Android RecyclerView GridLayoutManager将项目居中并保持相同宽度
我使用布局管理器将此RecyclerView配置为:
recyclerView.setLayoutManager(new GridLayoutManager(this, 3));
我的具体情况是子项没有预定义的宽度。相反,我将它们的宽度设置为
android:layout_width="match_parent"
然后我希望GridLayoutManager为每个项目提供1/3的可用空间。
到目前为止很好,但我希望,如果在最后一行只有1或2个项目显示,我想居中他们。

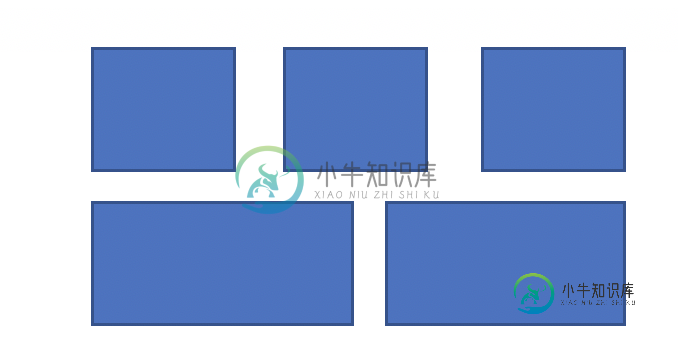
正如您在最后一行中看到的,这些项被拉到布局的边缘,父项的宽度在它们之间被分割。这是因为正如我所说的,它们的宽度不是预先确定的。
我所期望的是计算项目的宽度,因为它们显示为每行3个项目,然后将它们居中。如图所示:

有没有什么方法可以使用GridLayoutManager或者甚至使用FlexBoxLayoutManager来实现这一点?
共有1个答案
您可以通过在GridLayout内部使用LinearLayout和一些
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
tools:ignore="MissingConstraints"
android:layout_marginTop="20dp"
android:id="@+id/l1">
<Space
android:layout_width="0dp"
android:layout_height="1dp"
android:layout_weight="1">
</Space>
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:background="#000000" />
<Space
android:layout_width="0dp"
android:layout_height="1dp"
android:layout_weight="1">
</Space>
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:background="#000000" />
<Space
android:layout_width="0dp"
android:layout_height="1dp"
android:layout_weight="1">
</Space>
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:background="#000000" />
<Space
android:layout_width="0dp"
android:layout_height="1dp"
android:layout_weight="1">
</Space>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
tools:ignore="MissingConstraints"
android:layout_below="@+id/l1"
android:layout_marginTop="20dp"
>
<Space
android:layout_width="0dp"
android:layout_height="1dp"
android:layout_weight="1">
</Space>
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:background="#000000" />
<Space
android:layout_width="0dp"
android:layout_height="1dp"
android:layout_weight="1">
</Space>
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:background="#000000" />
<Space
android:layout_width="0dp"
android:layout_height="1dp"
android:layout_weight="1">
</Space>
</LinearLayout>
</RelativeLayout>
这就是我屏幕上的样子:
-
在Bootstrap 4中,一行中有两列。如果我尝试在行上使用align-items-center或在col上使用align-self center来垂直对齐内容,h4是居中的,但背景不是全高的。以下是一支笔https://codepen.io/geo555/pen/pyalbe
-
我希望和在中间对齐。 如何使完全向右? 之前: 之后: null null https://jsfidle.net/z44p7bsx/
-
我有一个javafx GridPane,当我调整阶段大小时,它会调整自己的大小以适应阶段的大小。我希望gridpane的高度与gridpane的宽度相匹配,并因此将大小调整为尽可能大的大小,同时保持这种约束。 我不得不在GridPane的父级中添加更多的元素。我发现添加的元素完全没有正常的行为,并且相互重叠。 当然,当我移除重写方法时,它们不再重叠,但当我调整舞台大小时,网格窗格并没有保持一个完美
-
问题内容: 我想在页面上居中放置宽度/高度未知的图像,同时确保它比页面大时会缩小(即使用/ )。 我尝试使用该方法,但是在Firefox中,对于用声明的元素中的所有元素均被忽略。有没有办法在不使用高度的情况下垂直居中可变高度元素? 我可以更改标记。JavaScript是可以接受的,但是我不能使用JQuery(或任何其他JS库)。 问题答案: 这应该证明可以很好地工作…不需要JavaScript :

