Android如何从材料设计文档实现底层表
如何实现底板规格?http://www.google.com/design/spec/components/bottom-sheets.html
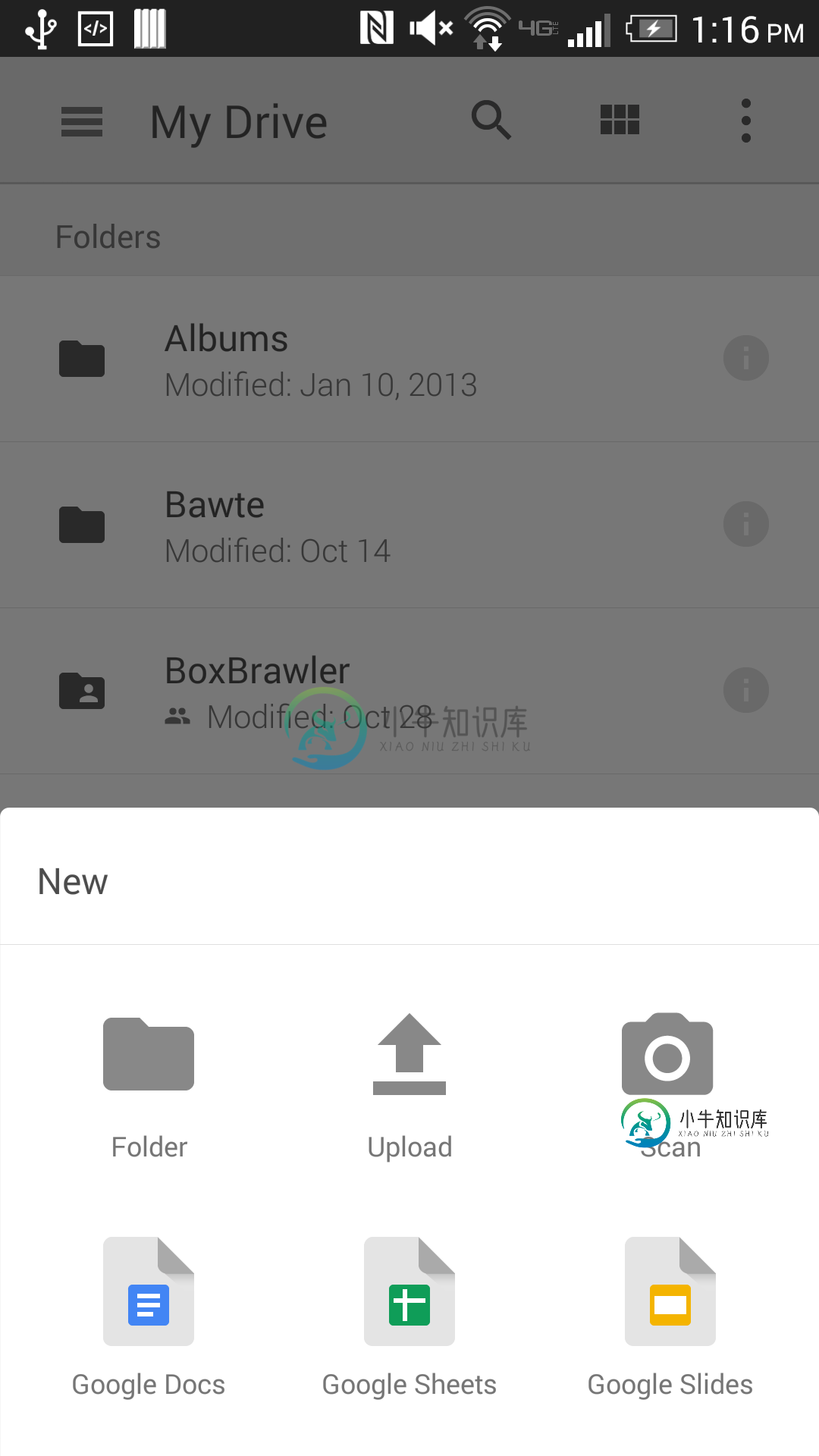
Google Drive的最新更新显示了这一点,按下浮动操作按钮-

当然,规格从不说圆角,无论是否有可能这样做,只是不确定如何去做。当前使用的是 AppCompat 库,目标设置为 21。
谢谢
共有3个答案
跟帖博文:http://Android-developers . blogspot . com/2016/02/Android-support-library-232 . html
我的xml最终看起来像这样:
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/coordinator_layout"
xmlns:app="http://schemas.android.com/apk/res-auto">
<LinearLayout
android:id="@+id/bottom_sheet"
android:layout_width="match_parent"
android:layout_height="100dp"
android:orientation="horizontal"
app:layout_behavior="android.support.design.widget.BottomSheetBehavior">
<ImageView
android:src="@android:drawable/ic_input_add"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</android.support.design.widget.CoordinatorLayout>
在我的片段的onCreateView中:
coordinatorLayout = (CoordinatorLayout)v.findViewById(R.id.coordinator_layout);
View bottomSheet = coordinatorLayout.findViewById(R.id.bottom_sheet);
BottomSheetBehavior behavior = BottomSheetBehavior.from(bottomSheet);
behavior.setPeekHeight(100);
behavior.setBottomSheetCallback(new BottomSheetBehavior.BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
// React to state change
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
// React to dragging events
}
});
SetPeek高度的默认值为0,因此如果不设置它,则无法查看视图。
回答我自己的问题,让开发人员知道新的支持库终于提供了这一点!向强大的Google致敬!
Android开发者博客中的一个示例:
// The View with the BottomSheetBehavior
View bottomSheet = coordinatorLayout.findViewById(R.id.bottom_sheet);
BottomSheetBehavior behavior = BottomSheetBehavior.from(bottomSheet);
behavior.setBottomSheetCallback(new BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
// React to state change
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
// React to dragging events
}
});
@reVerse的上述回答仍然是一个有效的选择,但很高兴知道有一个谷歌也支持的标准。
底页现在是android支持库的一部分。见约翰·雪莱的答案。
不幸的是,目前没有关于如何做到这一点的“官方”方法(至少我不知道)。
幸运的是,有一个名为“BottomSheet”(单击)的库,它模仿了BottomSheet的外观和感觉,并支持Android 2.1及更高版本。
对于云端硬盘应用,代码与此库的对比情况如下:
new BottomSheet.Builder(this, R.style.BottomSheet_Dialog)
.title("New")
.grid() // <-- important part
.sheet(R.menu.menu_bottom_sheet)
.listener(new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO
}
}).show();
menu_bottom_sheet(基本上是一个标准的/res/menu/*。xml资源)
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/folder"
android:title="Folder"
android:icon="@drawable/ic_action_folder" />
<item
android:id="@+id/upload"
android:title="Upload"
android:icon="@drawable/ic_action_file_upload" />
<item
android:id="@+id/scan"
android:title="Scan"
android:icon="@drawable/ic_action_camera_alt" />
</menu>
输出如下所示:
我认为它非常接近原版。如果你对颜色不满意,你可以定制它——看这个(点击)。
-
简单地说,我不想使用第三方库,我只想知道是否可以使用android支持库以及如何做到这一点。
-
错误:依赖项MyApplication.Libraries:project app上的MaterialDesign:未指定将解析为不支持作为编译依赖项的APK归档。文件:C:\adtbundle\studioworkspace\myapplication\libraries\MaterialDesign\build\outputs\apk\MaterialDesign-release-unsign
-
我有一个带有Datepicker的 在以前的Android版本中,数据提示是这样的: 我可以毫无问题地滚动Datepicker的单个元素日、月、年 似乎被忽略了 我如何解决这个问题???
-
想在Android中实现这个动画。感谢任何帮助。
-
我正在尝试在我的项目中使用材料设计,但我没有找到一种方法来导入它。我花了很多时间在互联网和stackoverflow中尝试用户的建议,但无论我尝试什么都不起作用。 我在Mac OSX 10.10上使用Android Studio 0.8.14。使用gradle 13.2和JDK jdk1.8.0_25.JDK。从图片中可以看到,我的android SDK是最新的 这是我的卷轴 有人能帮我吗?我做错
-
对于按钮, 我如何在没有第三方库的情况下模拟Lollipop前版本的提升效果?

