在MessageBox Android Activity Firebase中解码并显示图像缩略图
我正在学习这个教程。有了这个链接,你可以看到我对这个问题的评论。我遵循了这个教程,成功地在两个同龄人身上发送和接收短信。我还可以从控制台看到我的Firebase数据库及其更新。在这之前一切都很顺利。
现在,我想向Firebase发送/接收摄像头图像,所以我找到了各种方法将图像转换为Base64编码字符串,将该字符串上传到Firebase数据库,我在这方面也取得了成功。
我已成功将编码字符串上传到Firebase。现在,由于我当前的系统是为纯文本字符串消息构建的,所以当应用程序接收到编码字符串时就会崩溃。
>
如何将编码字符串解码回位图?
在MessageBox中显示位图图像缩略图
这是我修改的chat.java活动代码:作为参考,你可以按照提供的urlchat.java类和它最初是如何工作的,但我无法实现解码和在Messagebox中显示位图缩略图。
闲聊JAVA
public class Chat extends AppCompatActivity {
LinearLayout layout;
ImageView sendButton,vidcall,cam;
public final static String AUTH_KEY_FCM = "";
public final static String API_URL_FCM = "";
EditText messageArea;
ScrollView scrollView;
Firebase reference1, reference2;
private ConnectionDetector cd;
String urltok;
public static String msg;
String tuk;
private Uri selectedImage = null;
private Bitmap bitmap, bitmapRotate;
String imagepath = "";String fname;
File file;
private Boolean upflag = false;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.act_chat);
cd = new ConnectionDetector(Chat.this);
layout = (LinearLayout)findViewById(R.id.layout1);
sendButton = (ImageView)findViewById(R.id.sendButton);
vidcall = (ImageView)findViewById(R.id.vidBtnk);
messageArea = (EditText)findViewById(R.id.messageArea);
scrollView = (ScrollView)findViewById(R.id.scrollView);
cam = (ImageView)findViewById(R.id.pictk);
Firebase.setAndroidContext(this);
reference1 = new Firebase("https://*******.firebaseio.com/messages/" + UserDetails.username + "_" + UserDetails.chatWith);
reference2 = new Firebase("https://*******.firebaseio.com/messages/" + UserDetails.chatWith + "_" + UserDetails.username);
cd = new ConnectionDetector(getApplicationContext());
sendButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String messageText = messageArea.getText().toString();
msg = messageText;
if(!messageText.equals("")){
Map<String, String> map = new HashMap<String, String>();
map.put("message", messageText);
map.put("user", UserDetails.username);
reference1.push().setValue(map);
reference2.push().setValue(map);
}
new RetrieveFeedTask().execute();
messageArea.setText("");
}
});
vidcall.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
startActivity(new Intent(Chat.this, ConnectActivity.class));
}
});
cam.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent cameraintent = new Intent(android.provider.MediaStore.ACTION_IMAGE_CAPTURE);
startActivityForResult(cameraintent, 101);
}
});
reference1.addChildEventListener(new ChildEventListener() {
@Override
public void onChildAdded(DataSnapshot dataSnapshot, String s) {
Map map = dataSnapshot.getValue(Map.class);
String message = map.get("message").toString();
String userName = map.get("user").toString();
if(userName.equals(UserDetails.username)){
addMessageBox("You:-\n" + message, 1);
// addimagethumb(bitmapRotate,1);
}
else{
addMessageBox(UserDetails.chatWith + ":-\n" + message, 2);
// addimagethumb(bitmapRotate,2);
}
}
@Override
public void onChildChanged(DataSnapshot dataSnapshot, String s) {
}
@Override
public void onChildRemoved(DataSnapshot dataSnapshot) {
}
@Override
public void onChildMoved(DataSnapshot dataSnapshot, String s) {
}
@Override
public void onCancelled(FirebaseError firebaseError) {
}
});
} //oncreate ends
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
try {
switch (requestCode) {
case 101:
if (resultCode == Activity.RESULT_OK) {
if (data != null) {
selectedImage = data.getData(); // the uri of the image taken
if (String.valueOf((Bitmap) data.getExtras().get("data")).equals("null")) {
bitmap = MediaStore.Images.Media.getBitmap(this.getContentResolver(), selectedImage);
} else {
bitmap = (Bitmap) data.getExtras().get("data");
}
if (Float.valueOf(getImageOrientation()) >= 0) {
bitmapRotate = rotateImage(bitmap, Float.valueOf(getImageOrientation()));
} else {
bitmapRotate = bitmap;
bitmap.recycle();
}
// ivImage.setVisibility(View.VISIBLE);
//ivImage.setImageBitmap(bitmapRotate);
// Saving image to mobile internal memory for sometime
//String root = getApplicationContext().getFilesDir().toString();
String root = "/storage/emulated/0";
File myDir = new File(root + "/hidoctor");
myDir.mkdirs();
Random generator = new Random();
int n = 10000;
n = generator.nextInt(n);
// Give the file name that u want
fname = "null" + n + ".jpg";
imagepath = root + "/hidoctor/" + fname;
file = new File(myDir, fname);
upflag = true;
}
}
}
} catch (Exception e) {
e.printStackTrace();
}
super.onActivityResult(requestCode, resultCode, data);
if (cd.isConnectingToInternet()) {
if (!upflag) {
Toast.makeText(Chat.this, "Image Not Captured..!", Toast.LENGTH_LONG).show();
} else {
saveFile(bitmapRotate, file);
encodeBitmapAndSaveToFirebase(bitmapRotate);
}
} else {
Toast.makeText(Chat.this, "No Internet Connection !", Toast.LENGTH_LONG).show();
}
}
public void encodeBitmapAndSaveToFirebase(Bitmap bitmap) {
ByteArrayOutputStream baos = new ByteArrayOutputStream();
bitmap.compress(Bitmap.CompressFormat.PNG, 100, baos);
String imageEncoded = Base64.encodeToString(baos.toByteArray(), Base64.DEFAULT);
reference1.child("imageUrl").push().setValue(imageEncoded);
reference2.child("imageUrl").push().setValue(imageEncoded);
}
private int getImageOrientation() {
final String[] imageColumns = {MediaStore.Images.Media._ID, MediaStore.Images.ImageColumns.ORIENTATION};
final String imageOrderBy = MediaStore.Images.Media._ID + " DESC";
Cursor cursor = getContentResolver().query(MediaStore.Images.Media.EXTERNAL_CONTENT_URI,
imageColumns, null, null, imageOrderBy);
if (cursor.moveToFirst()) {
int orientation = cursor.getInt(cursor.getColumnIndex(MediaStore.Images.ImageColumns.ORIENTATION));
System.out.println("orientation===" + orientation);
cursor.close();
return orientation;
} else {
return 0;
}
}
public static Bitmap rotateImage(Bitmap source, float angle) {
Bitmap retVal;
Matrix matrix = new Matrix();
matrix.postRotate(angle);
retVal = Bitmap.createBitmap(source, 0, 0, source.getWidth(), source.getHeight(), matrix, true);
return retVal;
}
// Saving file to the mobile internal memory
private void saveFile(Bitmap sourceUri, File destination) {
if (destination.exists()) destination.delete();
try {
FileOutputStream out = new FileOutputStream(destination);
sourceUri.compress(Bitmap.CompressFormat.JPEG, 60, out);
out.flush();
out.close();
if (cd.isConnectingToInternet()) {
//new DoFileUpload().execute();
} else {
Toast.makeText(Chat.this, "No Internet Connection..", Toast.LENGTH_LONG).show();
}
} catch (Exception e) {
e.printStackTrace();
}
}
public void addimagethumb(Bitmap pic , int type){
ImageView imgpresc = new ImageView(Chat.this);
imgpresc.setImageBitmap(pic);
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT);
lp.setMargins(0, 0, 0, 10);
imgpresc.setLayoutParams(lp);
if(type == 1) {
// textView.setBackgroundResource(R.drawable.rounded_corner1);
}
else{
// textView.setBackgroundResource(R.drawable.rounded_corner2);
}
layout.addView(imgpresc);
scrollView.fullScroll(View.FOCUS_DOWN);
}
public void addMessageBox(String message, int type){
TextView textView = new TextView(Chat.this);
//ImageView imgpresc = new ImageView(Chat.this);
textView.setText(message);
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT);
lp.setMargins(0, 0, 0, 10);
textView.setLayoutParams(lp);
if(type == 1) {
textView.setBackgroundResource(R.drawable.rounded_corner1);
}
else{
textView.setBackgroundResource(R.drawable.rounded_corner2);
}
layout.addView(textView);
scrollView.fullScroll(View.FOCUS_DOWN);
}
}
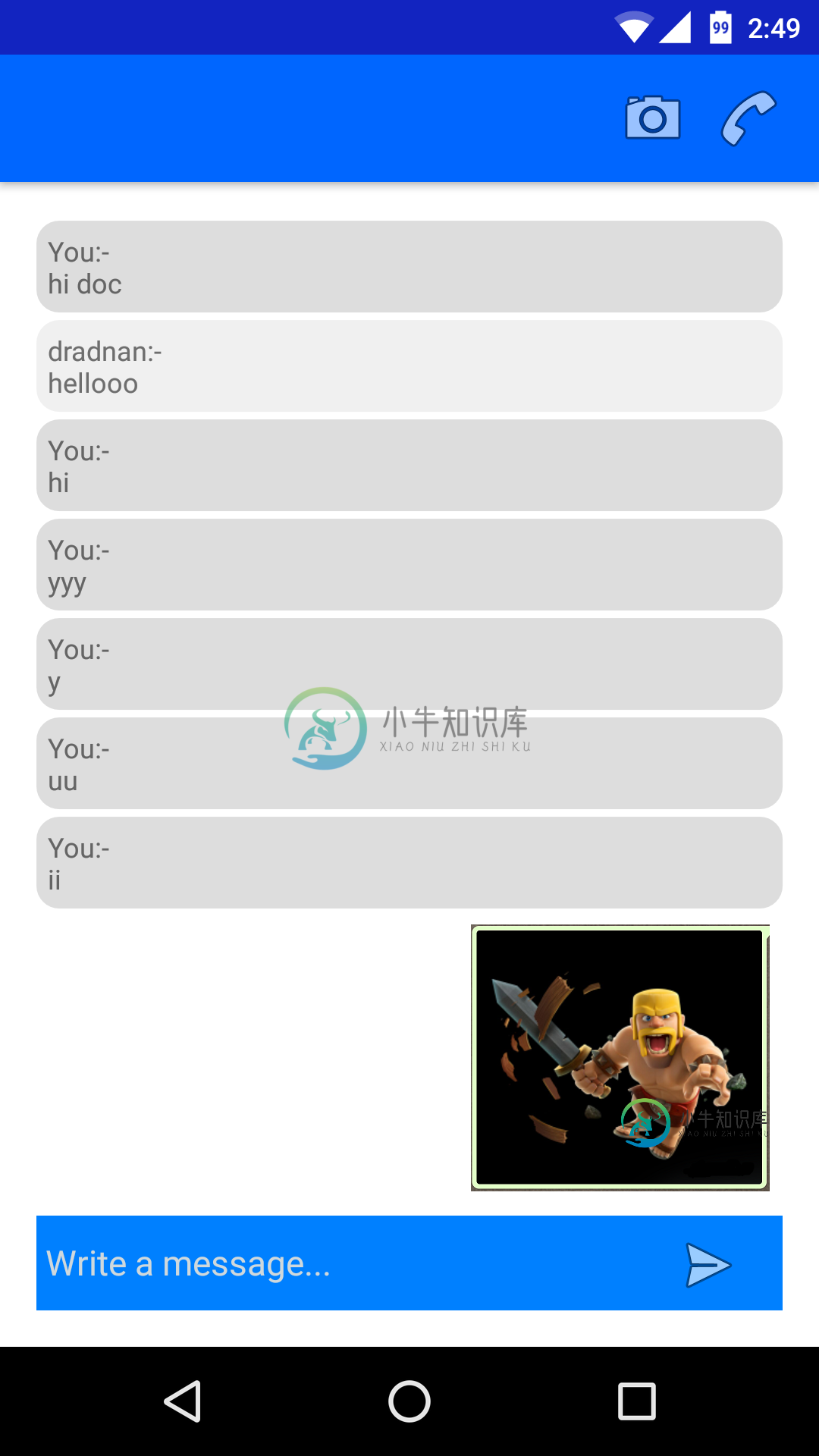
到目前为止,我得到了这个:

现在,当我们点击应用程序栏上的凸轮图标时,它会转到相机拍摄照片,并在返回时将图像保存到设备存储和编码
我想要这样

如果你查看我的聊天。java活动类我试图动态添加imageview来查看,但当用户编码并上传图片一次,以及在下一个会话oncreate时,活动因空值而崩溃。当从地图中为用户检索消息时,系统会感到困惑。所有的参考资料都丢失了。
请帮帮我,我被困在这30多天了。我们将不胜感激。谢啦
共有1个答案
我通过为图像创建一个单独的子对象解决了这个问题,一切都很好
imagref.addChildEventListener(new ChildEventListener() {
@Override
public void onChildAdded(DataSnapshot dataSnapshot, String s) {
Map map2 = dataSnapshot.getValue(Map.class);
String retrieveEncodedImg = map2.get("imageUrl").toString();
Log.e("encodedimagegetmap2", retrieveEncodedImg+"");
byte[] decodedString = Base64.decode(retrieveEncodedImg, Base64.DEFAULT);
Bitmap decodedByte = BitmapFactory.decodeByteArray(decodedString, 0, decodedString.length);
addimagethumb(decodedByte,1);
}
@Override
public void onChildChanged(DataSnapshot dataSnapshot, String s) {
}
@Override
public void onChildRemoved(DataSnapshot dataSnapshot) {
}
@Override
public void onChildMoved(DataSnapshot dataSnapshot, String s) {
}
@Override
public void onCancelled(FirebaseError firebaseError) {
}
});
在这里你可以检查我的输出
-
问题内容: 我想创建一个带有缩略图的图像文件视图,所以我将FileView子类化,并在创建方法中进行了一些缩放,以便显示缩略图图像。 但是,总体效果是,该小部件在打开目录并显示缩略图之前需要花费一些时间。在下面的createImageIcon()中,我需要两次调用new ImageIcon()两次,分别使用图像文件路径和下一次调整大小的图像作为构造函数参数。我认为这是使小部件变慢的原因。 有没有更
-
问题内容: 我正在尝试在Django admin中显示缩略图,但是我只能看到图像的路径,而不能看到渲染的图像。我不知道我在做什么错。 服务器媒体网址: 功能型号: admin.py: 结果: 问题答案: 这是在photologue的来源中(请参阅,稍作修改以删除无关的内容): 该位看起来一样过了,我知道的作品。在我看来,唯一令人怀疑的是您的缩进-从代码末尾开始的两行 应与对齐:,如下所示:
-
它将我带到图库以选择图像,但未显示在应用程序中,当单击上传按钮时,它只是一个空白图像视图 < li >我的Java代码 < li>XML代码 运行时显示此错误 java.lang.IllegalArgumentException:uri不能为空 以下两处给出错误的行显示了uri错误
-
问题内容: 我有一个包含图像和视频路径列表的数据库。我的问题是我必须将所有图像和视频显示在。我已经从数据库获取了路径列表,但无法在GridView中显示它们。请帮我。这是我的代码。提前致谢 问题答案: 是.. 经过长时间的实验,我得到了答案:这是: 这对我来说很好
-
我有一个jfilechooser,它帮助搜索和选择图像上传到项目数据库。还有一个缩略图类可以将上传的图像压缩成所需的大小。运行文件选择器的按钮action_performed的代码如下:
-
我正在尝试在一个自定义主题中实现wooCommerce,我正在基于bootstrap框架构建该主题(因为我对事物的外观很挑剔),所以我正在尝试重新定位wooCommerce产品缩略图库图像。我知道wooCommerce中提供的各种函数和钩子,如wc-template-hooks.php中列出的函数和钩子,它们工作得非常好,但在我的特殊情况下除外。我使用和钩子将产品信息包装在我的引导框架中,就像这样

