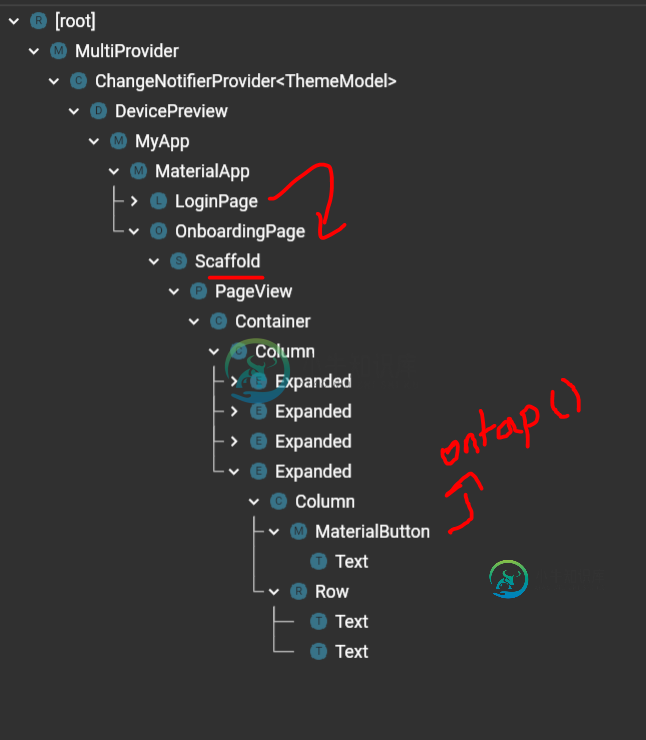
showBottomSheet抛出错误,抱怨没有脚手架
从LoginPage重定向到登入。在登机时,点击一个按钮,需要显示底部的工作表。使用命名路线进行导航。
稍后在Loginpage中将使用navigator.pushnamed(上下文,'/onboarding')导航到onboarding;重定向。
这是主飞镖
void main() {
runApp(
MultiProvider(
providers: [ChangeNotifierProvider(create: (context) => ThemeModel())],
child: DevicePreview(
enabled: !kReleaseMode,
builder: (context) => MyApp(),
),
),
);
SystemChrome.setEnabledSystemUIOverlays([]);
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
locale: DevicePreview.of(context).locale, // <--- Add the locale
builder: DevicePreview.appBuilder, // <--- Add the builder
theme: Provider.of<ThemeModel>(context).currentTheme,
debugShowCheckedModeBanner: false,
initialRoute: '/',
routes: {
// When navigating to the "/" route, build the FirstScreen widget.
'/': (context) => LoginPage(),
// When navigating to the "/second" route, build the SecondScreen widget.
'/onboarding': (context) => OnboardingPage(),
'/home': (context) => Home(),
},
);
}
}
**showBottomSheet(
context: context,
builder: (context) => BasicProfileBottomSheetWidget());
}**
},
child: Text(
hint,
style: TextStyle(
fontSize: 22,
color: Colors.black,
),
),
color: Colors.white,

[38;5;248m════════ Exception caught by gesture ═══════════════════════════════════════════[39;49m
[38;5;244mThe following assertion was thrown while handling a gesture:[39;49m
No Scaffold widget found.
[38;5;244mOnboardingPage widgets require a Scaffold widget ancestor.[39;49m
[38;5;244mThe specific widget that could not find a Scaffold ancestor was: OnboardingPage[39;49m
[38;5;244mstate: _OnboardingPageState#4c2bb[39;49m
[38;5;244mThe ancestors of this widget were[39;49m
[38;5;244mMaterialApp[39;49m
[38;5;244mstate: _MaterialAppState#e362b[39;49m
[38;5;244mMyApp[39;49m
[38;5;244mdependencies: [_InheritedProviderScope<ThemeModel>][39;49m
[38;5;244mDevicePreview[39;49m
[38;5;244mstate: DevicePreviewState#2a192[39;49m
[38;5;244mChangeNotifierProvider<ThemeModel>[39;49m
[38;5;244mvalue: Instance of 'ThemeModel'[39;49m
[38;5;244mlistening to value[39;49m
[38;5;244mMultiProvider[39;49m
[38;5;244m...[39;49m
[38;5;248mTypically, the Scaffold widget is introduced by the MaterialApp or WidgetsApp widget at the top of your application widget tree.[39;49m
[38;5;244mWhen the exception was thrown, this was the stack[39;49m
[38;5;244m#0 debugCheckHasScaffold.<anonymous closure>[39;49m
[38;5;244m#1 debugCheckHasScaffold[39;49m
[38;5;244m#2 showBottomSheet[39;49m
[38;5;248m#3 _getButton.<anonymous closure>[39;49m
[38;5;244m#4 _InkResponseState._handleTap[39;49m
[38;5;244m...[39;49m
[38;5;244mHandler: "onTap"[39;49m
[38;5;244mRecognizer: TapGestureRecognizer#bb0ca[39;49m
[38;5;244mdebugOwner: GestureDetector[39;49m
[38;5;244mstate: ready[39;49m
[38;5;244mwon arena[39;49m
[38;5;244mfinalPosition: Offset(422.5, 960.5)[39;49m
[38;5;244mfinalLocalPosition: Offset(166.7, 29.3)[39;49m
[38;5;244mbutton: 1[39;49m
[38;5;244msent tap down[39;49m
[38;5;248m════════════════════════════════════════════════════════════════════════════════[39;49m
共有1个答案
尝试将scaffold小部件紧接在MaterialApp之后,然后onboardingpage可以位于scaffold的主体中
-
TypeScript抱怨HTMLElement没有value属性,但当我在JavaScript中使用它时,它可以正常工作。 在JavaScript中,var inputValue=document。getElementById('input1');安慰日志(inputValue.value);//它给出了输入元素的值 我可以知道为什么TypeScript抱怨吗?
-
问题内容: 我的程序中包含以下代码,并将其与Maven集成后,我正在运行SonarQube 5以对其进行代码质量检查。 但是,Sonar抱怨我应该 记录或重新抛出此异常 。 我在这里想念什么?我还没有记录异常吗? 问题答案: 您应该这样做: 声纳不应该再打扰您了
-
在将SonarQube与Maven集成后,运行SonarQube进行代码质量检查时,我有以下代码。 然而,Sonar抱怨说,我应该记录或者重播这个异常。 我错过了什么?谁能帮我一下吗。
-
问题内容: 我只是通过nodejs.org上的软件包安装了node和npm,并且每当我尝试使用npm搜索或安装某些东西时,都会抛出以下错误,除非我对命令进行了sudo。我觉得这是权限问题?我已经是管理员。 问题答案: 这看起来像您的主目录中的权限问题。要回收 .npm 目录的所有权, 请 执行:
-
我的程序中有下面的代码,在与Maven集成后,我正在运行SonarQube 5进行代码质量检查。 然而,Sonar抱怨说,我应该记录或者重播这个异常。 我错过了什么?我还没有记录异常吗?
-
本文向大家介绍为什么JavaScript的“ var null”抛出错误而“ var undefined”没有抛出错误?,包括了为什么JavaScript的“ var null”抛出错误而“ var undefined”没有抛出错误?的使用技巧和注意事项,需要的朋友参考一下 Web浏览器会抛出“ var null”错误,因为它是保留的标识符。 您不能在ECMAScript中使用以下文字作为标识符-

