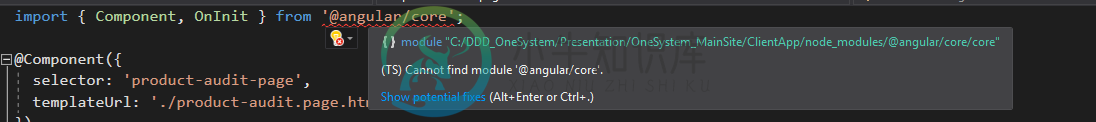
找不到模块@angular/core
嘿,在最后一次VS2019更新后,它看起来开始显示不真实的错误。
首先,它表明它找不到角核,但它似乎知道组件和oninit是接口?
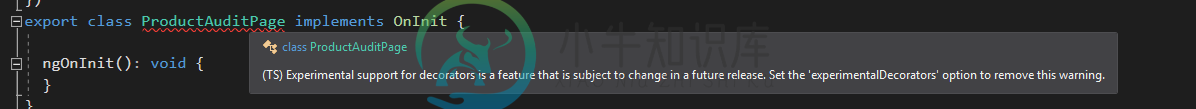
此外,我也遇到了一些与体验式装饰师有关的问题,尽管这种情况一直存在。
没有生成错误。。。发布和部署工作很好,我只是在VS中有错误消息,这真的很烦人。
我已经看过这篇文章了,但它并没有包含这个问题的解决方案:(是的,我安装了npm,是的,我删除了包锁,然后就这么做了)vs代码找不到模块“@angular/core”或任何其他模块



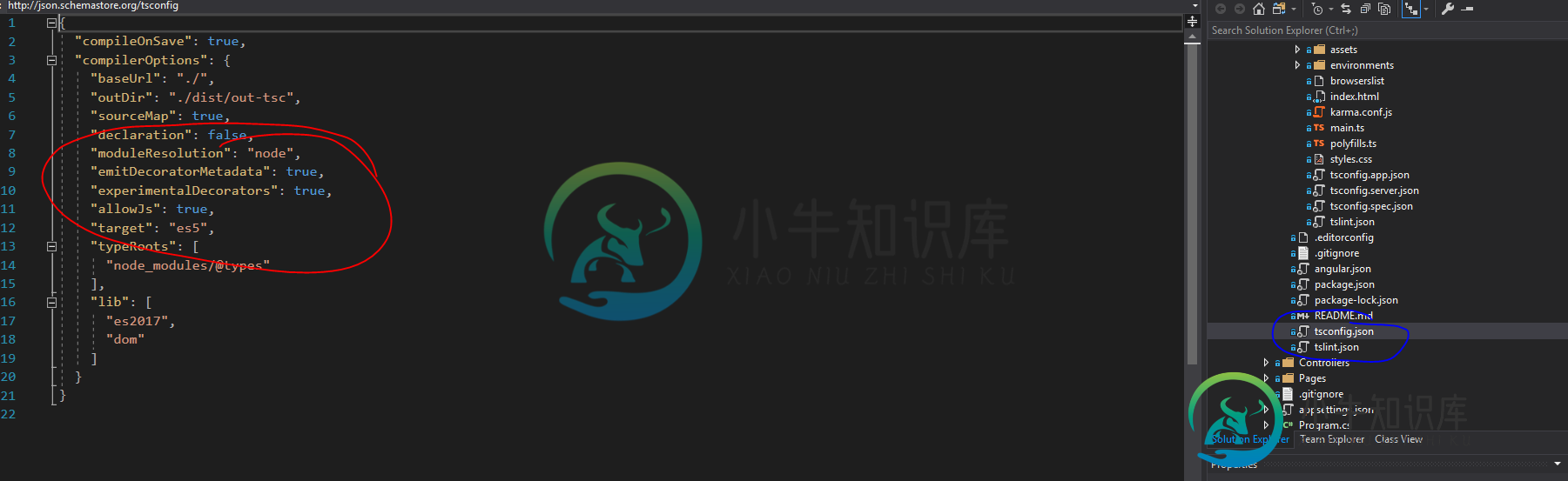
请帮助删除由以下原因引起的错误:缺少模块@angular/core和实验装饰器
包裹json
{
"name": "OneSystem_MainSite",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"build:ssr": "ng run OneSystem_MainSite:server:dev",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "7.2.13",
"@angular/cdk": "7.3.7",
"@angular/common": "7.2.13",
"@angular/compiler": "7.2.13",
"@angular/core": "7.2.13",
"@angular/forms": "7.2.13",
"@angular/http": "7.2.13",
"@angular/platform-browser": "7.2.13",
"@angular/platform-browser-dynamic": "7.2.13",
"@angular/platform-server": "7.2.13",
"@angular/router": "7.2.13",
"@nguniversal/module-map-ngfactory-loader": "7.1.1",
"aspnet-prerendering": "^3.0.1",
"bootstrap": "^4.3.1",
"core-js": "2.6.5",
"font-awesome": "4.7.0",
"jquery": "^3.4.1",
"moment": "2.23.0",
"oidc-client": "1.7.1",
"popper.js": "^1.14.3",
"primeflex": "1.0.0-rc.1",
"primeicons": "1.0.0",
"primeng": "7.1.1",
"quill": "1.3.6",
"rxjs": "6.3.3",
"rxjs-compat": "6.3.3",
"zone.js": "^0.8.26"
},
"devDependencies": {
"@angular-devkit/build-angular": "0.13.9",
"@angular/cli": "7.3.8",
"@angular/compiler-cli": "7.2.13",
"@angular/language-service": "^6.0.0",
"@types/node": "~8.9.4",
"codelyzer": "4.5.0",
"typescript": "3.1.6"
},
"optionalDependencies": {
"node-sass": "^4.9.3",
"protractor": "~5.4.0",
"ts-node": "~5.0.1",
"tslint": "~5.9.1"
}
}
共有1个答案
https://cann0nf0dder.wordpress.com/2017/02/03/typescript-error-in-visual-studio-cannot-find-module-problem-with-the-tsconfig-json-file/
上面的链接帮了我很多忙。
-
使用npm,我遵循Angular CLI快速入门页面上的入门说明。 角度CLI快速启动 在创建并进入我的新项目“前端”后,运行,出现以下错误: 我试过其他类似问题的建议,但没有效果。答案是运行npm安装--save dev@angular devkit/build angular。 类似问题 我还删除了模块,清除了缓存,然后安装了一个同样不起作用的模块。 package.json: angular
-
使用npm,我遵循Angular CLI快速入门页面上的入门指导。 在创建并进入我的新项目“frontend”后,运行<code>ng serve--open<code>,出现以下错误: 类似的问题 我也删除了模块,清除了缓存,然后安装了一个也没有工作。 package.json: angular.json:
-
我的项目是用Angular CLI版本1.2.6生成的。 我可以编译项目,它的工作原理很好,但我总是得到错误的VSCode告诉我: 我已经附上了我的文件这让我非常沮丧,花了2个小时来找出问题所在,我还卸载并重新安装了VSCode,但它不起作用。 以下是我的环境规范: 微软vs 10企业版 项目根文件夹 node_modules文件夹 :
-
问题内容: Mac OSX El capitan | angular-cli:0.1.0 | 节点:5.4.0 | 操作系统:darwin x64 我尝试根据angular-cli Wiki安装第三方npm模块:https : //github.com/angular/angular-cli/wiki/3rd-party- libs 但失败。我已经为此苦苦挣扎了好几天了,非常感谢您的帮助。 得到错
-
我知道这个问题在这里已经有了答案,但是没有一个答案为我解决了这个问题,我仍然得到了堆栈跟踪: 我的全局npm依赖项位于中,但我的项目文件夹和项目依赖项位于中
-
我对Angular2是新手。我正在学习。这是第一个简单的教程,叫做猜数字 我使用了github提供的示例https://github.com/chandermani/angular2byexample/tree/master/guessthenumber中描述的代码。 它在浏览器中加载得很好。我有问题的是IntelliJ设置。 IntelliJ返回以下错误。如截图所示。找不到模块“@Angular

