UI收集查看首次加载时单元格内容大小错误
我在我的UIViewController中添加了一个UICollettionView,并为其制作了一个自定义单元格。
我使用大小设置单元格的大小,并将每个单元格的高度和宽度都设置为用户界面屏幕。因此,从本质上讲,每个单元格都是屏幕宽度的一半,并且高度相同。
然后,我在单元格内部有一个UIImageView,每个边缘都固定在单元格的相对边缘上,以便图像视图填充单元格。我还有一个UILabel,它在单元格中垂直和水平居中。
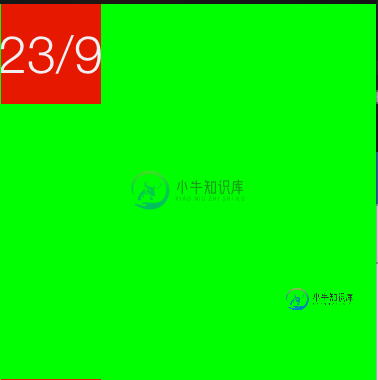
然而,在第一次加载时,单元格的大小是正确的,但是左上角的一个小方块中的内容要小得多。(如下图所示,我将单元格的contentView背景色设置为绿色,imageView背景色设置为红色)。

然后向下滚动一点点后(我假设一个可重用的单元正在出列),所有的单元都是好的(并且在向上滚动后仍然是好的)。

是什么原因导致内容在首次加载时未受到正确约束?
更新
我的UIViewController中的一些代码:
func collectionView(collectionView: UICollectionView, cellForItemAtIndexPath indexPath: NSIndexPath) -> UICollectionViewCell {
var cell = collectionView.dequeueReusableCellWithReuseIdentifier("PrevDrawCell", forIndexPath: indexPath) as? PrevDrawCell
if cell == nil {
cell = PrevDrawCell()
}
cell!.drawVC = self
cell!.imageShortCode = self.tempImageURLs[indexPath.row]
// Pull image (async) and set after download
cell!.setupImage()
cell!.contentView.backgroundColor = UIColor.greenColor()
cell!.coverView.backgroundColor = UIColor.redColor()
cell!.dateLabel.font = UIFont(name: "HelveticaNeue-Light", size: 26)
cell!.dateLabel.text = "\(self.tempImageURLs.count-indexPath.row)/9"
return cell!
}
func collectionView(collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAtIndexPath indexPath: NSIndexPath) -> CGSize {
let size = UIScreen.mainScreen().bounds.width/2
return CGSize(width: size, height: size)
}
func collectionView(collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, insetForSectionAtIndex section: Int) -> UIEdgeInsets {
return UIEdgeInsetsZero
}
func collectionView(collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumInteritemSpacingForSectionAtIndex section: Int) -> CGFloat {
return 0
}
func collectionView(collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumLineSpacingForSectionAtIndex section: Int) -> CGFloat {
return 0
}
共有3个答案
我曾经遇到过类似的问题(即使使用正确的自动布局,我的单元格的内容也不适合单元格)。该错误是由于未在覆盖的函数布局中调用超级.layout子视图() 而导致的,该子视图()位于 Cell 的类中。
对我有用的是将“集合视图”上的“估算大小”从“自动”更改为“无”。
它看起来仍然保留了内容视图的100x100px基本大小,而单元格本身已经获得了正确的大小。您可以强制布局重置,在返回单元格之前添加以下行:
cell?.layoutIfNeeded()
-
问题内容: 我给自己添加了一个,并为其创建了一个自定义单元。 我使用方法设置单元格的大小,并将每个单元格设置为高度和宽度。因此,基本上每个单元格都是屏幕宽度的一半,并且高度相同。 然后,我在单元格内部创建了一个单元,每个边缘固定到单元格的相对边缘,以便图像视图填充单元格。我也有一个在单元格中垂直和水平居中的。 但是,在初次加载时,单元格的大小正确,但左上角的小方块中的内容要小得多。(在下图中看到,
-
我有一个tableView在几个ColltionView单元格中。每个tableView占据了单元格的全部大小。ColltionView是水平滑动的。 收藏视图: 集合视图单元格内的表视图: tableView将重新加载到CollectionView的cellForItemAt下,并具有自定义单元格。自定义tableView单元格包含几个小视图,这些视图被添加到名为“cellView”的单个视图中
-
scard key 如果set是空或者key不存在返回0
-
问题内容: 我有一张桌子,应该始终占据屏幕高度的一定百分比。大多数行的高度都是固定的,但我有一排应该伸展以填充可用空间。万一该行中单元格的内容超出了所需的高度,我希望使用overflow:hidden剪切内容。 不幸的是,表和行不遵守max-height属性。(这在W3C规范中)。当单元格中的文本过多时,表格将变高,而不是坚持指定的百分比。 如果我为其指定一个固定的高度(以像素为单位),则可以使表
-
我正在使用带有Autolayout和UICollectionView的自动调整单元格。 我可以在单元初始化代码中指定约束: 但是,应用会崩溃,因为单元格尚未添加到。 问题 > 在生命周期的哪个阶段,可以添加具有 的< code>width集合视图< code >的widthUIScreenUIWindow '的实例吗? 编辑问题不是重复的,因为它不是关于如何使用自动调整单元格大小功能,而是关于在使
-
我正在编写一个JavaFX程序,制作一个随机颜色的网格。当调整窗口大小时,网格应该调整到尽可能大,同时仍然保持正方形,并在底部为文本留出空间。 一切工作正常,但我遇到的问题是,当调整GridPane的大小时,它会留下一些空隙。调整窗口大小时,间隙的大小会略有变化。有人能帮我找出如何消除这些差距吗?我包括完整的代码。它不太长。谢谢你。

