防止在活动 MQ 中自动创建临时队列主题
我有一个 Rest 服务,用于在 activeMQ 上创建临时队列以进行接收响应。
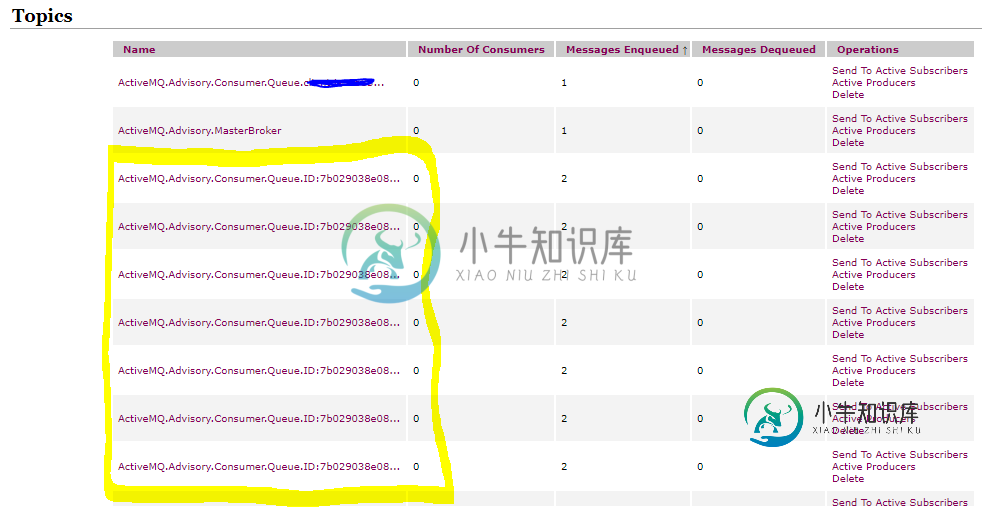
每个请求都会创建一个临时队列。当我转到主题列表时,我查看下一个:

对于每个临时队列,都会自动创建一个主题。它的主要问题是主题限制为1,000个主题。
然后,当超过限制时,ActiveMQ中的应用程序不再接受任何消息。
可能避免为每个临时队列自动创建主题吗?我试过tcp://localhost:61616?jms.watchTopicAdvisories=false也用connectionFactory.setWatchTopicAdvisories(false);但不起作用。
谢谢
共有1个答案
原因是连接不紧密:
connection connection = connection factory . create connection();
我添加了:
connection.close();
并且不会存储更多主题。
-
问题内容: 我有一个(旧的)工具,该工具不了解像这样的自动关闭标签。所以,我们需要序列与这样的开启/关闭的标签我们的XML文件:。 目前我有: 如何使用打开/关闭的标签进行序列化? 解 由wildwilhelm给出,如下: 问题答案: 似乎标签已分配了的属性: 如果将标记的属性设置为空字符串,则应获得所需的内容: 考虑到这一点,您可能可以在编写XML之前遍历DOM树并修复属性。像这样:
-
我的代码中有两个基本类:Airport和Flight(出发和到达)。机场由抵港飞行物清单和离港飞行物清单组成。在我的主要活动中,我持有一个airport对象列表,并在列表视图中表示它们。轻触列表视图对象,我启动了一个新的活动,用于显示该airport对象的所有到达航班(ActivityArrivalFlights),其中我将airport对象作为字段保存。在本练习中,有一个将到达航班添加到同一对象
-
问题内容: 如果将元素设置为,并且有一个垂直滚动条,则该元素的宽度将等于视口加上滚动条的宽度。 有可能防止这种情况吗? 是否可以在不禁用整个页面水平滚动的情况下防止这种情况?除了更改css / markup以使元素占主体宽度的100%之外,我什么都没想到。 已在Windows 8.1的Chrome版本43.0.2357.81 m和FF 36.0.1和Opera 20.0.1387.91中进行测试
-
如果将元素设置为并且存在垂直滚动条,则元素的宽度将等于视口加上滚动条的宽度。 有没有可能防止这种情况发生? 有没有可能在不禁用整个页面的水平滚动的情况下防止这种情况发生?除了改变我的CSS/标记,使元素100%的身体宽度,我什么也想不出来。 在Windows 8.1上的Chrome版本43.0.2357.81m&FF 36.0.1和Opera 20.0.1387.91中进行了测试 下面是要求的代码
-
问题内容: 我有一个输入活动。初始化活动后,将显示Android键盘。在用户集中输入之前,键盘如何保持隐藏状态? 问题答案: 我认为以下可能有效 我以前已经将它用于此类事情。
-
我们目前正在使用nservicebus从azure servicebus队列读取消息。 我可以通过代码创建所需的队列,但有人知道我是否可以设置配置文件,在azure上自动创建错误和输入队列吗?

