量角器 未从自动完成搜索地址中选择第一个元素
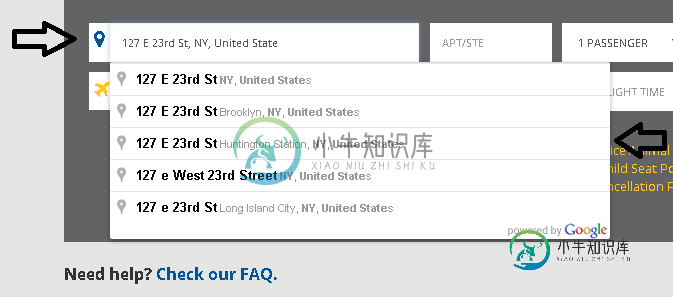
我需要从自动完成搜索框中选择第一个元素,当自动完成显示其悬停的其他元素时,其他元素无法通过量角器点击,解决方案
element.all(by.css('[ng-model="地址"]')). get(0)对我不起作用,但在另一台计算机上工作,相同的脚本在另一台计算机上工作,我检查了量角器版本,硒版本
我也尝试element.all(by.css('[ng-model="地址"]')). first();它也不适合我,你知道我怎么不能得到第一个元素吗?.谢谢

共有3个答案
尝试添加短延迟(例如500毫秒),然后单击。有时,自动完成的渲染会遗漏第一项。
仅当光标位于元素上方时,“自动完成列表”才可见。
this.selectFirstElement = function(element){
browser.sleep(3500);
browser.driver.actions().mouseMove(element);
element.sendKeys(protractor.Key.ARROW_DOWN);
element.sendKeys(protractor.Key.TAB);
};
你可以发送回车键。
量角器.键.ENTER
yourelement.sendKeys('您要发送的文本',量角器。键.回车);
-
问题内容: 我已经在输入框中成功实现了GoogleMapsPlacesV3自动完成功能。它工作得很好,但是我很想知道当用户按下Enter时如何使它从建议中选择第一个选项。我想我需要一些JS魔术,但是我对JS非常陌生,并且不知道从哪里开始。 提前致谢! 问题答案: 在我最近工作的网站上实现自动完成功能时,我遇到了同样的问题。这是我想出的解决方案:
-
我正在使用Protractor运行一个自动脚本,其中一个页面上有两个下拉菜单,它们位于彼此的下方/上方。这两个似乎完全相同,只是它们有不同的ng模型名称等。我可以从一个下拉菜单中成功地选择一个元素,但我不能为另一个选择。这有点让我头疼,为什么一个有效,另一个无效。下面是我可以选择元素的下拉菜单的代码 我的另一个下拉菜单如下: 当我试图从第二个下拉菜单中选择一个项目时,我得到了“element no
-
问题内容: 我试图在ID或类’B’的元素中选择类’A’的第一个元素。我尝试了> +和第一个子选择器的组合,因为它不是类元素’B’中的第一个元素。它起作用了,但是…我试图覆盖一些默认的CSS,并且我无法控制服务器端,似乎类’A’元素有时在不同的位置生成。这是一个例子: 有时,“ B”类的名称有所不同,“ A”之前的元素也有所不同。那么,有什么方法可以选择元素“ C”中首次出现的“ A”吗?因为“ C
-
问题内容: 我有一堆带有类名的元素,但是我似乎无法使用以下CSS规则选择第一个元素: 该选择器有什么问题,我该如何纠正? 多亏了这些评论,我才知道该元素必须是其父元素的第一个子元素才能被选中,而事实并非如此。我具有以下结构,并且该规则失败,如注释中所述: 我该如何针对上课的第一个孩子? 问题答案: 这是作者误解工作方式的最著名例子之一。在CSS2介绍,该伪类表示其父的第一个孩子。而已。有一个非常普
-
本文向大家介绍自动完成的搜索框javascript实现,包括了自动完成的搜索框javascript实现的使用技巧和注意事项,需要的朋友参考一下 在很多需要搜索的网站, 都会有一个自动完成的搜索框. 方便用户查找他们想要的搜索词. 帮助用户快速找到自己想要的结果. 这种方式是比较友好的. 所以是比较提倡使用的. 我们这次就来实现这一效果. 我们通过两篇文章来进行讲解. 首先我们来完成界面的设计布局.
-
问题内容: 我的理解是,自动完成/搜索文本/项目在任何可扩展产品(例如Amazon eCommerce / Google)中都可以在高水平上进行的工作是:- 基于elasticsearch(ES)的方法 文档存储在DB中。一旦持久化给elasticsearch,它就会创建索引并将索引/文档(基于令牌生成器)存储在基于内存或磁盘的配置中。 用户键入3个字符后,它将搜索ES下的所有索引(可以配置为甚至

