FontFamily React本机应用程序覆盖设备自定义字体(三星
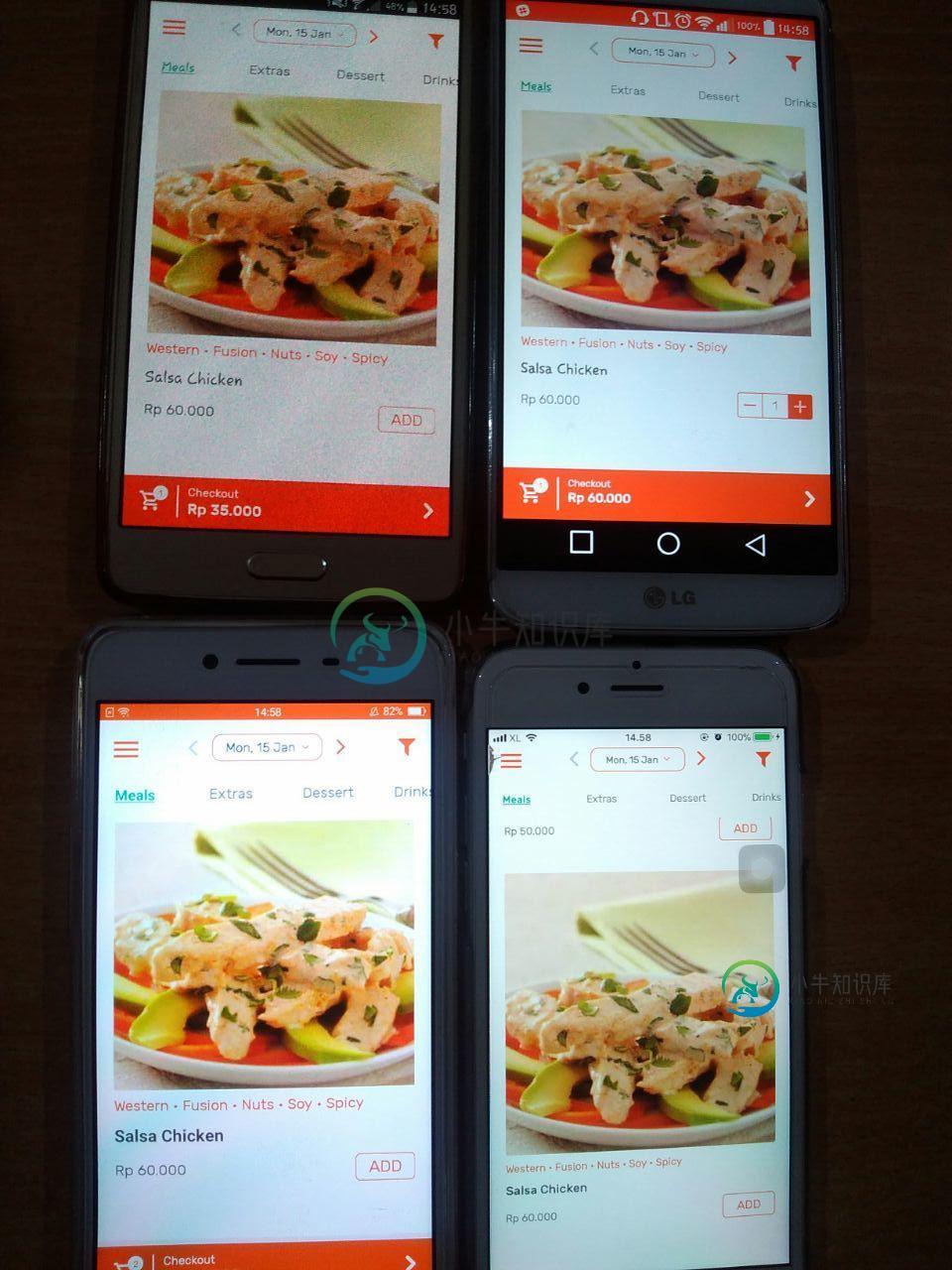
在React Native中,我为所有使用Rubik字体的文本定义了字体系列,但某些设备(三星
我不知道为什么有时有些文本看起来像是用自定义设备字体覆盖
环境:
- 操作系统:macOS HighSierra
- 节点:9.3.0
- 纱线:1.3.2
- npm:5.7.0
- 守望者:4.9.0
包:
- react-native: “^0.47.2,
- 反应: “^16.0.0-alpha.12,
- react-native-vector-icons: ^4.4.2,
目标平台:Android

关于如何使设备字体不能覆盖设置的字体系列字体的任何想法?
共有2个答案
在IOS中,如果您只使用fontFamily:“Rubik”,应用程序会根据fontStyle自动识别样式,例如Regualr/Italic/Bold等。
但在android中,有时你必须使用完全相同的fontFamily,比如FontFaily:“Rubik SemiBold”,FontFairy:“Rubik Regular”。
它应该能解决你的问题。
在您的 package.json 中添加密钥
{
.
.
.
sideEffects:false,
.
.
.
}
-
问题内容: 我知道如何在Jackson中使用自定义序列化程序(通过扩展),但是我希望默认序列化程序可用于除1个字段之外的所有字段,我想使用自定义序列化程序覆盖该字段。 注释不是一种选择,因为我正在序列化一个生成的类(来自Thrift)。 编写自定义杰克逊序列化程序时,如何仅指定要覆盖的某些字段? 更新: 这是我要序列化的类: 上面的类有很多特质,其中大多数使用本机类型。我只想覆盖自定义序列化程序中
-
我想更改整个应用程序组件(文本视图、编辑文本、按钮等)的字体。我发现我可以为应用程序设置样式,但在这里我无法将字体从资产文件夹放入自定义样式xml。我必须将我的自定义TTF字体从资产文件夹放到样式xml中的typeface元素中。我无法将单空间字体更改为自定义字体。我的风格是
-
我最近在Android Studio中为我的Android项目添加了一个自定义字体(遵循这些说明)。这不是一个显示文本的常规字体,而是一个包含大量图标的自定义字体,在我的应用程序中使用。 这个很管用。然而,现在一些用户报告了这个问题,他们的设备上只有一些图标可以使用,而许多其他图标显示为字符。所有用户的共同点是,他们在设备设置中配置了一个自定义的FONT/主题,这似乎覆盖了应用程序的样式。因此,应
-
问题内容: 我想要的只是让bool(myInstance)返回False(以及在if / or / and等条件下让myInstance评估为False。我知道如何覆盖>,<,=) 我已经试过了: 有什么建议? (我正在使用Python 2.6) 问题答案: 这是Python 2.x还是Python 3.x?对于Python 2.x,您正在寻找替代方法。
-
在苹果自带地图和百度地图上覆盖一层图片,图片可以随地图缩放移动。关键就是自定义Overlay和OverlayView。 作者说:实在无力吐槽了,百度地图iOS SDK中的静态库文件居然都是10M !由于过大上传不了,亲们自行去 http://developer.baidu.com/map/sdk-ios.htm 按提示添加SDK吧!至于基于百度地图的自定义Overlay和OverlayView 记
-
问题内容: 我需要为整个应用程序使用某些字体。我有同样的.ttf文件。是否可以在应用程序启动时将此字体设置为默认字体,然后在应用程序中的其他位置使用它?设置后,如何在布局XML中使用它? 问题答案: 是的,反思。这有效(基于此答案): (注意:由于缺乏对自定义字体的支持,因此这是一种解决方法,因此,如果你要更改此情况,请在此处加注星号以投票赞成android问题)。注意:请勿在该问题上留下“我也”

