带Thymeleaf的SpringBoot-未找到css
首先要说的是,我一直在寻找解决方案,现在我非常绝望。
当由Spring Boot运行时,我无法从html页面访问css文件。
html。文件
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:th="http://www.thymeleaf.org"
xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity3">
<head lang="en">
<title th:text='#{Title}'>AntiIntruder</title>
<meta charset="UTF-8" />
<link rel="stylesheet" type="text/css" media="all" href="../assets/css/style.css" th:href="@{/css/style.css}" />
</head>
<body>
...
应用JAVA
@SpringBootApplication // adds @Configuration, @EnableAutoConfiguration, @ComponentScan
@EnableWebMvc
public class Application extends WebMvcConfigurerAdapter {
public static void main(String[] args) {
SpringApplication.run(Application.class, args);
}
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/assets/**").addResourceLocations("classpath:/assets/*");
}
}
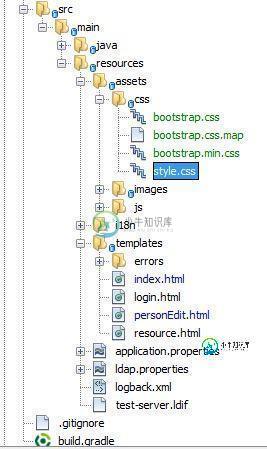
文件夹结构:

我尝试过将css文件夹放入静态文件夹和/或删除addResourcesHandler,通过相对路径引用css和其他一些东西。似乎没有什么能解决这个问题。请告诉我,如果你试图解决这个问题,但没有找到解决方案,这样我就知道,我不会被忽视。
共有3个答案
如果将css放在静态文件夹中,则不需要addResourceHandler方法。
.../static/css/app.css
或者如果你真的想把它们放在资产文件夹中:
.addResourceLocations("classpath:/assets/") <-- without the * at the end
.../assets/css/app/css
在这两种情况下,css应该通过
th:href="@{/css/app.css}"
问题在于应用程序中的文件。一旦我删除了这个,css就开始在@EnableWebMvc注释。javalocalhost:8080/css/style上可用。css,但未应用。到目前为止,我还没有找到@EnableWebMvc导致问题的原因。
然后我移除了一个映射到/**的控制器,该控制器是我为了显示自定义错误页面而实现的。
@RequestMapping("/**")
public String notFound() {
return "errors/404";
}
在删除这一个之后,我的css开始工作
1.使用自定义资源路径
在你的网页配置中
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
if (!registry.hasMappingForPattern("/assets/**")) {
registry.addResourceHandler("/assets/**").addResourceLocations("classpath:/assets/");
}
}
把你的风格。css此文件夹中的文件
src/main/resources/assets/css/
在你看来
<link rel="stylesheet" type="text/css" th:href="@{/assets/css/style.css}" />
.
2.在spring boot中使用预定义路径
从web配置中删除addResourceHandlers
把样式放进去。css位于以下任何文件夹中
src/main/resources/META-INF/resources/assets/css
在视野中
<link rel="stylesheet" type="text/css" th:href="@{/assets/css/style.css}" />
.
注意:您可以在这里删除资产文件夹。如果您想这样做,请将它从预定义的资源文件夹中删除,也从视图th: href中删除。但是我保留了它,因为您在问题中明确提到了资产/路径。所以我相信您的要求是在资源URL中包含资产/。
-
我正试图按照本教程将thymeleaf添加到springboot应用程序中,但我似乎无法让它工作。辅导的:http://spr.com/part-2-adding-views-using-thymeleaf-and-jsp-if-you-want/ 当我在LoginController中使用@RestController启动应用程序时,我能够让springstart正常工作,但是当我将@RestC
-
如果包含一个与之匹配的值,则一切正常。 从返回 如果片段不存在,AbstractStandardFragmentInsertionTagProcessor#ComputeFragment似乎总是失败。 我对Thymeleaf很陌生,所以我可能错过了一些相当基本的东西。
-
我在尝试执行此代码时遇到以下错误。 java.lang.IllegalArgumentException:在“com.app.aggregatorappaconfiguration”上找不到ConfigurationProperties注释。在org.springframework.util.assert.NotNull(assert.java:115)~[spring-core-4.3.2.re
-
我使用springboot和maryadb数据库进行训练。当我测试数据恢复时,我在邮递员中收到这样一条消息: 。我在复制粘贴中尝试了几个教程,我总是有相同的消息。我也会把控制台中的消息。提前谢谢你的帮助。 控制器 服务 回应的 模型 应用属性 安慰
-
问题内容: 我的CSS和Thymeleaf有问题。 在我的Spring启动应用程序中,我具有以下结构: src / main / resource / static / css(用于CSS文件) src / main / resource / static / templates(用于html文件) 现在,使用我的Thymeleaf,将我的html页面命名为ErrorPage,将css文件命名为L
-
本文向大家介绍浅析SpringBoot中使用thymeleaf找不到.HTML文件的原因,包括了浅析SpringBoot中使用thymeleaf找不到.HTML文件的原因的使用技巧和注意事项,需要的朋友参考一下 thymeleaf是目前最新的模板引擎,它和springboot完美搭配,让前后端不在疏远 首先先介绍一下市面上出现过的模板引擎 1, Verlocity 距今有10多年之久,是由Apac

