JavaFX:为什么HBox不将控件排列在单个水平行中?如何绕过这个bug,让HBox做应该做的事情?
HBox是一个容器组件,用于在一条水平线内保持和排列控件。然而,我经历了一个“混乱”的放置控件在一个许多HBox容器在我的应用程序和放置绝对不像一个水平线,而且,控制包在HBox混乱的其他控件不包括在HBox。
放置在SceneBuilder中看起来很好,即使在SceneBuilder预览窗口中也很好,但是,当FXML加载到我的应用程序中时就不一样了。我的代码不包含任何位置修改--除了有问题的HBox中的几个控件外,所有的内容都被呈现并精确地放置在FXML文件中应该放置的位置。
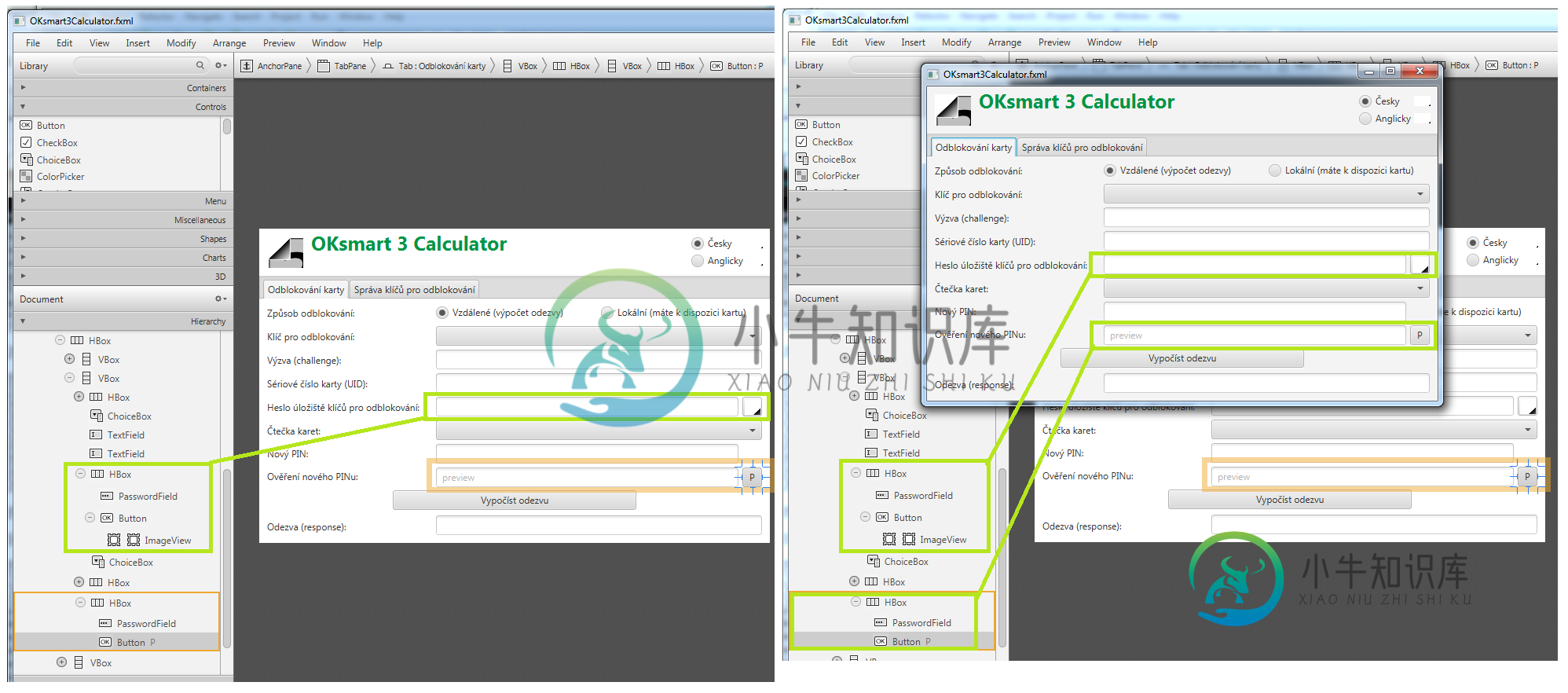
应用程序设计和SceneBuilder预览如下所示:

全部按预期显示,并对应于FXML结构。
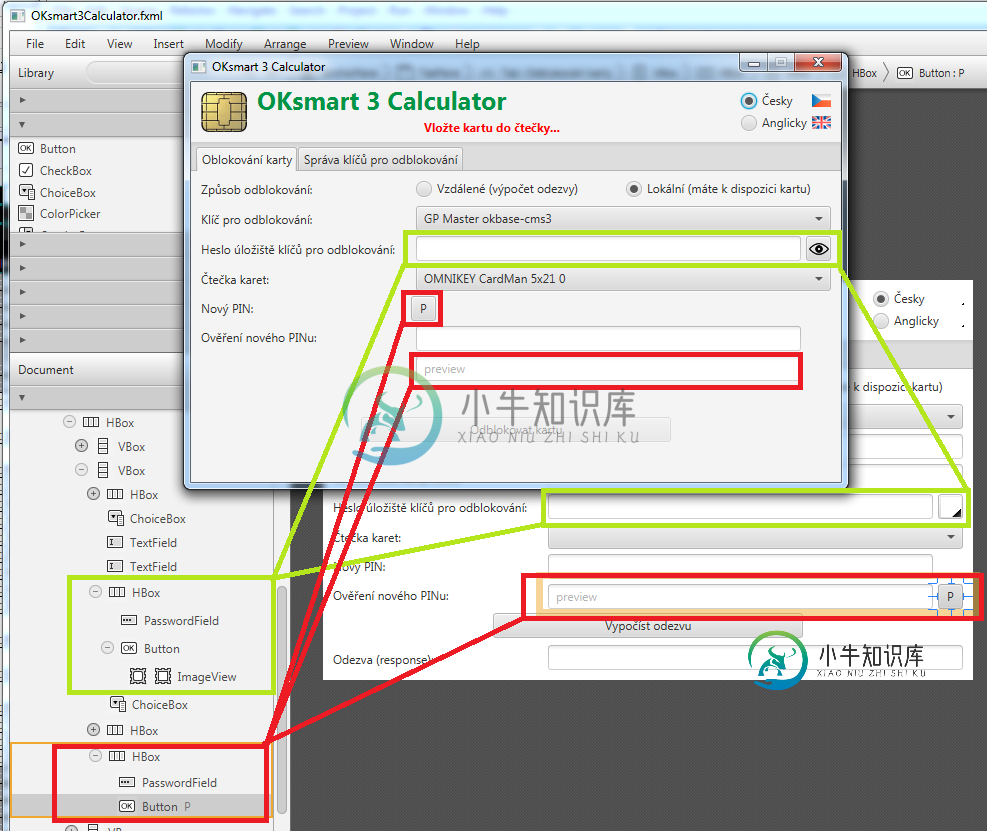
然而,当FXML加载到我的应用程序中时,其中一个HBox显示混乱(尽管它在FXML中的结构与上面显示OK的HBox相似):

有些事情在我头顶之上:
-
null
我搜索了HBox和JavaFX中现有的bug,但没有找到任何可能有助于修复该问题的东西。我甚至不知道如何从我的代码中纠正这个混乱。
我怎样才能防止这种情况的发生或修复或至少工作在周围?谢谢大家的建议!
这里是我的FXML(我省略了这篇文章的另一个选项卡的内容):
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.text.*?>
<?import javafx.scene.image.*?>
<?import javafx.geometry.*?>
<?import javafx.scene.control.*?>
<?import java.lang.*?>
<?import javafx.scene.layout.*?>
<AnchorPane fx:id="rootAnchorPane" maxHeight="400.0" maxWidth="650.0" minHeight="400.0" minWidth="650.0" prefHeight="400.0" prefWidth="650.0" xmlns="http://javafx.com/javafx/8" xmlns:fx="http://javafx.com/fxml/1" fx:controller="cz.oksystem.oksmart3calc.gui.OKsmart3CalculatorController">
<children>
<HBox maxHeight="60.0" maxWidth="650.0" minHeight="60.0" minWidth="650.0" prefHeight="60.0" prefWidth="650.0" AnchorPane.bottomAnchor="340.0" AnchorPane.leftAnchor="0.0" AnchorPane.rightAnchor="0.0" AnchorPane.topAnchor="0.0">
<children>
<HBox maxHeight="60.0" maxWidth="530.0" minHeight="60.0" minWidth="530.0" prefHeight="60.0" prefWidth="530.0">
<children>
<ImageView fx:id="chipImage" disable="true" pickOnBounds="true" preserveRatio="true">
<image>
<Image url="@/image_chip.png" />
</image>
<HBox.margin>
<Insets bottom="10.0" left="10.0" right="10.0" top="10.0" />
</HBox.margin>
<viewport>
<Rectangle2D height="40.0" width="46.0" />
</viewport>
</ImageView>
<VBox>
<children>
<Label fx:id="calcTitle" maxWidth="470.0" minWidth="470.0" prefWidth="470.0" text="OKsmart 3 Calculator" textFill="#009646">
<font>
<Font name="System Bold" size="25.0" />
</font>
<HBox.margin>
<Insets bottom="5.0" left="5.0" right="10.0" />
</HBox.margin>
<VBox.margin>
<Insets top="1.0" />
</VBox.margin>
</Label>
<Label fx:id="statusLineLabel" alignment="CENTER" contentDisplay="CENTER" maxWidth="470.0" minWidth="470.0" prefWidth="470.0" textAlignment="CENTER" />
</children>
</VBox>
</children>
</HBox>
<VBox>
<children>
<HBox>
<children>
<RadioButton fx:id="langCeskyRadioBtn" maxWidth="70.0" minWidth="70.0" mnemonicParsing="false" onKeyReleased="#langCeskyRadioBtnKeySelected" onMouseClicked="#langCeskyRadioBtnMouseSelected" prefWidth="70.0" selected="true" text="Česky">
<toggleGroup>
<ToggleGroup fx:id="langRadioBtnGroup" />
</toggleGroup>
<VBox.margin>
<Insets top="10.0" />
</VBox.margin>
</RadioButton>
<ImageView pickOnBounds="true" preserveRatio="true">
<HBox.margin>
<Insets top="2.0" />
</HBox.margin>
<image>
<Image url="@/vlajka_cr_21.png" />
</image>
<viewport>
<Rectangle2D height="13.0" width="21.0" />
</viewport>
</ImageView>
</children>
<VBox.margin>
<Insets top="10.0" />
</VBox.margin>
</HBox>
<HBox>
<children>
<RadioButton fx:id="langAnglickyRadioBtn" maxWidth="70.0" minWidth="70.0" mnemonicParsing="false" onKeyReleased="#langAnglickyRadioBtnKeySelected" onMouseClicked="#langAnglickyRadioBtnMouseSelected" prefWidth="70.0" text="Anglicky" toggleGroup="$langRadioBtnGroup">
<VBox.margin>
<Insets top="5.0" />
</VBox.margin>
</RadioButton>
<ImageView pickOnBounds="true" preserveRatio="true">
<image>
<Image url="@/vlajka_en_21.png" />
</image>
<HBox.margin>
<Insets top="2.0" />
</HBox.margin>
<viewport>
<Rectangle2D height="13.0" width="21.0" />
</viewport>
</ImageView>
</children>
<VBox.margin>
<Insets bottom="5.0" top="5.0" />
</VBox.margin>
</HBox>
</children>
<HBox.margin>
<Insets left="20.0" right="10.0" />
</HBox.margin>
</VBox>
</children>
</HBox>
<TabPane fx:id="calculatorTabPane" layoutY="60.0" maxHeight="340.0" maxWidth="650.0" minHeight="340.0" minWidth="650.0" prefHeight="340.0" prefWidth="650.0" tabClosingPolicy="UNAVAILABLE" AnchorPane.bottomAnchor="0.0" AnchorPane.leftAnchor="0.0" AnchorPane.rightAnchor="0.0" AnchorPane.topAnchor="60.0">
<tabs>
<Tab fx:id="unblockCardTab" closable="false" onSelectionChanged="#unblockTabSelected" text="Odblokování karty">
<content>
<VBox fx:id="uc_unblockTabVBox" maxHeight="310.0" maxWidth="650.0" minHeight="310.0" minWidth="650.0" prefHeight="310.0" prefWidth="650.0">
<children>
<HBox maxWidth="650.0" minWidth="650.0" prefWidth="650.0">
<children>
<VBox fx:id="uc_labelsVBox" maxWidth="220.0" minWidth="220.0" prefWidth="220.0">
<children>
<Label fx:id="uc_unblockTypeLabel" text="Způsob odblokování:">
<VBox.margin>
<Insets bottom="8.0" left="10.0" right="5.0" top="10.0" />
</VBox.margin>
</Label>
<Label fx:id="uc_ublockKeyLabel" text="Klíč pro odblokování:">
<VBox.margin>
<Insets bottom="8.0" left="10.0" right="5.0" top="5.0" />
</VBox.margin>
</Label>
<Label fx:id="uc_challengeLabel" text="Výzva (challenge):">
<VBox.margin>
<Insets bottom="8.0" left="10.0" right="5.0" top="5.0" />
</VBox.margin>
</Label>
<Label fx:id="uc_serialNoLabel" text="Sériové číslo karty (UID):">
<VBox.margin>
<Insets bottom="8.0" left="10.0" right="5.0" top="5.0" />
</VBox.margin>
</Label>
<Label fx:id="uc_pwdKeyStoreLabel" text="Heslo úložiště klíčů pro odblokování:">
<VBox.margin>
<Insets bottom="8.0" left="10.0" right="5.0" top="5.0" />
</VBox.margin>
</Label>
<Label fx:id="uc_cardReaderLabel" text="Čtečka karet:">
<VBox.margin>
<Insets bottom="7.0" left="10.0" right="5.0" top="5.0" />
</VBox.margin>
</Label>
<Label fx:id="uc_newPinLabel" text="Nový PIN:">
<VBox.margin>
<Insets bottom="7.0" left="10.0" right="5.0" top="5.0" />
</VBox.margin>
</Label>
<Label fx:id="uc_newPinVerifyLabel" text="Ověření nového PINu:">
<VBox.margin>
<Insets bottom="7.0" left="10.0" right="5.0" top="5.0" />
</VBox.margin>
</Label>
</children>
</VBox>
<VBox fx:id="uc_controlsVBox" maxWidth="430.0" minWidth="430.0" prefWidth="430.0">
<children>
<HBox maxWidth="415.0" minWidth="415.0" prefWidth="415.0">
<children>
<RadioButton fx:id="uc_remoteRadioBtn" maxHeight="25.0" maxWidth="205.0" minHeight="25.0" minWidth="205.0" mnemonicParsing="false" onKeyReleased="#uc_remoteRadioBtnKeySelect" onMouseClicked="#uc_remoteRadioBtnMouseClicked" prefHeight="25.0" prefWidth="205.0" selected="true" text="Vzdálené (výpočet odezvy)">
<toggleGroup>
<ToggleGroup fx:id="uc_radioBtnGroup" />
</toggleGroup>
<HBox.margin>
<Insets left="5.0" right="5.0" top="5.0" />
</HBox.margin>
</RadioButton>
<RadioButton fx:id="uc_localRadioBtn" maxHeight="25.0" maxWidth="205.0" minHeight="25.0" minWidth="205.0" mnemonicParsing="false" onKeyReleased="#uc_localRadioBtnKeySelect" onMouseClicked="#uc_localRadioBtnMouseClicked" prefHeight="25.0" prefWidth="205.0" text="Lokální (máte k dispozici kartu)" toggleGroup="$uc_radioBtnGroup">
<HBox.margin>
<Insets right="10.0" top="5.0" />
</HBox.margin>
</RadioButton>
</children>
</HBox>
<ChoiceBox fx:id="uc_keyChoiceBox" maxHeight="25.0" maxWidth="415.0" minHeight="25.0" minWidth="415.0" prefHeight="25.0" prefWidth="415.0">
<VBox.margin>
<Insets left="5.0" right="5.0" top="5.0" />
</VBox.margin>
</ChoiceBox>
<TextField fx:id="uc_challengeTextField" maxHeight="25.0" maxWidth="415.0" minHeight="25.0" minWidth="415.0" onKeyReleased="#uc_challengeTextFieldChanged" prefHeight="25.0" prefWidth="415.0">
<VBox.margin>
<Insets left="5.0" right="5.0" top="5.0" />
</VBox.margin>
</TextField>
<TextField fx:id="uc_serialNoTextField" maxHeight="25.0" maxWidth="415.0" minHeight="25.0" minWidth="415.0" onKeyReleased="#uc_serialNoTextFieldChanged" prefHeight="25.0" prefWidth="415.0">
<VBox.margin>
<Insets left="5.0" right="5.0" top="5.0" />
</VBox.margin>
</TextField>
<HBox fx:id="uc_pwdHbox">
<children>
<PasswordField fx:id="uc_pwdKeyStorePwdField" maxHeight="25.0" maxWidth="385.0" minHeight="25.0" minWidth="385.0" onKeyReleased="#uc_pwdKeyStorePwdFieldChanged" prefHeight="25.0" prefWidth="385.0">
<VBox.margin>
<Insets left="5.0" right="5.0" top="5.0" />
</VBox.margin>
<HBox.margin>
<Insets left="5.0" right="5.0" top="5.0" />
</HBox.margin>
</PasswordField>
<Button fx:id="uc_pwdPreviewButton" maxHeight="25.0" maxWidth="25.0" minHeight="25.0" minWidth="25.0" mnemonicParsing="false" onMousePressed="#uc_previewPwdButtonMousePressed" onMouseReleased="#uc_previewPwdButtonMouseReleased" prefHeight="25.0" prefWidth="25.0">
<graphic>
<ImageView pickOnBounds="true" preserveRatio="true">
<image>
<Image url="@/eye-simple.png" />
</image>
<viewport>
<Rectangle2D height="20.0" width="20.0" />
</viewport>
</ImageView>
</graphic>
<HBox.margin>
<Insets right="10.0" top="5.0" />
</HBox.margin>
</Button>
</children>
</HBox>
<ChoiceBox fx:id="uc_cardReaderChoiceBox" maxHeight="25.0" maxWidth="415.0" minHeight="25.0" minWidth="415.0" prefHeight="25.0" prefWidth="415.0">
<VBox.margin>
<Insets left="5.0" right="5.0" top="5.0" />
</VBox.margin>
</ChoiceBox>
<HBox>
<children>
<PasswordField fx:id="uc_newPinPwdField" maxHeight="25.0" maxWidth="385.0" minHeight="25.0" minWidth="385.0" onKeyReleased="#uc_newPinTextFieldChanged" prefHeight="25.0" prefWidth="385.0">
<VBox.margin>
<Insets left="5.0" right="5.0" top="5.0" />
</VBox.margin>
<HBox.margin>
<Insets left="5.0" right="5.0" top="5.0" />
</HBox.margin>
</PasswordField>
</children>
<VBox.margin>
<Insets />
</VBox.margin>
</HBox>
<HBox fx:id="uc_pwdHbox1">
<children>
<PasswordField fx:id="uc_newPinVerifyPwdField" maxHeight="25.0" maxWidth="385.0" minHeight="25.0" minWidth="385.0" onKeyReleased="#uc_newPinVerifyTextFieldChanged" prefHeight="25.0" prefWidth="385.0" promptText="preview">
<HBox.margin>
<Insets left="5.0" right="5.0" top="5.0" />
</HBox.margin>
<VBox.margin>
<Insets left="5.0" right="5.0" top="5.0" />
</VBox.margin>
</PasswordField>
<Button fx:id="uc_pwdPreviewButton1" maxHeight="25.0" maxWidth="25.0" minHeight="25.0" minWidth="25.0" mnemonicParsing="false" onMousePressed="#uc_previewPwdButtonMousePressed" onMouseReleased="#uc_previewPwdButtonMouseReleased" prefHeight="25.0" prefWidth="25.0" text="P">
<HBox.margin>
<Insets right="10.0" top="5.0" />
</HBox.margin>
</Button>
</children>
</HBox>
</children>
</VBox>
</children>
</HBox>
<VBox maxWidth="650.0" minWidth="650.0" prefWidth="650.0" VBox.vgrow="ALWAYS">
<children>
<GridPane VBox.vgrow="ALWAYS">
<columnConstraints>
<ColumnConstraints hgrow="SOMETIMES" maxWidth="170.0" minWidth="170.0" prefWidth="170.0" />
<ColumnConstraints hgrow="SOMETIMES" />
<ColumnConstraints hgrow="SOMETIMES" maxWidth="170.0" minWidth="170.0" prefWidth="170.0" />
</columnConstraints>
<rowConstraints>
<RowConstraints maxHeight="100.0" minHeight="2.0" valignment="TOP" vgrow="ALWAYS" />
<RowConstraints maxHeight="25.0" minHeight="25.0" prefHeight="25.0" valignment="CENTER" vgrow="NEVER" />
<RowConstraints maxHeight="100.0" minHeight="5.0" valignment="BOTTOM" vgrow="ALWAYS" />
</rowConstraints>
<children>
<Button fx:id="uc_unblockButton" maxHeight="25.0" maxWidth="310.0" minHeight="25.0" minWidth="310.0" mnemonicParsing="false" onKeyReleased="#uc_unblockButtonKeyFired" onMouseClicked="#uc_unblockButtonMouseClicked" prefHeight="25.0" prefWidth="310.0" text="Vypočíst odezvu" GridPane.columnIndex="1" GridPane.rowIndex="1" />
<VBox GridPane.columnIndex="1" GridPane.vgrow="ALWAYS" />
<VBox GridPane.columnIndex="1" GridPane.rowIndex="2" GridPane.vgrow="ALWAYS" />
</children>
</GridPane>
</children>
</VBox>
<HBox fx:id="uc_responseHBox" maxWidth="650.0" minWidth="650.0" prefWidth="650.0">
<children>
<Label fx:id="uc_responseLabel" prefWidth="210.0" text="Odezva (response):">
<HBox.margin>
<Insets bottom="10.0" left="10.0" right="5.0" top="8.0" />
</HBox.margin>
</Label>
<TextField fx:id="uc_responseTextField" maxHeight="25.0" maxWidth="415.0" minHeight="25.0" minWidth="415.0" prefHeight="25.0" prefWidth="415.0">
<HBox.margin>
<Insets bottom="10.0" right="5.0" top="2.0" />
</HBox.margin>
</TextField>
</children>
</HBox>
</children>
</VBox>
</content>
</Tab>
<Tab fx:id="keyStoreTab" closable="false" onSelectionChanged="#keyStoreTabSelected" text="Správa klíčů pro odblokování">
</Tab>
</tabs>
</TabPane>
</children>
</AnchorPane>
我的加载代码在这里:
public class Main extends Application {
@Override
public void start(Stage primaryStage) {
try {
FXMLLoader fxmlLoader = new FXMLLoader(
getClass().getClassLoader().getResource("cz/oksystem/oksmart3calc/gui/OKsmart3Calculator.fxml"),
OKsmart3CalculatorController.messages);
AnchorPane root = (AnchorPane) fxmlLoader.load();
Scene scene = new Scene(root);
scene.getStylesheets().add(
getClass().getClassLoader().getResource("cz/oksystem/oksmart3calc/gui/application.css").toExternalForm());
primaryStage.setScene(scene);
primaryStage.setTitle("OKsmart 3 Calculator");
primaryStage.show();
primaryStage.setResizable(false);
primaryStage.sizeToScene();
Platform.setImplicitExit(false);
final OKsmart3CalculatorController oksmart3CalculatorController = (OKsmart3CalculatorController) fxmlLoader
.getController();
primaryStage.setOnCloseRequest(new EventHandler<WindowEvent>() {
@Override
public void handle(WindowEvent event) {
boolean neededConfirmation = oksmart3CalculatorController.deleteUnsavedRecordsConfirmation(event);
if (!neededConfirmation || oksmart3CalculatorController.isConfirmedByUser()) {
oksmart3CalculatorController.saveSettings();
oksmart3CalculatorController.cardManagerProviderShutdown();
Platform.exit();
}
event.consume();
}
});
} catch (Exception e) {
e.printStackTrace();
}
}
public static void main(String[] args) {
launch(args);
}
}
共有1个答案
谢谢你的评论。我最终意识到了我所描述的行为的一个可能原因,然后我通过实验证实了它并修正了它。
当我声称我在代码中没有修改控件的位置时,这是半真半假的。根据顶部的radiobuttons的状态,我动态地将控件从父控件中移除和添加到父控件中,因为不是所有的控件都有意义。切换RadioButton“lokálné”(本地)和“vzdálené”(远程)会更改下面的控件配置--根据本地和远程的选择,一些控件会出现,而其他控件会消失,这是一种理想的行为。我在下面的controller类中提供了代码片段(在修复之后):
@FXML
public void uc_remoteRadioBtnMouseClicked(MouseEvent event) {
System.out.println("Vzdalene mys...");
setVisibleRemoteUnblockControls(Key.KeyType.ADMIN_MASTER_KEY);
};
@FXML
public void uc_localRadioBtnMouseClicked(MouseEvent event) {
System.out.println("Lokalni mys...");
setVisibleLocalUnblockControls();
};
@FXML
public void uc_remoteRadioBtnKeySelect(KeyEvent event) {
System.out.println("Vzdalene klavesa...");
setVisibleRemoteUnblockControls(Key.KeyType.ADMIN_STATIC_KEY);
};
@FXML
public void uc_localRadioBtnKeySelect(KeyEvent event) {
System.out.println("Lokalni klavesa...");
setVisibleLocalUnblockControls();
};
private void setVisibleRemoteUnblockControls(Key.KeyType keyType) {
if (!uc_labelsVBox.getChildren().contains(uc_challengeLabel))
uc_labelsVBox.getChildren().add(uc_challengeLabel);
if (!uc_controlsVBox.getChildren().contains(uc_challengeTextField))
uc_controlsVBox.getChildren().add(uc_challengeTextField);
if (keyType.equals(Key.KeyType.ADMIN_STATIC_KEY)) {
uc_labelsVBox.getChildren().remove(uc_serialNoLabel);
uc_controlsVBox.getChildren().remove(uc_serialNoTextField);
} else {
if (!uc_labelsVBox.getChildren().contains(uc_serialNoLabel))
uc_labelsVBox.getChildren().add(uc_serialNoLabel);
if (!uc_controlsVBox.getChildren().contains(uc_serialNoTextField))
uc_controlsVBox.getChildren().add(uc_serialNoTextField);
}
uc_labelsVBox.getChildren().remove(uc_cardReaderLabel);
uc_labelsVBox.getChildren().remove(uc_newPinLabel);
uc_labelsVBox.getChildren().remove(uc_newPinVerifyLabel);
uc_controlsVBox.getChildren().remove(uc_cardReaderChoiceBox);
uc_controlsVBox.getChildren().remove(uc_pinHBox);
uc_controlsVBox.getChildren().remove(uc_pinVerifyHBox);
this.uc_unblockButton.setText(
this.uc_remoteRadioBtn.isSelected() ? messages.getString("OKsmart3Calculator.uc_unblockButtonRemote")
: messages.getString("OKsmart3Calculator.uc_unblockButtonLocal"));
if (!uc_unblockTabVBox.getChildren().contains(uc_responseHBox))
uc_unblockTabVBox.getChildren().add(uc_responseHBox);
if (true) {
printInfoStatus("Zadejte heslo, výzvu a vypočtěte odezvu.");
}
this.settingsStore.setProperty(UC_LOCALRADIOBTN, Boolean.valueOf(this.uc_localRadioBtn.isSelected()).toString());
}
private void setVisibleLocalUnblockControls() {
uc_labelsVBox.getChildren().remove(uc_challengeLabel);
uc_controlsVBox.getChildren().remove(uc_challengeTextField);
uc_labelsVBox.getChildren().remove(uc_serialNoLabel);
uc_controlsVBox.getChildren().remove(uc_serialNoTextField);
if (!uc_labelsVBox.getChildren().contains(uc_cardReaderLabel))
uc_labelsVBox.getChildren().add(uc_cardReaderLabel);
if (!uc_controlsVBox.getChildren().contains(uc_cardReaderChoiceBox))
uc_controlsVBox.getChildren().add(uc_cardReaderChoiceBox);
if (!uc_labelsVBox.getChildren().contains(uc_newPinLabel))
uc_labelsVBox.getChildren().add(uc_newPinLabel);
if (!uc_labelsVBox.getChildren().contains(uc_newPinVerifyLabel))
uc_labelsVBox.getChildren().add(uc_newPinVerifyLabel);
if (!uc_controlsVBox.getChildren().contains(uc_pinHBox))
uc_controlsVBox.getChildren().add(uc_pinHBox);
if (!uc_controlsVBox.getChildren().contains(uc_pinVerifyHBox))
uc_controlsVBox.getChildren().add(uc_pinVerifyHBox);
this.uc_unblockButton.setText(
this.uc_remoteRadioBtn.isSelected() ? messages.getString("OKsmart3Calculator.uc_unblockButtonRemote")
: messages.getString("OKsmart3Calculator.uc_unblockButtonLocal"));
uc_unblockTabVBox.getChildren().remove(uc_responseHBox);
if (true) {
printErrorStatus("Vložte kartu do čtečky...");
}
this.settingsStore.setProperty(UC_LOCALRADIOBTN, Boolean.valueOf(this.uc_localRadioBtn.isSelected()).toString());
}
当我将uc_newpinverifypwdfield包装到新的uc_pinverifyHBox中,但忘记修改将uc_newpinverifypwdfield添加到其父项/从其父项删除的原始代码时,出现了此问题。UC_NewpinVerifyPwdField的父项最初是UC_ControlSvBox,但是,UC_NewpinVerifyPwdField不再是UC_ControlSvBox的子项-它变成了UC_PinVerifyHBox的子项。代码最初(修复之前)是这样的:
uc_controlsVBox.getChildren().remove(uc_newPinVerifyPwdField);
而且
if (!uc_controlsVBox.getChildren().contains(uc_newPinVerifyPwdField))
uc_controlsVBox.getChildren().add(uc_newPinVerifyPwdField);
而不是当前的,正确的:
uc_controlsVBox.getChildren().remove(uc_pinVerifyHBox);
而且
if (!uc_controlsVBox.getChildren().contains(uc_pinVerifyHBox))
uc_controlsVBox.getChildren().add(uc_pinVerifyHBox);
-
主要内容:示例,示例2,在HBox中增长,设置HBox首选宽度,在HBox的控件之间设置空格(空间),HBox设置填充和间距JavaFX API具有将UI控件显示到场景图上的布局类。 HBox布局类将JavaFX子节点放在水平行中。 新的子节点附加到右侧的末尾。默认情况下,HBox布局尊重子节点的首选宽度和高度。 当父节点不可调整大小时,例如节点,的行高度设置为子节点的最大首选高度。 默认情况下,每个子节点与左上()位置对齐。 我们可以通过编程方式改变HBox的布局约束,例如边框,填充,边距,间
-
我的javafx应用程序中有一个带有ImageViews的HBox,现在我需要一些方法来迭代这个HBox,但是我找不到一个算法来实现它,我试着做了这样的事情: 这里堆栈是我的HBox,但这样的ImageViews会重复,我不想要的。我不知道为什么,所以我该怎么做…
-
我一直在使用JavaFX开发一个软件,遇到了一个愚蠢但令人担忧的问题。 在代码的某些部分中,我有一个,其中有三个项目:、和。
-
我有一个关于JavaFX中的HBox的问题。如果我向HBox添加了一个新组件,它就会自动添加到最后一个组件中。有没有可能得到这样的东西:
-
我是JAVAfx的新手,我正在尝试编写一个web浏览器。我面临的问题是:-我想把屏幕左下方的按钮放在右下方。 我正在尝试这段代码,但它不起作用。谁来帮帮我
-
在这个React(使用JSX)代码中做什么,它叫什么?

