用波纹效应改变晶圆厂颜色
在Android中,我想做这样的事情(但是有两种交替的颜色:黑色和白色:
像这样用波纹效果改变颜色

我试着做的是:
1)通过XML设置默认背景色和波纹色
app:backgroundTint="@android:color/black"
app:rippleColor="@android:color/white"
2)在onclick方法中,将背景色改为白色,将波纹色改为黑色
fab.setOnClickListener(new View.OnClickListener() {
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
@Override
public void onClick(View v) {
if(high_color.equals("black")){
fab.setBackgroundTintList(ColorStateList.valueOf(ContextCompat.getColor(getApplicationContext(), R.color.white)));
fab.setImageTintList(ColorStateList.valueOf(ContextCompat.getColor(getApplicationContext(), R.color.black)));
fab.setRippleColor(ContextCompat.getColor(getApplicationContext(), R.color.black));
high_color = "white";
}else {
fab.setBackgroundTintList(ColorStateList.valueOf(ContextCompat.getColor(getApplicationContext(), R.color.black)));
fab.setImageTintList(ColorStateList.valueOf(ContextCompat.getColor(getApplicationContext(), R.color.white)));
fab.setRippleColor(ContextCompat.getColor(getApplicationContext(), R.color.whites));
high_color = "black";
}
}
});

有没有办法让这个看起来像第一个?比如放慢波纹动画速度之类的?
共有1个答案
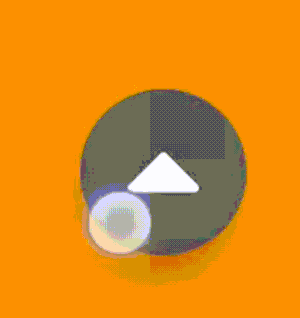
好吧,我从来没有在FAB上尝试过这个,但是为了简单起见,我在ImageButton上实现了同样的功能,如下所示,它很有效。希望能有所帮助。这是针对API的;大于21(Lollipop)。默认情况下,My ImageButton的休止高度为6dp,在触摸时,它将被提升到18dp(6dp+12dp),如果需要,您可以在lift_on_touch.xml中对其进行更改。另外,我使用的是根据ImageButton的状态变化而变化的StateListAnimator。
<ImageButton
android:id="@+id/share_fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:background="@drawable/ripples_on_touch"
android:elevation="6dp"
android:padding="16dp"
android:src="@drawable/ic_share_white_24dp"
android:stateListAnimator="@animator/lift_on_touch"
tools:targetApi="lollipop" />
v21/ripples_on_touch.xml
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:color="#F83E0ACC"
tools:targetApi="lollipop">
<item>
<shape android:shape="oval">
<solid android:color="#FFFF6F00" />
</shape>
</item>
</ripple>
v21/lift_on_touch.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<set>
<objectAnimator
android:duration="@android:integer/config_longAnimTime"
android:propertyName="scaleX"
android:valueTo="1.250"
android:valueType="floatType" />
<objectAnimator
android:duration="@android:integer/config_longAnimTime"
android:propertyName="scaleY"
android:valueTo="1.250"
android:valueType="floatType" />
<objectAnimator
android:duration="@android:integer/config_longAnimTime"
android:propertyName="translationZ"
android:valueTo="12dp"
android:valueType="floatType" />
</set>
</item>
<item>
<set>
<objectAnimator
android:duration="@android:integer/config_longAnimTime"
android:propertyName="scaleX"
android:valueTo="1.0"
android:valueType="floatType" />
<objectAnimator
android:duration="@android:integer/config_longAnimTime"
android:propertyName="scaleY"
android:valueTo="1.0"
android:valueType="floatType" />
<objectAnimator
android:duration="@android:integer/config_longAnimTime"
android:propertyName="translationZ"
android:valueTo="0dp"
android:valueType="floatType" />
</set>
</item>
</selector>
-
在我的所有布局中,如果用户将手指伸出FAB视图,我的FloatingActionButtons的涟漪效果将持续存在。也就是说,用户按下白色晶圆厂,波纹发生,晶圆厂变成灰色,用户将手指从按钮上拖开并举起,按钮保持灰色。 所有的晶圆厂都是不同的基本坐标布局的直接子代,即。 在从Android5.1到Android7.1的各种设备上测试,每个设备上都有相同的问题。 我没有在我的其他视图上看到任何类似的情
-
我在android中使用FAB,我增加了Src图像大小来覆盖FAB,但现在每当我点击FAB时,涟漪效应会显示在图像后面,而不是上面,这不会给人一种FAB被点击的感觉 我的晶圆厂代码
-
我想知道如何改变由'com.android.support:design:22.2.0'库提供的FAB(浮动操作按钮)小部件的图标颜色从绿色到白色。 style.xml activity_main.xml
-
波纹效果是一个外部库,主要用于实现 Material Design 中的点击效果。 应用波纹效果 给按钮添加波纹效果,你只要将 waves-effect 类放到按钮中。如果你想这个波纹效果更白,增加 waves-effect waves-light 作为按钮的类。 <a class="waves-effect waves-light btn-large" href="#">Wave</a> 自定

