如何在图像上显示文本
我写了一个代码,我在GridView中显示图像,但现在我想在每个图像的底部显示文本。
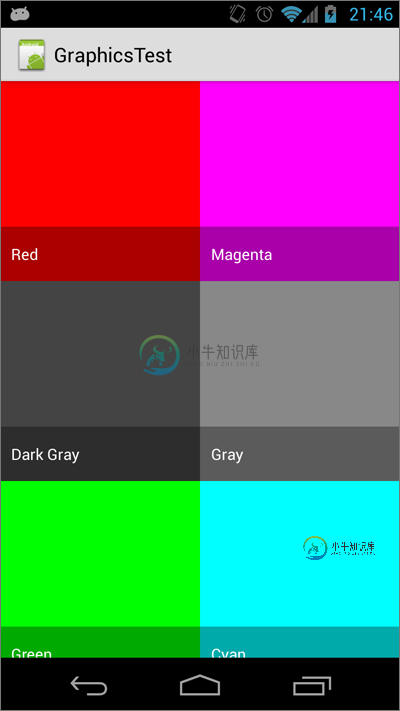
我想这样展示我的网格:

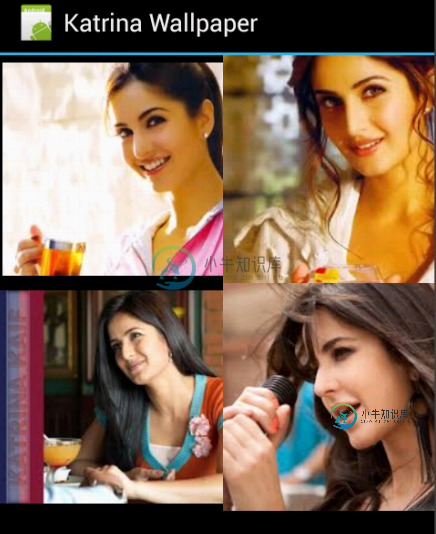
但是像这样[还想为图像显示文本]:

main.xml:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<GridView
android:id="@+id/gridview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:verticalSpacing="0dp"
android:horizontalSpacing="0dp"
android:stretchMode="columnWidth"
android:numColumns="2"
/>
</FrameLayout>
共有1个答案
您需要定义一个自定义网格项布局,其中包含一个文本视图来分配文本。
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/thumbnail"
android:padding="8dp"
android:scaleType="cropCenter"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<TextView
android:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
android:layout_gravity="bottom"
android:textColor="@android:color/white"
android:background="#55000000" />
</FrameLayout>
这里我们创建了一个FrameLayout,将imageview设置为匹配父级的维度,这将是显示照片的imageview。接下来,有一个文本视图,用于显示项目标题,并与框架布局的底部对齐。
接下来,我们需要编辑适配器以使用此网格项布局并呈现正确的信息。
public View getView(int position, View convertView, ViewGroup parent) {
// Inflate the single grid item layout
if (convertView == null) {
convertView = mLayoutInflater.inflate(R.layout.grid_item, parent, false);
}
// Set Image
ImageView thumbnail = convertView.findViewById(R.id.thumbnail);
if (thumbnail != null) {
thumbnail.setImageResource(mThumbIds[position]);
}
// Set Text
TextView title = convertView.findViewById(R.id.title);
if (title != null) {
title.setText("Image Number: " + position);
}
return convertView;
}
mLayoutInflater应该在构造函数中全局定义,使用
mLayoutInflater = LayoutInflater.from(context);
-
问题内容: 我将鼠标悬停在图像上时要显示说明。我已经以一种不太理想的方式做到了这一点,在这里使用了图像精灵和鼠标悬停:我希望它看起来像我的样子,但是使用真实文本而不是图像。 我尝试了几种不同的方法,但似乎无法弄清楚该怎么做。我正在尝试仅使用HTML和CSS进行操作,但不确定是否可行。 请随意在我的代码中四处浏览,我将粘贴我认为与之相关的内容。 HTML 这很简单。将图片和“出现在悬停时”说明包装在
-
问题内容: 我正在显示由HTML表和图像组成的屏幕,而HTML表是完全动态的。 代码工作流程 当用户正在加载页面(带有URL)时,我将在不同部分呈现HTML表,这意味着该页面已加载。我一次获取所有表数据为’JSON’格式,然后在加载满表时UI的gap(Interval)中一次显示3-3行,3 seconds然后显示图像一段时间,然后再显示一次加载表并在加载表后显示图像,所以它工作正常,现在我想做的
-
问题内容: 我正在使用PIL库进行一些图像编辑。关键是,我不想每次都将图像保存在HDD上以在资源管理器中查看它。是否有一个小模块可以使我设置窗口并显示图像? 问题答案: 从PIL教程中: 一旦有了 Image 类的实例,就可以使用该类定义的方法来处理和操纵图像。例如,让我们显示刚刚加载的图像: 更新: 如今,该方法已正式记录在PIL的Pillow分支中,并说明了如何在不同的OS上实现该方法。
-
我想在GitHub上的一个Markdown文件中显示一些图像。我发现它是这样工作的: 它可以在我的本地磁盘上工作,但不能在GitHub上工作。 有人知道这个问题吗?
-
我正在开发一个推荐服装的网站。所以,我希望客户把他们的形象,这是在他们的地方。 首先,我尝试了。但不提供自定义选项。我必须用我的照片显示按钮。因此,我尝试了按钮选项,并编写了这样的代码。 null null
-
问题内容: 我有一个图像,我想在applet中显示它,问题是图像无法显示。我的代码有问题吗? 谢谢… 这是我的代码: 问题答案: 我怀疑您做错了,这应该很简单: HTML / applet元素的内容是什么?图片的名称是什么?图像与HTML位于同一目录中吗? 更新1 代码的第二行(已更改)将尝试将文件加载到与HTML相同的目录中。 当然,您可能需要添加一个来跟踪图像的加载,因为该方法立即返回(现在)

