ChromeDriver-可怕的“元素在点(x,y)处不可点击。其他元素将接收点击
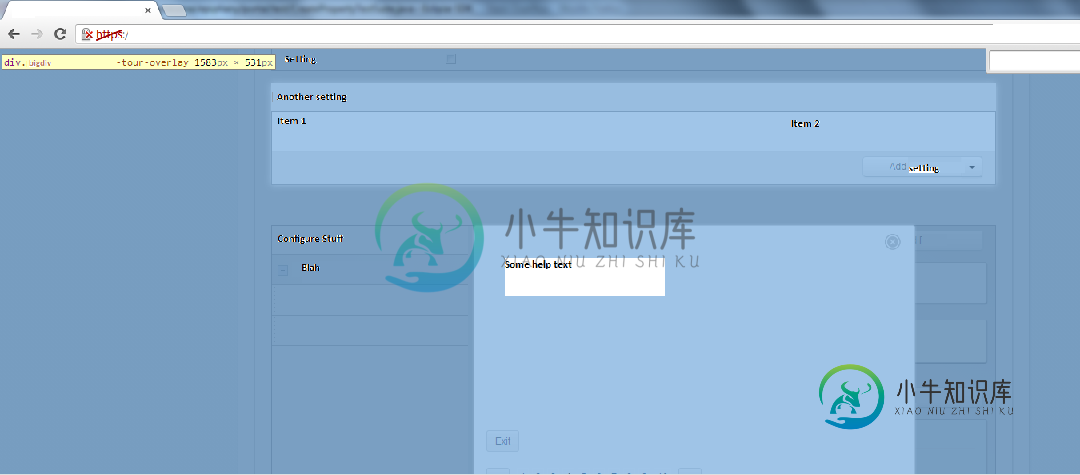
我有一个web应用程序,我正试图为其编写selenium测试,但我遇到了Chrome驱动程序的问题。有一个向导类型的界面,用户可以使用它来填写表单。有一个按钮可以添加一个带有几个设置的行。我已经用黑色概述了这一点。蓝色矩形显示按钮的可点击区域。这个矩形的中间没有重叠其他任何东西。

问题是有一个巨大的div包含整个屏幕和Chrome说这个div将获得点击。那么,我该怎么绕过这件事呢?这似乎不是正确的行为,我不能点击这个按钮,因为有一个周围的div标签。如果这是正确的行为,几乎没有任何东西是可以点击的。

我要点击的按钮是这样的:
<button id="add-thisSetting" class="btn">Add This Setting</button>
周围的div是:
<div class="application-tour-overlay"></div>
以下是一个缩写的html源代码:
<div id="editBase">
<div class="edit-buttons application_edit_controls">
<div id="thingamajigSettings" class="application_thingamajig_settings">
<div id="thisSetting" class="application_thissetting application-tour-spotlit">
<div class="control-title">This Setting
</div>
<div class="thisSetting-block">
<div>
<div class="scrolling-table" style="overflow-y: auto; overflow-x: hidden;">
<div class="add-thisSetting-bar">
<div class="btn-group pull-right">
<button id="add-thisSetting" class="btn">Add This Setting</button>
<button class="btn dropdown-toggle" data-toggle="dropdown">
<ul class="dropdown-menu">
</div>
</div>
</div>
</div>
<div id="rulescontainer" class="application_rule_view">
<div id="settings">
<div class="edit-buttons application_edit_controls">
</div>
</div>
</div>
<div id="app_notify_manager" class="application_notify_manager">
</div>
</div>
</div>
</div>
</div>
</div>
<div class="identityOfMe-widget-ft"></div>
<div id="jstree-marker" style="display: none;"></div>
<div class="application_tour">
<div class="application-tour-overlay"></div>
共有1个答案
有时开发人员使用全屏“div”来跟踪操作,但Chrome webdriver在显示“div”并在顶部时无法点击任何内容。所以你可以使用“z-index”属性来隐藏它。
C#中有一个示例:((IJavaScriptExecutor)this.driver).executescript(“arguments[0].setAttribute('style','z-index:-1')”,popup);
-
我有一个web应用程序,我试图为它编写selenium测试,但我遇到了Chrome驱动程序的问题。有一个向导类型的界面,用户可以使用它来填写表单。有一个按钮可以添加具有几个设置的行。我已经用黑色概述了这一点。蓝色矩形显示按钮的可单击区域。这个矩形的中间没有重叠其他任何东西。 问题是有一个巨大的div包含整个屏幕,Chrome说这个div会得到点击。那么,我该怎么解决这个问题呢?我不能点击这个按钮,
-
问题内容: 我正在尝试使用基于selenium的Katalon Studio进行一些测试。在我的一项测试中,我必须在文本区域内编写。问题是我得到以下错误: 实际上,我的元素放置在其他可能隐藏它的diva里面,但是如何使click事件击中我的textarea? 问题答案: 可能是由于不同的因素造成的。您可以通过以下任一过程解决它们: 由于存在JavaScript或AJAX调用而无法单击元素 尝试使用
-
问题内容: 我正在尝试使用基于selenium的Katalon Studio进行一些测试。在我的测试之一中,我必须在文本区域内编写。问题是我得到以下错误: 实际上,我的元素放置在其他可能隐藏它的diva里面,但是如何使click事件击中我的textarea? 问题答案: 可能是由不同因素引起的。你可以通过以下任一过程解决它们: 由于存在JavaScript或AJAX调用而无法单击元素 尝试使用 C
-
事实上,我的元素是放在其他一些天后可能隐藏它,但我如何使点击事件击中我的textarea?
-
WebDriverException:元素在点(36,72)处不可单击。其他元素将收到click:...命令持续时间或超时:393毫秒 如果我使用,我不会收到任何警告。
-
问题内容: 我尝试用Selenium 抓取此网站。 我想单击“下一页”按钮,为此,我这样做: 它适用于许多页面,但不适用于所有页面,我收到此错误 始终为此页面 我尝试了这个 但是我遇到了同样的错误 问题答案: 另一个元素覆盖了您要单击的元素。您可以使用它来单击。

