VSCode找不到模块“@angular/core”或任何其他模块
我的项目是用Angular CLI版本1.2.6生成的。
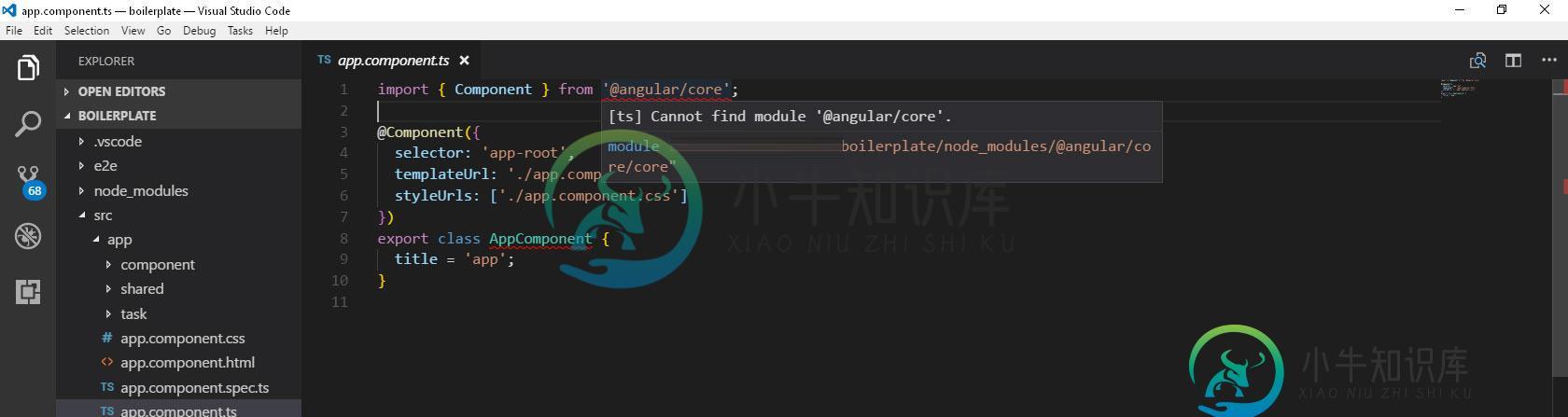
我可以编译项目,它的工作原理很好,但我总是得到错误的VSCode告诉我:
cannot find module '@angular/core'
cannot find module '@angular/router'
cannot find module .....

我已经附上了我的tsconfig的内容。json文件这让我非常沮丧,花了2个小时来找出问题所在,我还卸载并重新安装了VSCode,但它不起作用。
以下是我的环境规范:
@angular/cli: 1.2.6
node: 6.9.1
os: win32 x64
@angular/animations: 4.3.4
@angular/common: 4.3.4
@angular/compiler: 4.3.4
@angular/core: 4.3.4
@angular/forms: 4.3.4
@angular/http: 4.3.4
@angular/platform-browser: 4.3.4
@angular/platform-browser-dynamic: 4.3.4
@angular/router: 4.3.4
@angular/cli: 1.2.6
@angular/compiler-cli: 4.3.4
@angular/language-service: 4.3.4
微软vs 10企业版
项目根文件夹
.angular-cli.json
.editorconfig
.gitignore
.vscode
e2e
karma.conf.js
node_modules
package.json
protractor.conf.js
README.md
src
tsconfig.json
tslint.json
node_modules文件夹
-@angular
--animations
--cli
--common
--compiler
--compiler-cli
--core
---@angular
---bundles
---core.d.ts
---core.metadata.json
---package.json
---public_api.d.ts
---README.md
---src
---testing
---testing.d.ts
---testing.metadata.json
--forms
--http
--language-service
--platform-browser
--platform-browser-dynamic
--router
--tsc-wrapped
@ng-bootstrap
@ngtools
-@types
--jasmine
--jasminewd2
--node
--q
--selenium-webdriver
tsconfig。json:
{
"compileOnSave": false,
"compilerOptions": {
"outDir": "./dist/out-tsc",
"sourceMap": true,
"declaration": false,
"moduleResolution": "node",
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"target": "es5",
"typeRoots": [
"node_modules/@types"
],
"lib": [
"es2016",
"dom"
]
}
}
共有3个答案
如果需要任何更新、安装或清除缓存,则需要重新启动可视代码
在角项目中最有可能丢失node_modules包,运行:
npm install
在angular project文件夹中。
我只是在为像我这样的人导入我自己创建的组件/服务时遇到了这个问题,对于他们来说,接受的解决方案不起作用,可以尝试以下方法:
添加
"baseUrl": "src"
在你的tsconfig.json。原因是可视代码IDE无法解析基本url,因此无法解析导入组件的路径,并给出错误/警告。
而角编译器默认将src作为basurl,因此它能够编译。
注:
您需要重新启动VS Code IDE以使此更改生效。
编辑:
正如其中一条评论中提到的,在某些情况下,更改工作区版本也可能有效。更多详情请点击此处:https://github.com/Microsoft/vscode/issues/34681#issuecomment-331306869
-
嘿,在最后一次VS2019更新后,它看起来开始显示不真实的错误。 首先,它表明它找不到角核,但它似乎知道组件和oninit是接口? 此外,我也遇到了一些与体验式装饰师有关的问题,尽管这种情况一直存在。 没有生成错误。。。发布和部署工作很好,我只是在VS中有错误消息,这真的很烦人。 我已经看过这篇文章了,但它并没有包含这个问题的解决方案:(是的,我安装了npm,是的,我删除了包锁,然后就这么做了)v
-
问题内容: 在他运行npm的那一部分开始之前,我一直严格按照它进行操作。不同之处在于,他的应用程序运行了,而我的却得到了错误: 找不到模块’@ babel / core’ 完整错误: 我试图重新安装babel-core,但仍然找不到。这是我的package.json: 我的webpack.config.js: 这是git repo的链接: https://gitlab.com/jfny/webpa
-
使用npm,我遵循Angular CLI快速入门页面上的入门说明。 角度CLI快速启动 在创建并进入我的新项目“前端”后,运行,出现以下错误: 我试过其他类似问题的建议,但没有效果。答案是运行npm安装--save dev@angular devkit/build angular。 类似问题 我还删除了模块,清除了缓存,然后安装了一个同样不起作用的模块。 package.json: angular
-
我对Angular2是新手。我正在学习。这是第一个简单的教程,叫做猜数字 我使用了github提供的示例https://github.com/chandermani/angular2byexample/tree/master/guessthenumber中描述的代码。 它在浏览器中加载得很好。我有问题的是IntelliJ设置。 IntelliJ返回以下错误。如截图所示。找不到模块“@Angular
-
我今天醒来并打开VS Code,就像其他工作日一样,令我惊讶的是,我所有的导入现在都有错误。 typescript页面顶部的任何导入都在下面有红线,并显示错误消息:“找不到模块‘module_name_here’.ts(2307)”。 即使从@ionic/角导入也会出错。这里发生了什么,我该如何解决?谢啦
-
该部分 API 将帮助您使用其他 mBuild 电子模块。 注意:你需要额外购买包含 mBuild 电子模块扩展包或套装来获得 mBuild 模块以使用这些功能。 省略代码中的halocode 注意:该部分 API 省略了“halocode.”,本篇提及的所有 API 均省略了“halocode.” ,如 led_driver.off( )实际为halocode.led_driver.off()。

