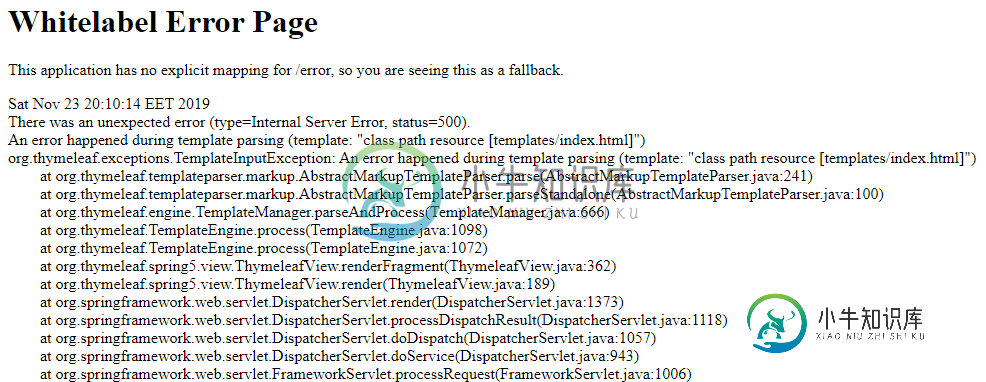
胸腔布局方言“模板解析过程中发生错误”

当我尝试为我的示例项目使用布局时,会发生此错误。
我一直在寻找可能的解决方案,但我找不到任何可以帮助我解决问题的解决方案。
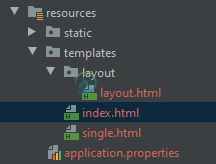
这是我的文件夹层次结构;

这是我的index.html;
<!DOCTYPE html>
<html xmlns:th="http://www.w3.org/1999/xhtml" xmlns:layout="http://www.w3.org/1999/xhtml"
layout:decorate="~{layout/layout}">
<head>
<title>Keep It Simple and Steady.</title>
</head>
<body>
<!-- Content
================================================== -->
<div layout:fragment="content">
<article th:each="post : ${posts}" class="entry">
<header class="entry-header">
<h2 class="entry-title">
<a th:href="|@{/posts/view/}${post.slug}|" th:text="${post.title}">Hey, We Love Open Sans!</a>
</h2>
<div class="entry-meta">
<ul>
<li th:text="${post.publishDate}"></li>
<span class="meta-sep">•</span>
<li th:text="${post.author.nameAndSurname}"></li>
</ul>
</div>
</header>
<div class="entry-content">
<p th:text="${post.teaser}"></p>
</div>
</article> <!-- end entry -->
</div>
</body>
</html>
这是我的布局.html文件;
<!DOCTYPE html>
<!--[if lt IE 8 ]><html class="no-js ie ie7" lang="en"> <![endif]-->
<!--[if IE 8 ]><html class="no-js ie ie8" lang="en"> <![endif]-->
<!--[if IE 9 ]><html class="no-js ie ie9" lang="en"> <![endif]-->
<!--[if (gte IE 8)|!(IE)]><!-->
<html class="no-js" lang="en" xmlns:layout="http://www.w3.org/1999/xhtml" xmlns:th="http://www.w3.org/1999/xhtml"> <!--<![endif]-->
<head>
<!--- Basic Page Needs
================================================== -->
<meta charset="utf-8">
<title>Keep It Simple.</title>
<meta name="description" content="">
<meta name="author" content="">
<!-- mobile specific metas
================================================== -->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<!-- CSS
================================================== -->
<link rel="stylesheet" th:href="@{../static/css/default.css}">
<link rel="stylesheet" th:href="@{../static/css/layout.css}">
<link rel="stylesheet" th:href="@{../static/css/media-queries.css}">
<!-- Script
================================================== -->
<script th:src="@{/static/js/modernizr.js}"></script>
<!-- Favicons
================================================== -->
</head>
<body>
<!-- Header
================================================== -->
<header id="top">
<div class="row">
<div class="header-content twelve columns">
<h1 id="logo-text"><a href="index.html" title="">Keep It Simple.</a></h1>
<p id="intro">Put your awesome slogan here...</p>
</div>
</div>
<nav id="nav-wrap">
<a class="mobile-btn" href="#nav-wrap" title="Show navigation">Show Menu</a>
<a class="mobile-btn" href="#" title="Hide navigation">Hide Menu</a>
<div class="row">
<ul id="nav" class="nav">
<li class="current"><a href="index.html">Home</a></li>
<li class="has-children"><a href="#">Dropdown</a>
<ul>
<li><a href="#">Submenu 01</a></li>
<li><a href="#">Submenu 02</a></li>
<li><a href="#">Submenu 03</a></li>
</ul>
</li>
<li><a href="demo.html">Demo</a></li>
<li><a href="archives.html">Archives</a></li>
<li class="has-children"><a href="single.html">Blog</a>
<ul>
<li><a href="blog.html">Blog Entries</a></li>
<li><a href="single.html">Single Blog</a></li>
</ul>
</li>
<li><a href="page.html">Page</a></li>
</ul> <!-- end #nav -->
</div>
</nav> <!-- end #nav-wrap -->
</header> <!-- Header End -->
<!-- Content
================================================== -->
<div id="content-wrap">
<div class="row">
<div id="main" class="eight columns">
<div>
<div layout:fragment="content"></div>
</div>
</div>
</div>
</div> <!-- end content-wrap -->
<!-- Footer
================================================== -->
<footer>
<div class="row">
<div class="twelve columns">
<ul class="social-links">
<li><a href="#"><i class="fa fa-facebook"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-google-plus"></i></a></li>
<li><a href="#"><i class="fa fa-github-square"></i></a></li>
<li><a href="#"><i class="fa fa-instagram"></i></a></li>
<li><a href="#"><i class="fa fa-flickr"></i></a></li>
<li><a href="#"><i class="fa fa-skype"></i></a></li>
</ul>
</div>
<div class="six columns info">
<h3>About Keep It Simple</h3>
<p>This is Photoshop's version of Lorem Ipsum. Proin gravida nibh vel velit auctor aliquet.
Aenean sollicitudin, lorem quis bibendum auctor, nisi elit consequat ipsum, nec sagittis sem
nibh id elit.
</p>
<p>Lorem ipsum Sed nulla deserunt voluptate elit occaecat culpa cupidatat sit irure sint
sint incididunt cupidatat esse in Ut sed commodo tempor consequat culpa fugiat incididunt.</p>
</div>
<div class="four columns">
<h3>Photostream</h3>
<ul class="photostream group">
<li><a href="#"><img alt="thumbnail" src="images/thumb.jpg"></a></li>
<li><a href="#"><img alt="thumbnail" src="images/thumb.jpg"></a></li>
<li><a href="#"><img alt="thumbnail" src="images/thumb.jpg"></a></li>
<li><a href="#"><img alt="thumbnail" src="images/thumb.jpg"></a></li>
<li><a href="#"><img alt="thumbnail" src="images/thumb.jpg"></a></li>
<li><a href="#"><img alt="thumbnail" src="images/thumb.jpg"></a></li>
<li><a href="#"><img alt="thumbnail" src="images/thumb.jpg"></a></li>
<li><a href="#"><img alt="thumbnail" src="images/thumb.jpg"></a></li>
</ul>
</div>
<div class="two columns">
<h3 class="social">Navigate</h3>
<ul class="navigate group">
<li><a href="#">Home</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Demo</a></li>
<li><a href="#">Archives</a></li>
<li><a href="#">About</a></li>
</ul>
</div>
<p class="copyright">© Copyright 2014 Keep It Simple. Design by <a title="Styleshout" href="http://www.styleshout.com/">Styleshout</a>.</p>
</div> <!-- End row -->
<div id="go-top"><a class="smoothscroll" title="Back to Top" href="#top"><i class="fa fa-chevron-up"></i></a></div>
</footer> <!-- End Footer-->
<!-- Java Script
================================================== -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script>window.jQuery || document.write('<script th:src="@{/static/js/jquery-migrate-1.2.1.min.js}"><\/script>')</script>
<script type="text/javascript" th:src="@{/static/js/jquery-migrate-1.2.1.min.js}"></script>
<script th:src="@{/static/js/main.js}"></script>
</body>
</html>
最后,这是我在pom.xml中的依赖项;
<dependency>
<groupId>nz.net.ultraq.thymeleaf</groupId>
<artifactId>thymeleaf-layout-dialect</artifactId>
</dependency>
日志信息
它不允许我粘贴整个,所以你可以通过这个链接获得日志。
先谢谢你。
共有1个答案
你试试这个怎么样:
<!DOCTYPE html>
<html xmlns:th="http://www.w3.org/1999/xhtml" xmlns:layout="http://www.w3.org/1999/xhtml"
layout:decorate="~{layout/layout}">
<head>
<title>Keep It Simple and Steady.</title>
</head>
<div layout:fragment="content">
<article th:each="post : ${posts}" class="entry">
<header class="entry-header">
<h2 class="entry-title">
<a th:href="|@{/posts/view/}${post.slug}|" th:text="${post.title}">Hey, We Love Open Sans!</a>
</h2>
<div class="entry-meta">
<ul>
<li th:text="${post.publishDate}"></li>
<span class="meta-sep">•</span>
<li th:text="${post.author.nameAndSurname}"></li>
</ul>
</div>
</header>
<div class="entry-content">
<p th:text="${post.teaser}"></p>
</div>
</article> <!-- end entry -->
</div>
</html>
其他的东西应该由你的布局来处理。因此,您可能需要更新布局。html格式:
<!DOCTYPE html>
<html class="no-js" lang="en" xmlns:layout="http://www.w3.org/1999/xhtml" xmlns:th="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8">
<title>Keep It Simple.</title>
<meta name="description" content="">
<meta name="author" content="">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
</head>
<body>
<div id="content-wrap">
<div class="row">
<div id="main" class="eight columns">
<div>
<div layout:fragment="content"></div>
</div>
</div> <!-- end main -->
</div> <!-- end row -->
</div> <!-- end content-wrap -->
</body>
</html>
更新:
从错误日志来看,错误是由于:
Caused by: org.attoparser.ParseException: Could not parse as expression:
"@{../static/js/modernizr.js" (template: "layout/layout" - line 28, col 49)
请检查并更新实际的layout.html。
此外,@{}需要完整路径而不是相对路径,路径将以静态folder下的内容开始,除非您尚未为参数
@{/js/modernizer.js}
-
日安, 我收到的错误与标题相同,另外下一行是 在org.thymeleaf.templateparser.markup.abstractmarkuptemplateparser.parse(abstractmarkuptemplateparser.java:241)
-
我计划使用Spring Boot将MVC应用程序从Spring 3移植到Spring 4。 这个web应用程序使用Apache Tiles。 考虑到百里香叶似乎是Spring的新标准,我有点困惑,并且集成得很好。 在这个应用程序中配置Tiles是一件痛苦的事情。 我们在这个应用程序中有大约20个JSP页面。 问题: 胸腔和瓷砖是相似的概念吗?(模板引擎?) 我已经看到胸腔叶可以和瓷砖一起使用…我不
-
TP5 提供了三种模板布局使用方式,CMF 选用了模板标签方式,这样方便模板开发者手动,显式的控制是否要使用模板布局; 请不要在任何配置文件中开启模板引擎的layout_on设置 开启模板布局很简单,只要在要使用模板布局的模板文件开头增加如下代码: <layout name="public@layout" /> 表示当前模板需要使用当前主题下 public/layout.html 布局模板文件。
-
TP 提供了三种模板布局使用方式,CMF 选用了模板标签方式,这样方便模板开发者手动,显式的控制是否要使用模板布局; 请不要在任何配置文件中开启模板引擎的layout_on设置 开启模板布局很简单,只要在要使用模板布局的模板文件开头增加如下代码: <layout name="public@layout" /> 表示当前模板需要使用当前主题下 public/layout.html 布局模板文件。当
-
ThinkPHP的模板引擎内置了布局模板功能支持,可以方便的实现模板布局以及布局嵌套功能。 有三种布局模板的支持方式: 第一种方式:全局配置方式 这种方式仅需在项目配置文件中添加相关的布局模板配置,就可以简单实现模板布局功能,比较适用于全站使用相同布局的情况,需要配置开启layout_on 参数(默认不开启),并且设置布局入口文件名layout_name(默认为layout)。 return [
-
我提供了所有的东西,但我不知道为什么我会遇到这种类型的问题,并使用正确的百里叶语法,但它通过一个空异常 我得到了以下类型的错误 page.html PagesController.kt pageRepository.kt 页码.kt 当我在浏览器中调用localhost:8080时,我得到了这种类型的响应。

