IntelliJ Spring Boot项目无法找到我的带有Thymeleaf的CSS文件
我是Spring Boot的新手,我的问题是我有Spring Boot项目,我打算用Thymeleaf查看我的超文本标记语言页面,但Spring无法解析我的JavaScript和CSS文件。

这是我的胸腔构造
spring.thymeleaf.prefix=classpath:/templates/
spring.thymeleaf.suffix=.html
spring.thymeleaf.mode=HTML5
spring.thymeleaf.encoding=UTF-8
spring.thymeleaf.content-type=text/html
spring.thymeleaf.cache=true
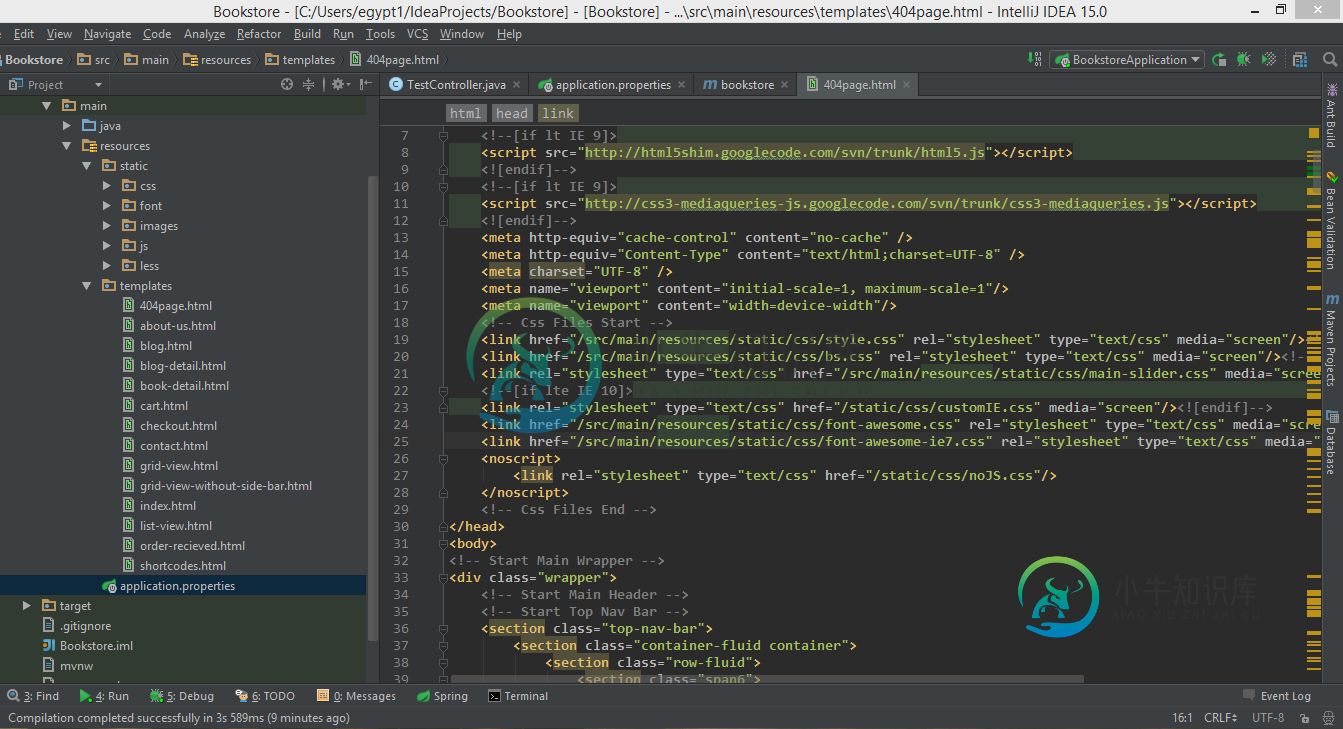
这是我的HTML页面标题:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
>
<head>
<title>404 Page</title>
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->
<meta http-equiv="cache-control" content="no-cache" />
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<meta charset="UTF-8" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1"/>
<meta name="viewport" content="width=device-width"/>
<!-- Css Files Start -->
<link href="/src/main/resources/static/css/style.css" rel="stylesheet" type="text/css" media="screen"/><!-- All css -->
<link href="/src/main/resources/static/css/bs.css" rel="stylesheet" type="text/css" media="screen"/><!-- Bootstrap Css -->
<link rel="stylesheet" type="text/css" href="/src/main/resources/static/css/main-slider.css" media="screen"/><!-- Main Slider Css -->
<!--[if lte IE 10]>
<link rel="stylesheet" type="text/css" href="/static/css/customIE.css" media="screen"/><![endif]-->
<link href="/src/main/resources/static/css/font-awesome.css" rel="stylesheet" type="text/css" media="screen"/><!-- Font Awesome Css -->
<link href="/src/main/resources/static/css/font-awesome-ie7.css" rel="stylesheet" type="text/css" media="screen"/><!-- Font Awesome iE7 Css -->
<noscript>
<link rel="stylesheet" type="text/css" href="/static/css/noJS.css"/>
</noscript>
<!-- Css Files End -->
</head>
共有2个答案
我发现Spring会自动搜索:/Resources/。
所以我所做的是使用findall删除所有前置目录。
所以,在我的例子中,过去是什么样的:/static/css/style。css
变成了:/css/style。css
现在的问题仍然是Spring boot如何知道在没有定义的情况下查看哪个文件夹:Spring查看扩展。当spring boot看到时。html,它在名为“模板”的文件夹中查找它。
您应该使用JavaScript和CSS文件的相对路径:
<link href="../../static/css/style.css" rel="stylesheet" type="text/css" media="screen"/>
或者也可以使用Thymeleaf的标记:
<link th:href="@{css/style.css}" href="../../static/css/style.css"
rel="stylesheet" type="text/css" media="screen"/>
-
首先要说的是,我一直在寻找解决方案,现在我非常绝望。 当由Spring Boot运行时,我无法从html页面访问css文件。 html。文件 应用JAVA 文件夹结构: 我尝试过将文件夹放入文件夹和/或删除addResourcesHandler,通过相对路径引用css和其他一些东西。似乎没有什么能解决这个问题。请告诉我,如果你试图解决这个问题,但没有找到解决方案,这样我就知道,我不会被忽视。
-
我正在开发spring boot 2 thymeleaf web应用程序。我想从jar文件中呈现一个模板及其静态资源。js、CSS和消息出现404错误。属性文件,而模板正在浏览器上渲染,但相关的js、css没有。为了从jar文件呈现模板,我配置了ClassLoaderTemplateResolver,如下所述: 其中getCustomClassloader()将返回加载我的测试的URLclassl
-
我有一个使用thymeleaf的Spring启动程序。网页加载。但是网页找不到我的css文件。我看到以下由Spring启动记录。网页加载了这个url:http://localhost:9090/lotto/rawdataocc. GET /lotto/lotto.css没有映射 CSS文件位于resources/static目录下 Thymleleaf模板在模板目录下。
-
在这个WSL 1发行版中找不到命令。我们建议将此发行版转换为WSL 2,并在Docker桌面设置中激活WSL集成。 看见https://docs.docker.com/docker-for-windows/wsl/详情请参阅。 无法更改为WSL2,也无法安装docker:
-
当我使用Spring Boot1.4.0+Thymeleaf时,我发现静态资源无法访问,并抛出错误“模板可能不存在或任何配置的模板解析器都无法访问”。 关于我的静态资源的文件夹结构 浏览器显示500错误
-
问题内容: 我有一个工作脚本,可以使用selenium登录到站点,如下所示: script.py 通过以下方式在安装了Firefox的 亚马逊Ubuntu盒子 上运行该脚本: 我得到的错误是: selenium.common.exceptions.NoSuchElementException:消息:u’无法找到元素:{“ method”:“ id”,“ selector”:“ content”}’

