UICollectionViewCell内容在首次加载时大小错误
我UICollectionView给自己添加了一个,UIViewController并为其创建了一个自定义单元。
我使用sizeForItemAtIndexPath方法设置单元格的大小,并将每个单元格设置为UIScreen.mainScreen().bounds.width/2高度和宽度。因此,基本上每个单元格都是屏幕宽度的一半,并且高度相同。
然后,我UIImageView在单元格内部创建了一个单元,每个边缘固定到单元格的相对边缘,以便图像视图填充单元格。我也有一个UILabel在单元格中垂直和水平居中的。
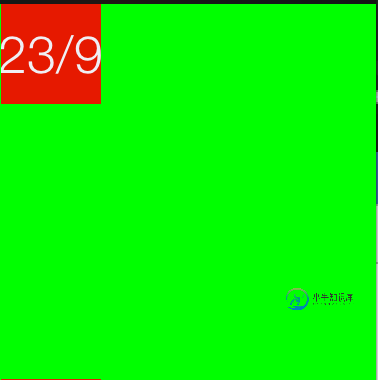
但是,在初次加载时,单元格的大小正确,但左上角的小方块中的内容要小得多。(在下图中看到,我已将单元格的contentView背景色设置为绿色,并将imageView背景色设置为红色)。

然后向下滚动一点(我假设一个可重复使用的单元格已出队),所有单元格都很好(并在向上滚动后保持良好)。

是什么原因导致内容在首次加载时未受到适当限制?
更新
我的一些代码UIViewController:
func collectionView(collectionView: UICollectionView, cellForItemAtIndexPath indexPath: NSIndexPath) -> UICollectionViewCell {
var cell = collectionView.dequeueReusableCellWithReuseIdentifier("PrevDrawCell", forIndexPath: indexPath) as? PrevDrawCell
if cell == nil {
cell = PrevDrawCell()
}
cell!.drawVC = self
cell!.imageShortCode = self.tempImageURLs[indexPath.row]
// Pull image (async) and set after download
cell!.setupImage()
cell!.contentView.backgroundColor = UIColor.greenColor()
cell!.coverView.backgroundColor = UIColor.redColor()
cell!.dateLabel.font = UIFont(name: "HelveticaNeue-Light", size: 26)
cell!.dateLabel.text = "\(self.tempImageURLs.count-indexPath.row)/9"
return cell!
}
func collectionView(collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAtIndexPath indexPath: NSIndexPath) -> CGSize {
let size = UIScreen.mainScreen().bounds.width/2
return CGSize(width: size, height: size)
}
func collectionView(collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, insetForSectionAtIndex section: Int) -> UIEdgeInsets {
return UIEdgeInsetsZero
}
func collectionView(collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumInteritemSpacingForSectionAtIndex section: Int) -> CGFloat {
return 0
}
func collectionView(collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumLineSpacingForSectionAtIndex section: Int) -> CGFloat {
return 0
}
问题答案:
看起来它仍然为contentView保留了100x100px的基本尺寸,而单元格本身已经获得了正确的尺寸。您可以在返回单元格之前强制布局重置以添加以下行:
cell?.layoutIfNeeded()
-
我在我的中添加了一个,并为其制作了一个自定义单元格。 我使用并将每个单元格的高度和宽度都设置为屏幕。因此,从本质上讲,每个单元格都是屏幕宽度的一半,并且高度相同。 然后,我在单元格内部有一个,每个边缘都固定在单元格的相对边缘上,以便图像视图填充单元格。我还有一个,它在单元格中垂直和水平居中。 然而,在第一次加载时,单元格的大小是正确的,但是左上角的一个小方块中的内容要小得多。(如下图所示,我将单元
-
我正在研究如何创建一个没有故事板的简单应用程序,但我遇到了一个问题:我创建了一个名为的XIB,它内部有一个并在中注册了单元格。之后,我创建了一个名为的单元格,将作为“cell”,在该单元格中它有一个出口,该出口在.swift文件中引用。在设置了和之后,它具有数据源的强制方法,在进行单元格配置并通过设置任何文本调用标签时,它将返回NIL。我不知道为什么会这样,我在YouTube上看了几个视频,没有一
-
我有一个tableView在几个ColltionView单元格中。每个tableView占据了单元格的全部大小。ColltionView是水平滑动的。 收藏视图: 集合视图单元格内的表视图: tableView将重新加载到CollectionView的cellForItemAt下,并具有自定义单元格。自定义tableView单元格包含几个小视图,这些视图被添加到名为“cellView”的单个视图中
-
可再次下载过去已下载的内容。 1. 轻触(选项)>[下载列表]。 显示可再次下载过去已下载的内容。若有使用PS3™等其它主机下载的内容,也会一并显示。 2. 选择想下载的内容后,轻触[下载]。 开始下载。若要确认下载的进度,请在按下PS键后,轻触画面右上角的最新资讯指示灯。 若要下载内容,需先将PS Vita专用存储卡插入PS Vita。 部分内容可能会因无法使用Wi-Fi与互联网连接而无法下载。
-
我有一个javafx应用程序,可以在滚动窗格中显示内容。此内容包括一个选项卡窗格。在选项卡窗格中,有一个VBox,其中包含可以根据用户交互更改高度的小部件,尤其是: 显示更多行的表格视图 发生这种情况时,应用程序不会按预期调整大小。我知道问题是tabpane无法展开以匹配其展开的内容。 但是,如果我调整应用程序窗口的大小,或者只是选择另一个选项卡,然后回到原始选项卡,布局将正确更新。 因此,我认为
-
我试图在一个网站上获得一个内容列表(若有人感兴趣的话,这一个)。布局最近发生了变化,现在他们不会一次加载所有内容,而是使用magic(可能是js)。我目前正在使用JSoup分析HTML,但我愿意接受建议。 这就是我得到的: 实现此目的的代码: 这是我想看到的(复制从检查元素后,页面加载了所有的内容): 谷歌帮不了什么忙,因为与微调器等相关的所有内容都与javascript有关。 解决方案: 由于J

