覆盖空格和元素的Div似乎是不可点击的(Python Selenium)
请帮帮忙,因为这快把我逼疯了。
这应该很简单-单击一个元素。但就我的生命而言,我找不到一个办法去做。
我可以使用我尝试过的每种方法找到它,但我似乎无法单击它。我尝试过按类名,XPath类,通过XPath跨度文本,我尝试使用javascript强制单击。无。这个蓝色的OK按钮似乎无法点击。
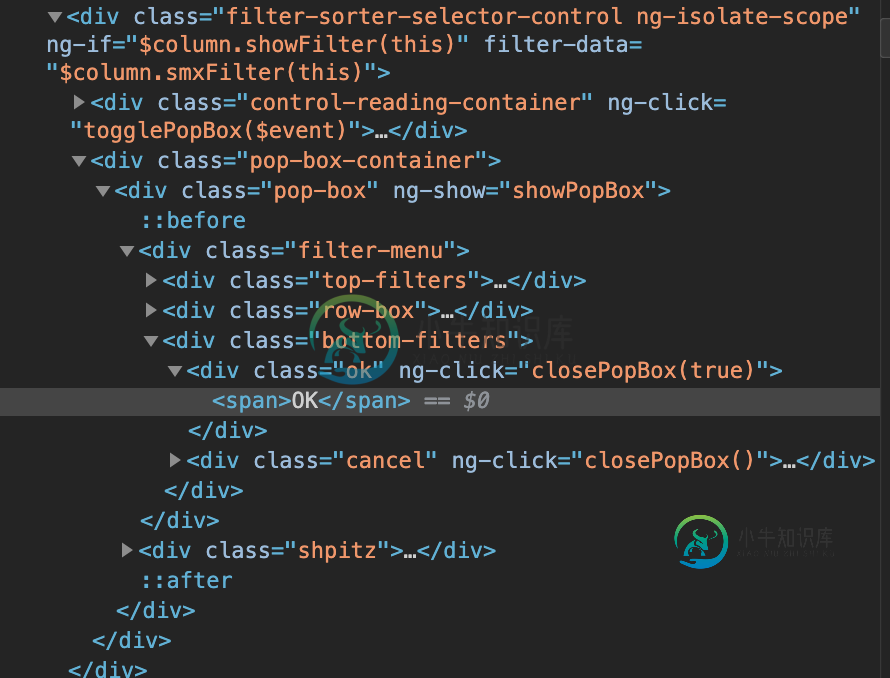
我开始认为这可能是因为div形状,我将在图像中附加它。看起来div也在按钮的左侧,所以也许它只是单击按钮旁边的空白空间,也会(无论出于何种原因)被div覆盖?如果是这样,有没有办法指定单击div的哪个部分?
这是我尝试过的:
browser.find_element_by_class_name('ok')
browser.find_element(By.XPATH, "//div[@class='ok']")
browser.execute_script("arguments[0].click();",
WebDriverWait(browser, 10).until(EC.element_to_be_clickable
((By.Class, "ok"))))
browser.FindElement(By.XPath("//div[@class='ok']/span[@class='OK']"));

共有1个答案
您需要将的文本作为目标
xpath = "//div[@class='ok']/span[contains(., 'OK')]";
browser.find_element_by_xpath(xpath);
我仍然得到元素不可交互错误?
您需要“等待”该元素成为可点击的。浏览器和Selenium之间的竞争条件会导致一个元素在您能够单击它之前就已经在DOM中了,例如,如果您有一个淡入对象的动画。
xpath = "//div[@class='ok']/span[contains(., 'OK')]";
wait = WebDriverWait(browser, 10);
okButton = wait.until(EC.element_to_be_clickable(xpath));
okButton.click();
-
问题内容: 我有以下问题。我在Firefox和Chrome上运行测试。在Firefox上测试可以正常运行,但在Chrome SauceLabs上会显示一条消息: 我在两种测试中均通过唯一的CSS选择器选择元素,方式相同: 有什么主意在这里吗? 问题答案: 我假设您具有所需的正确元素,即XPath是正确的。这里有几种方法: 尝试单击代替。 试试看 代替 尝试执行将在您要单击的元素事件时执行的。 我一
-
问题内容: 这个问题是由于总的中间在试图忠实于什么实际用户一样。所以我在想这种方法: 首先,而不是查找元素,然后单击: 编写单击以下内容的通用函数: 然后,当发生此异常时,请尝试以其他方式单击。 您认为这种方法可行吗? 问题答案: 请仔细阅读此堆栈溢出答案以更好地理解。 更新 我们也可以尝试 也请尝试如下 尝试使用Y坐标单击 尝试使用X坐标单击 希望这对您有帮助
-
我在使用Discord。js和一个长时间运行的Discord bot最近由于消息而突然停止工作。成员对象始终为空。 例如: 这始终会产生:TypeError:无法读取null的属性“roles” 在我们查看消息的代码库中,这种错误也随处可见。成员 即使控制台完全记录消息对象,我们也可以肯定地看到成员属性为空。 Discord.js?有什么变化吗?
-
我有一个使用Selenium WebDriver版本3.6和Chrome驱动程序的自动化项目。软件运行良好,直到它开始显示错误 未知错误:元素在点(25,-9)处不可单击(会话信息:Chrome=61.0.3163.100)(驱动程序信息:ChromeDriver=2.31.488763(092DE99F48A300323ECF8C2A4E2E7CAB51DE5BA8),平台=Windows NT
-
我有一个web应用程序,我正试图为其编写selenium测试,但我遇到了Chrome驱动程序的问题。有一个向导类型的界面,用户可以使用它来填写表单。有一个按钮可以添加一个带有几个设置的行。我已经用黑色概述了这一点。蓝色矩形显示按钮的可点击区域。这个矩形的中间没有重叠其他任何东西。 问题是有一个巨大的div包含整个屏幕和Chrome说这个div将获得点击。那么,我该怎么绕过这件事呢?这似乎不是正确的

