如何摆脱React应用程序中的“函数作为React子函数无效”警告
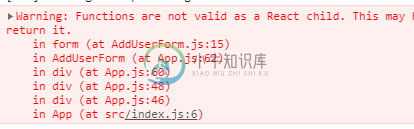
我是React新手,在Hooks的帮助下,我正在React中开发简单的CRUD应用程序。< br >该应用程序有两个表单组件< code>AddUserForm和< code>EditUserForm,它们相应地添加和编辑用户列表。还有一个显示用户列表的组件(但是我没有得到警告)。< br >一切正常,但是我的浏览器控制台中出现以下警告消息:< br> 函数作为React子级无效。如果您返回一个组件而不是
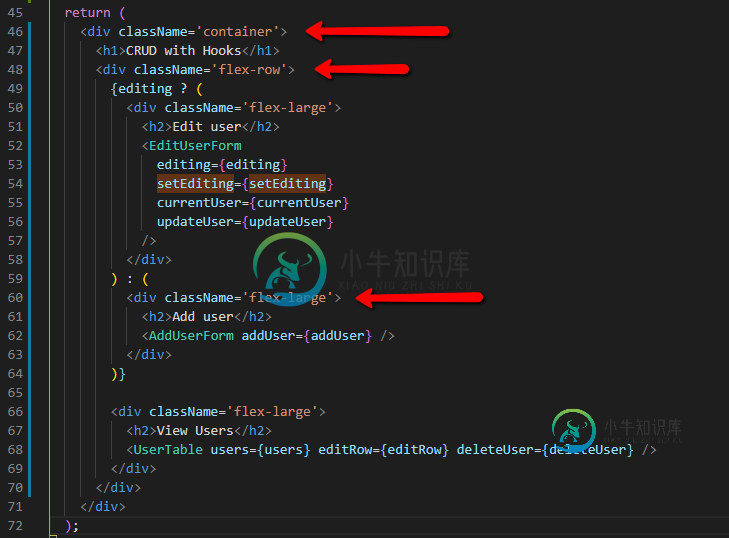
下面是我如何在App.js文件中呈现子组件。(我用红色箭头标记了有警告的行)


这里的更新是我如何处理<code>AddUserForm<code>组件中的表单:
return (
<Fragment>
<form> // line 15, here I have warning as well
onSubmit=
{event => {
event.preventDefault();
if (!user.name || !user.username) return;
props.addUser(user);
setUser(initialFormState);
}}
<label>Name</label>
<input type='text' name='name' value='' onChange={handleInputChange} />
<label>Username</label>
<input
type='text'
name='username'
value=''
onChange={handleInputChange}
/>
<button>Add new user</button>
</form>
</Fragment>
);
我检查了一些解决方案,例如这里写的,但是没有一个对这个问题有帮助。< br >您能给我一点提示我哪里做错了吗?
共有1个答案
我认为这只是一个打字错误:
<form> // You just closed form element, so
onSubmit=
{event => { // this is a function returned as a React child
event.preventDefault();
if (!user.name || !user.username) return;
props.addUser(user);
setUser(initialFormState);
}}
<label>Name</label>
<input type='text' name='name' value='' onChange={handleInputChange} />
<label>Username</label>
<input
type='text'
name='username'
value=''
onChange={handleInputChange}
/>
<button>Add new user</button>
应该是这样的:
<form // Note the missing >
onSubmit=
{event => { // this is a function returned as a React child
event.preventDefault();
if (!user.name || !user.username) return;
props.addUser(user);
setUser(initialFormState);
}}> // form opening tag closed here
这实际上不是React的问题,而是无效的HTML导致React抛出错误,因为它不能解析和呈现JSX。
-
我已经更新了我的路由器,以接受第二条主要路线。 当我在我的应用程序中导航到“/manager”时,我得到一个错误: 警告:函数作为React子级无效。如果您返回一个组件而不是从render返回,可能会发生这种情况。或者你想调用这个函数而不是返回它。在未知(由RouterContext创建)在路由器的RouterContext(由路由器创建)中 // AdminContainer.js //User
-
我正在用回复写一个 HOC。当我要返回类与 HOC 我得到一个警告在控制台说 函数作为React子级无效。如果您返回一个组件而不是< code >,可能会发生这种情况 我将为模式添加click处理程序,使其能够关闭。另外,我将从错误中得到消息,我已经将其作为第二个函数的参数传递给了模态中的show。
-
好的,所以我加载根网址。应该呈现一个帖子列表,相反,我得到了臭名昭着的React错误...... index.js和app.js似乎可以正确呈现。我相信故障出在PostList组件,也许是render方法?我知道解决方法可能很简单,但我看不出来。 index.js 应用.js post-list.js
-
问题:在函数“selectmenu”中调用了React钩子“React.useEffect”,该函数既不是React函数组件,也不是自定义React钩子函数 目标:我只想在单击按钮时挂载组件('Component DidMount/WillUnmount)(使用useffect()),而不是在加载文件(或整个组件)时挂载 实际目标:我想在单击时选择(或突出显示)一个文件(自定义)。但是,当用户在文
-
我试图在一个功能组件中调用一个API,它是一个反应挂钩,并基于结果,重新呈现组件的内容。下面是代码: 调用API的组件- 以下是功能: 我正在尝试获取状态数据,并根据数据重新渲染组件。这里处于调用外部API的操作中。 正在调用操作并成功获取数据,但我不确定为什么状态正在更新-我得到了以下错误- 在函数“setResults”中调用React钩子“useState”,该函数既不是React函数组件,
-
我有一个应用程序,当试图从异步函数内部使用useState钩子时出错。 这里是App.js 这里是错误 元素类型无效:需要字符串(对于内置组件)或类/函数(对于复合组件),但得到:未定义。您可能忘记了从定义组件的文件中导出组件,或者您可能混淆了默认导入和命名导入。 检查的渲染方法。 index.js package.json 更新错误-删除!认证 元素类型无效:需要字符串(对于内置组件)或类/函数

