Angular$http正在发送选项,而不是PUT/POST
我试图通过PHP后端更新/插入MySQL数据库中的数据。我正在用AngularJS构建前端,并使用$超文本传输协议服务与REST API通信。
我的设置如下所示:
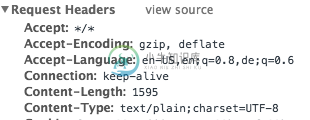
我正在通过$http提供商设置标头:
$httpProvider.defaults.withCredentials = true;
$httpProvider.defaults.headers = {'Content-Type': 'application/json;charset=utf-8'};
POST Call如下所示:
return $http({
url: url,
method: "POST",
data: campaign
});
Chrome中的开发控制台向我展示了以下内容:

当我从POST转换为PUT时,我发送的是期权看涨期权,而不是PUT。而内容类型只切换到内容类型。
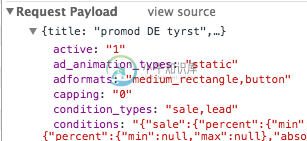
我的请求有效负载作为对象发送:

如何正确设置标题?
编辑:
PHP后端设置了一些标题:
$e->getResponse()
->getHeaders()
->addHeaderLine('Access-Control-Allow-Methods', 'GET, POST, PUT, DELETE, OPTIONS');
$e->getResponse()
->getHeaders()
->addHeaderLine('Access-Control-Allow-Origin', '*');
是不是少了什么东西?
共有2个答案
您不需要手动指定$http标题,这一切都是在后台为您完成的,对于POST和PUT类型请求,它们会自动设置为application/json。所以你要做的就是
$http.post(url, data);
$http.put(url, data);
好的,我已经解决了。
出了什么问题
删除、放置和发布的CORS工作流如下:
它所做的是:
- 检查将要提出的请求
- 如果是POST, PUT或DELETE
- 它首先发送一个OPTION请求,以检查发送请求的域是否与服务器的域相同。
- 如果没有,它希望允许访问头发送此请求
重要提示:选项请求不发送凭据。
所以我的后端服务器不允许PUT请求。
解决方案:
将其放入中。htaccess文件
RewriteCond %{REQUEST_METHOD} OPTIONS
RewriteRule ^(.*)$ blank.php [QSA,L]
Header set Access-Control-Allow-Origin "http://sub.domain:3000"
Header always set Access-Control-Allow-Credentials "true"
Header always set Access-Control-Max-Age "1000"
Header always set Access-Control-Allow-Headers "X-Requested-With, Content-Type, Origin, Authorization, Accept, Client-Security-Token, Accept-Encoding"
Header always set Access-Control-Allow-Methods "POST, GET, OPTIONS, DELETE, PUT"
之后,创建一个空的。php文件名为blank。公共文件夹中的php。
编辑:正如一位评论者所指出的,您可以将这个重写规则添加到您的应用程序中,而不是创建一个空的PHP文件。htaccess文件\;
RewriteRule ^(.*)$ $1 [R=200,L,E=HTTP_ORIGIN:%{HTTP:ORIGIN}]]
为了澄清:
- 我已经发送了访问控制头
- 它解决的是前两行,和
- 访问-控制-允许-起源从特定的子域与端口
我能找到的了解CORS更多信息的最佳网站。
-
问题内容: 我正在工作一个内部Web应用程序。在IE10中,请求工作正常,但在Chrome中,所有AJAX请求(很多)都是使用OPTIONS发送的,而不是我提供的任何已定义方法。从技术上讲,我的要求是“跨域”。该站点位于localhost:6120上,我向AJAX发出请求的服务位于57124上。此关闭的jquery错误定义了该问题,但不是真正的解决方法。 如何在ajax请求中使用正确的http
-
我试图做简单的超文本传输协议后请求使用以下代码:Golang代码从另一个SO后 它发送了两次http请求(我尝试了向自己的web服务和Firebase消息服务器发送)。有人知道怎么回事吗?非常感谢。 编辑忽略我,找出是AVG反病毒造成的问题。如果我这样做:然后按enter键一次,AVG会中断,说它已经扫描了它,然后让它运行。这会导致http调用两次。如果我在运行前禁用了防病毒软件,那么http请求
-
问题内容: 我想知道是否可以将PUT,DELETE请求(实际上)发送java.net.HttpURLConnection到基于HTTP的URL。 我已经读了很多描述如何发送GET,POST,TRACE,OPTIONS请求的文章,但是我仍然没有找到成功执行PUT和DELETE请求的示例代码。 问题答案: 要执行HTTP PUT: 要执行HTTP删除:
-
我真的不知道该怎么做,因为我正在遵循在请求http.get时发送的Angular2 OPTIONS方法中所说的内容,而这不是一个预先请求。我以前有过这个问题,内容类型不对。
-
问题内容: 我不明白何时对ajax请求使用Angular over jquery。 例如,为什么要使用: 代替 ?? 问题答案: 我的理解是,首选第一个原因有两个: $ http是可测试的。实际上,可以将其使用的后端存根并测试$ http请求,而无需 实际 发送请求。 $ http为您执行一些常见的“工作”,例如在POST请求中为您将内容类型设置为“ application / json”。 $

