Angular/Spring Boot:Angular服务向localhost:4200而不是localhost:8080发出Http请求
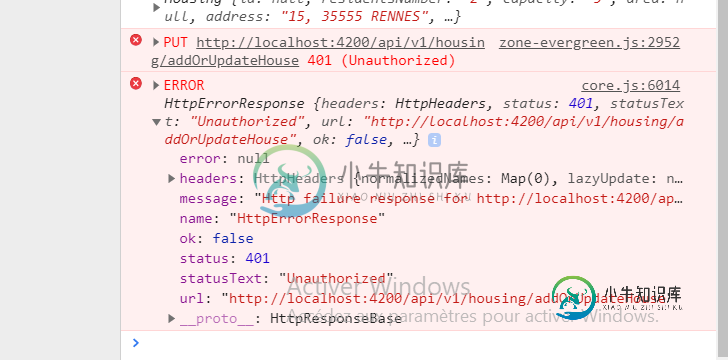
我有一个有角度的Spring靴项目。Angular项目包含向端口8080上运行的Spring Boot应用程序发出Http请求的服务。奇怪的是,我的至少一个服务正在对localhost:4200而不是localhost:8080进行Http调用,尽管我认为我已经设置了正确的配置。
角度服务:
import { Injectable } from '@angular/core';
import { HttpClient, HttpHeaders } from '@angular/common/http';
import { Housing } from '../_models/housing';
import { Observable, of } from 'rxjs';
import {catchError} from 'rxjs/internal/operators';
const httpOptions = {
headers: new HttpHeaders({
'Content-Type': 'application/json',
'Authorization': 'jwt-token',
'Access-Control-Allow-Origin': '*'
})
};
@Injectable({
providedIn: 'root'
})
export class HousingService {
housingList: Housing[];
constructor(private http: HttpClient) {}
getAll() {
return this.http.get<Housing[]>('/api/v1/housing/getAllHousing');
}
getHousingById(id) {
return this.http.get<Housing>('/api/v1/housing/getHouseById/' + id);
}
fetchData(id): Promise<Housing>{
const promise = this.http.get<Housing>('/api/v1/housing/getHouseById/' + id).toPromise();
return promise
}
addHousing(housing: Housing): Observable<Housing>{
return this.http.put<Housing>('/api/v1/housing/addOrUpdateHouse', housing, httpOptions)
}
enableOrDisableHouseById(id: String){
return this.http.put<Housing>('/api/v1/housing/enableOrDisableHouseById/'+ id, httpOptions)
}
deleteHousing(id): Observable<Housing>{
return this.http.delete<Housing>('/api/v1/housing/deleteHouseById/' + id, httpOptions)
}
}
proxy.conf.json项目根目录下的文件:
{
"/api/*": {
"target": "http://localhost:8080/",
"secure": false,
"changeOrigin": true,
"logLevel": "debug"
}
}
我用以下命令启动Angular服务器:ng serve--proxy config proxy。conf.json

共有1个答案
你可以配置你的网页包代理,它会将你的请求转发到适当的位置。
devServer: {
...
proxy: {
'/api/v1': 'http://localhost:8080',
}
}
-
角类: 从http://localhost:8080调用正常工作。它将转到azure并登录。按照•https://docs.microsoft.com/en-us/azure/developer/java/spring-framework/configure-spring-boot-starter-java-app-with-azure-active-directory。 现在我想从Angular
-
当我试图从“smtpout.asia.secureserver.net”发送邮件时,它是从本地主机而不是“secureserver”主机发送的。下面是代码: catt(MessagingExc的e){抛出新的Runtime异常(e);} 调试: 但是如果我将主机更改为“smtp.gmail.com”,它就可以正常工作。
-
步骤: 在Tomcat服务器上单击右键>属性 在常规菜单中:单击切换位置 位置已从[workspace metadata]更改为位于localhost.Server的/Server/Tomcat V8.5服务器 在此配置之后,我再次启动tomcat服务器,现在正在工作。我可以看到Tomcat欢迎页面 按照我的设置文件: eventryapp/pom.xml eventryapp/src/main/
-
我正在尝试将数据从Spring Boot应用程序获取到Angular应用程序。 我的角度组件具有以下代码: 我的Spring boot controller具有以下代码: 然而,当我运行这个应用程序时,我得到了一个404错误,如下图所示:
-
交叉起源没有发生,被CORS策略阻止。 我使用的是Windows系统。 在文件中: 在文件中: 我在浏览器控制台中遇到此错误: CORS策略阻止了从http://localhost:1111/api/v1/employees/createhttp://localhost:4200对XMLHttpRequest的访问:对预飞行请求的响应没有通过权限改造检查:请求的资源上没有访问控制允许起源标头。<-
-
我的Spring后端运行在Tomcat服务器上的localhost:8080,而Angular在localhost:4200打开。当我尝试注册一个用户(或做任何事情)时,我得到这个错误: CORS策略阻止了从源“http://localhost:4200”访问“http://localhost:8080/revvit/users”得XMLHttpRequest:对预飞行请求得响应未通过访问控制检查

