基于neighbour的CSS网格最小内容单元扩展
我得到了一个两列五行的CSS网格(在768px以上的显示器上)。所有行都被设置为“min-content”,最后一行被设置为“auto”。
我定义了模板网格区域,每个“单元格”一个,但第二列的第3到第5行除外--名为a6(在示例代码中)

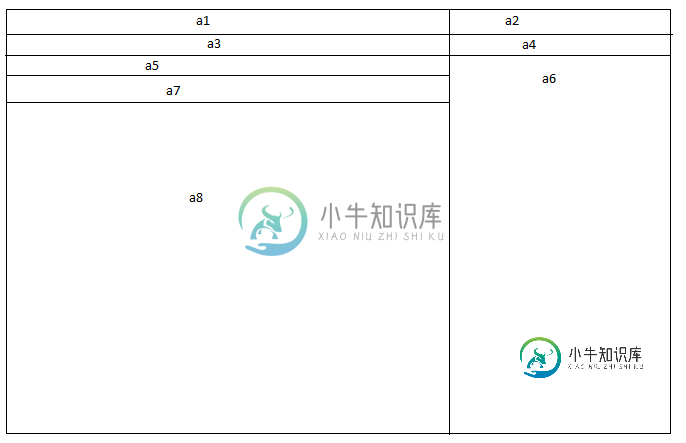
当a6中很少或没有内容时,网格的行为完全符合我的要求。然而,如果在a6中添加了更多的内容,则a5和a7区域的高度会扩大,尽管它们的内容没有改变。
CSS:
html,
body {
height: 100vh;
padding: 0;
margin: 0;
}
.maingrid {
height: 100%;
padding-left: 15px;
padding-right: 15px;
background-color: red;
display: grid;
grid-template-rows: min-content min-content min-content min-content min-content min-content min-content auto;
grid-template-areas: 'a1' 'a2' 'a3' 'a4' 'a5' 'a6' 'a7' 'a8';
grid-row-gap: .2em;
}
@media only screen and (min-width:768px) {
.maingrid {
grid-template-columns: 9fr 3fr;
grid-template-rows: min-content min-content min-content min-content auto;
grid-template-areas: 'a1 a2' 'a3 a4' 'a5 a6' 'a7 a6' 'a8 a6';
background-color: darkcyan;
}
}
.maingrid div {
background-color: black;
}
.a1 {
grid-area: a1;
background-color: pink !important;
}
.a2 {
grid-area: a2;
background-color: aliceblue !important;
}
.a3 {
grid-area: a3;
background-color: aqua !important;
}
.a5 {
grid-area: a4;
background-color: blue !important;
}
.a4 {
grid-area: a5;
background-color: brown !important;
}
.a6 {
grid-area: a6;
background-color: burlywood !important;
}
.a7 {
grid-area: a7;
background-color: chartreuse !important;
}
.a8 {
grid-area: a8;
background-color: darkorange !important;
}
HTML:
<main class="maingrid">
<div class="a1">BLAH</div>
<div class="a2">BLAH</div>
<div class="a3">BLAH</div>
<div class="a4">BLAH</div>
<div class="a5">BLAH</div>
<div class="a6">
at<br />at<br />
</div>
<div class="a7">BLAH</div>
<div class="a8">
<button type="button" onclick="BreakTheGrid();">click me :(</button>
</div>
</main>
JS(只是为了使切换按钮工作):
var isBroken = false;
function BreakTheGrid() {
if (!isBroken) {
$('.a6').html("the<br/>left<br />columns<br />have<br />expanded<br />boo!<br />");
} else {
$('.a6').html("no<br/>issue");
}
isBroken = isBroken == false;
}
下面是一个复制问题的JSFiddle:https://jsfidle.net/up6afdj4/
如果单击a8中的按钮,就可以切换a6的内容,从而切换问题。
我才刚刚开始使用CSS网格,所以我认为这是我完全搞错的东西,但我想不出来:)
共有2个答案
将grid-template-rows定义中的auto更改为1fr解决了这个问题。
不过我不知道为什么,如果有人能解释得更好,我会给你一个公认的答案:)
通过将auto应用于第五行(包括A6网格区域),可以触发gridauto拉伸算法,该算法在网格区域覆盖的行之间分配空闲空间(规范§11.5、§11.5.1和§11.8)。
如果从auto切换到1fr,则最后一行会消耗所有可用空间,从而将上面的行固定到顶部。
修订的演示
有关auto空间分布的更详细解释,请参阅此处的答案:
- 删除CSS网格中的宽间隙
- 如何折叠CSS网格中未使用行?
(Firefox DevTools网格检查器生成的插图。)
-
我有用自定义单元格(继承自)填充的用户界面视图,每个单元格都包含一个,该视图根据其内容自动调整大小。事情是这样的,如何根据内容(可变视图)更改 单元格的高度。 该解决方案必须是动态的,因为用于填充< code>UIWebViews的HTML是从不断变化的提要中解析的。 我觉得我需要使用委托方法 中更改单元格的高度吗? 任何帮助都是伟大的。谢谢 两年多前我问过这个问题。通过介绍自动布局,可以找到iO
-
我正在使用一个Vaadin网格来显示传入的信息并实时更新它。我已经能够通过访问DOM来设置所有行的样式,如下所示: 我试图做的是根据行的数据内容为某些行设置特定的样式。基本上我有一列布尔值,如果是真的,我希望该行有绿色背景,如果是假的,我希望该行有红色背景。现在确定如何在Java代码或中实现这一点。太感谢你们了! 我已经看到了这个示例,该示例基于一个条件来编程样式化一个列,而不是一个行。
-
问题内容: 我想对包含特定单词的所有锚应用不同的样式。可以在纯CSS中完成吗?如果仅CSS3,也可以。 问题答案: 编号曾经被提议过,但不在CSS3选择器的当前工作草案中。 您将需要一些JavaScript,例如:
-
问题内容: 我正在尝试在最顶部创建的CSS网格上放置一个嵌套()。还没有爱(它不起作用)。也许这是不可能的,或者我缺少了什么? 问题答案: 一个范围 格格式化的内容被限制为父子关系。 这意味着网格容器始终是父级,而网格项目始终是子级。网格属性仅在此关系内起作用。 子代以外的网格容器的后代不属于网格布局,并且不接受网格属性。 您正在尝试将网格属性应用于属于网格容器的子元素而不是子元素的元素。这些元素
-
谷歌电子表格中有一个项目列表,我们需要链接谷歌硬盘上另一个文件夹中的一组文件。链接的功能如下所示: 我们遇到的问题是,如果文件夹的内容与列表的顺序不完全匹配,则文件到行项目的顺序将不同步。如果同一行中另一个单元格的内容与文件名中的内容匹配,我们希望某些文件超链接到工作表中的某些单元格。我们希望避免为每个行项目手动创建链接。这在谷歌表单中是可能的吗?
-
问题内容: 我有一张桌子,应该始终占据屏幕高度的一定百分比。大多数行的高度都是固定的,但我有一排应该伸展以填充可用空间。万一该行中单元格的内容超出了所需的高度,我希望使用overflow:hidden剪切内容。 不幸的是,表和行不遵守max-height属性。(这在W3C规范中)。当单元格中的文本过多时,表格将变高,而不是坚持指定的百分比。 如果我为其指定一个固定的高度(以像素为单位),则可以使表

