCompat.Builder notificationBuilder = new NotificationCompat.Builder(this)
.setSmallIcon(R.drawable.ic_status)
.setLargeIcon(BitmapFactory.decodeResource(getResources(), R.mipmap.ic_launcher))
.setContent(contentView)
.setWhen(System.currentTimeMillis())
.setTicker(getText(R.string.ticker));
notificationBuilder.mNotification.bigContentView = contentView;
startForeground(1337, notificationBuilder.mNotification);
}
FATAL EXCEPTION: main
Process: com.mypackage.myapp, PID: 12134
android.app.RemoteServiceException: Bad notification posted from package com.mypackage.myapp: Couldn't expand RemoteViews for: StatusBarNotification(pkg=com.mypackage.myapp user=UserHandle{0} id=1337 tag=null score=0 key=0|com.mypackage.myapp|1337|null|10166: Notification(pri=0 contentView=com.mypackage.myapp/0x7f04001a vibrate=null sound=null tick defaults=0x0 flags=0x62 color=0x00000000 vis=PRIVATE))
at android.app.ActivityThread$H.handleMessage(ActivityThread.java:1507)
at android.os.Handler.dispatchMessage(Handler.java:102)
at android.os.Looper.loop(Looper.java:148)
at android.app.ActivityThread.main(ActivityThread.java:5417)
at java.lang.reflect.Method.invoke(Native Method)
at com.android.internal.os.ZygoteInit$MethodAndArgsCaller.run(ZygoteInit.java:726)
at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:616)
我还提供了我的notificaiton XML布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="176dp"
android:background="#181818"
android:orientation="vertical" >
<RelativeLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp">
<ImageView
android:id="@+id/imgChannelLogo"
android:layout_width="96dp"
android:layout_height="96dp" />
<LinearLayout
android:id="@+id/llRadioInfo"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toEndOf="@+id/imgChannelLogo"
android:layout_toRightOf="@+id/imgChannelLogo"
android:layout_toLeftOf="@+id/imgClose"
android:layout_toStartOf="@+id/imgClose"
android:paddingLeft="10dp"
android:paddingStart="10dp"
android:paddingRight="0dp"
android:paddingEnd="0dp">
<TextView
android:id="@+id/txtChannelName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="24sp"
android:textColor="@android:color/white"
android:textStyle="bold"/>
<TextView
android:id="@+id/txtCategory"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="12sp"
android:textStyle="bold"/>
</LinearLayout>
<ImageView
android:id="@+id/imgClose"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:layout_alignParentTop="true"
android:src="@android:drawable/ic_menu_close_clear_cancel"
android:layout_gravity="center" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="@color/mediacontroller_bg">
<ImageButton
android:id="@+id/mediacontroller_previous"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_centerInParent="true"
android:layout_toLeftOf="@+id/mediacontroller_play_pause"
android:layout_toStartOf="@+id/mediacontroller_play_pause"
android:background="@drawable/mediacontroller_button"
android:contentDescription="@string/mediacontroller_previous"
android:src="@android:drawable/ic_media_rew"
android:onClick="previousChannel"
android:scaleType="fitCenter" />
<ImageButton
android:id="@+id/mediacontroller_play_pause"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_centerInParent="true"
android:background="@drawable/mediacontroller_button"
android:contentDescription="@string/mediacontroller_play_pause"
android:src="@drawable/mediacontroller_pause"
android:scaleType="fitCenter"
android:paddingTop="10dp"
android:paddingBottom="10dp" />
<ImageButton
android:id="@+id/mediacontroller_next"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_centerInParent="true"
android:layout_toRightOf="@+id/mediacontroller_play_pause"
android:layout_toEndOf="@+id/mediacontroller_play_pause"
android:background="@drawable/mediacontroller_button"
android:contentDescription="@string/mediacontroller_next"
android:src="@android:drawable/ic_media_ff"
android:onClick="nextChannel"
android:scaleType="fitCenter" />
</RelativeLayout>
</LinearLayout>
那么我的执行问题出在哪里?我知道我只能使用RemoteView中的一些组件,但我认为没有不合适的组件。如有任何建议,将不胜感激。
共有1个答案
我解决了我自己的问题。
根据这个答案,我删除了我的ImageButtons中的android:onclick属性。我所有的设备都能用。
-
当我尝试为通知使用一些自定义布局时,我遇到了一个令人作呕的例外。我已经裁剪了图像和2个文本视图的通知,以方便解决方案的查找,但它仍然不会工作。所有类似问题的建议都于事无补((( 这是广播接收机的代码: 在Nexus4@4.4.4上测试
-
但是,在Log4JV2中,PatternLayout类被设置为“final”,整个体系结构也被更改。似乎不再有一种简单的方法来拦截/覆盖对PatternLayout对象的调用。我查看了Apache文档,但没有太多信息。 我检查了这个问题和这个问题,但都没有太多的帮助。 我意识到这是一个非常“一般”的问题,但是有没有人知道在Log4j V2中实现这一点的简单方法,或者对此有什么建议?
-
有没有办法为不同的日志级别打印不同的布局?例如: 记录器。警告(“消息”);打印如下内容:2016-06-20 13:34:41245 INFO(main:)Message and for logger。信息(“消息2”);仅打印:消息2 有可能做到吗?定义一个布局以警告其他布局以获取信息 log4j.properties
-
我正在使用PreferenceActivity设置我的应用程序。我想添加一个新的首选项,允许用户选择一个图标。对于这个任务,我想使用ListPreference,但我也想在列表中显示图标。 我尝试自定义List首选项以使用自定义布局,但问题是一旦我这样做了,列表项就不可单击(它确实显示了我的自定义布局并使用当前选择的默认值)。 我在不同的模拟器版本和银河S2上测试了它。当按下项目时,我可以看到一些
-
问题内容: 我正在尝试使用Android中的XML文件定义GUI布局。据我所知,没有办法指定您的小部件应在XML文件中使用一种自定义字体(例如,您放置在资产/字体/中的字体),并且只能使用系统安装的字体。 我知道,在Java代码中,我可以使用唯一ID手动更改每个小部件的字体。另外,我可以遍历Java中的所有小部件以进行此更改,但这可能会很慢。 我还有什么其他选择?有没有更好的方法来制作具有自定义外

