网页套库 - 从网页套筒服务器获取消息并将其发送到客户端
我正在尝试学习websocket是如何工作的。我能够从websocket服务器获取交易数据并将其打印在html" target="_blank">控制台上。然而,我正在尝试了解如何将该消息传递到我的websocket服务器,以便我可以将其发送到我的websocket客户端。基本上,我想在浏览器上打印每条消息。
"use strict";
const WebSocket = require("ws");
const binanceWS = new WebSocket("wss://stream.binance.com:9443/ws/stratbtc@trade");
binanceWS.on("open", function open() {
console.log("open action");
});
binanceWS.on("message", function incoming(data) {
console.log(data);
});
现在,这个币安WS将在收到数据时打印数据。我正在尝试做的是如何传递给我的 WebSocket.Server 对象的发送事件侦听器。正如你从 https://github.com/websockets/ws wss本身的例子中看到的,当存在连接时,它会占用一个 websocket 对象。
const wss = new WebSocket.Server({ port: 8080 });
wss.on('connection', function connection(ws) {
ws.on('message', function incoming(message) {
console.log('received: %s', message);
});
ws.send('something');
});
谢谢!
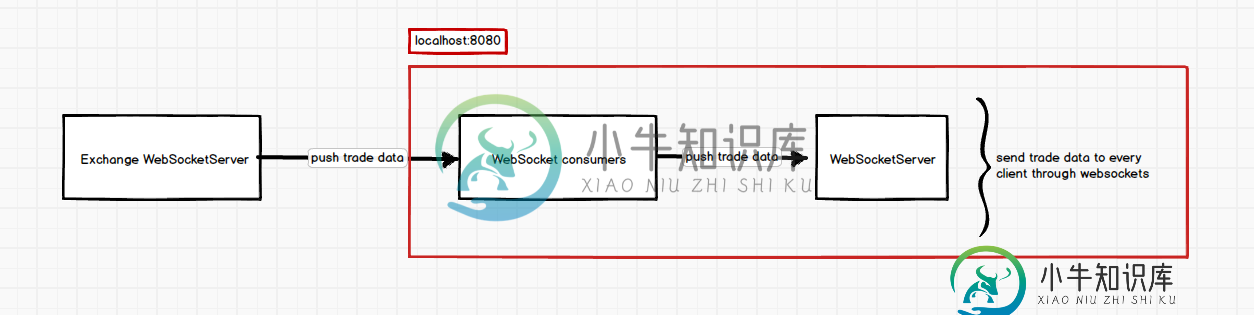
注意:我说的结构是这样的。基本上,我会让websocket消费者获取交易数据。在同一个主机(目前是localhost)中,将有一个websocket服务器。此websocket服务器将向每个客户端web socket发送数据。

成功:好的,我通过在网络平台服务器连接中定义消费者网络密码(binanceWS)消息侦听器来实现它。我不确定这是否是一个好方法
"use strict";
const WebSocket = require("ws");
const binanceWS = new WebSocket("wss://stream.binance.com:9443/ws/stratbtc@trade");
binanceWS.on("open", function open() {
console.log("open action");
});
const wss = new WebSocket.Server({ port: 8080 });
wss.on('connection', function connection(ws) {
ws.on('message', function incoming(message) {
console.log('received: %s', message);
});
binanceWS.on("message", function incoming(data) {
ws.send(data);
});
});
共有2个答案
单websocket
//websocket connection event will return a socket you can later use
binanceWS.on("connection", function(socket) {
socket.on("message", function incoming(data) {
console.log(data);
// if you want to send that message back to the client who sent it,
// you can use send method on the socket
socket.send(data)
});
});
嵌套Web套接字
//websocket connection event will return a socket you can later use
binanceWS.on("connection", function(socket) {
// create another websocket here
const wss = new WebSocket.Server({ port: 8080 });
// connect the second websocket
wss.on("connection", function(ws) {
// start listening to first websocket incoming messages
// if second communication has successully been instantiated
socket.on("message", function incoming(data) {
// send the data using the second websocket
ws.send(data)
})
});
});
然后,您需要在客户机中使用最少的代码,您将看到服务器和客户机之间的交互
客户
const socket = new WebSocket('server_url'); // Connection opened
socket.addEventListener('message', function (event) { socket.send('send message'); });
注意:由于您将使用一个websocket的传入数据到另一个websocket中,所以只有在第一个web socket已经成功打开的情况下,才最好打开第二个web socket
我通过保存websocket客户端的全局列表实现了这一点。当消费者websocket消息事件被触发时,它通过遍历列表发送给每个客户端。
"use strict";
const WebSocket = require("ws");
const binanceWS = new WebSocket("wss://stream.binance.com:9443/ws/eosbtc@trade");
var websocketList = [];
binanceWS.on("open", function open() {
console.log("open action");
});
binanceWS.on("message", function incoming(data) {
console.log(data);
// send data to every websocket client
websocketList.forEach(ws => {
ws.send(data);
});
});
const wss = new WebSocket.Server({ port: 8080 });
wss.on("connection", function connection(ws) {
// add ws handle to websocket list.
websocketList.push(ws);
ws.on("close", function close() {
console.log("Disconnected");
});
});
-
我有一个关于Java插座的技术问题。 例如,假设我有一个Java Sockets服务器和n个多个客户端。是否可以几乎实时地将数据从服务器发送到任何或所有客户端? 更准确地说: 有哪种监听器可以在Sockets客户端中实现 有人能告诉我什么方法是最好的吗?此外,如果有人有一个代码示例,我也会很高兴。 谢谢
-
我有套接字服务器(java桌面应用程序)正在等待从java webapp(套接字客户端)连接。通信看起来还可以,我在客户端看到来自服务器的消息,但是当我发送消息时,我在服务器端没有收到任何消息。会有什么问题呢?当我检查服务器与telnet,一切正常。下面是我的代码: 服务器: 客户: 谢谢帮忙!
-
我正试图从套接字服务器(Java)向套接字客户端(Python)发送一个映像,但客户端中接收到的映像大小不正确,无法打开。我不知道我做错了什么。有什么建议吗?
-
我正在使用网络库和浏览器上的WebSocket实现一个套接字节点服务器。我正在成功使用telnet,但浏览器工作不正常。浏览器成功连接到套接字服务器并发送消息。我的服务器实现了一个事件,并立即触发和事件<代码>关闭,事件在断开连接时执行删除客户端(关闭浏览器,连接松动…)。 我不希望浏览器发送消息,然后断开连接。有人知道问题出在哪里吗? 套接字服务器 客户端(浏览器) 浏览器连接到服务器时的输出
-
问题内容: 我将实现类似于Facebook通知和此网站的内容(StackOverflow的通知会通知我们是否有人为我们的问题写评论/答案等)。请注意,用户将使用我的应用程序作为网站而不是移动应用程序。 我遇到以下获取结果的答案,但我需要推送结果而不是获取结果。 根据建议,我在实体类中创建了一个简单方法,并向其中添加了@PostPersist,但此方法不起作用,因此基于此答案,我添加了persist
-
我想连接到包含此信息的mqseries服务器

