根据内部文本反应本机视图自动宽度
据我所知,react-本机样式表不支持min-wide/max-wide属性。
我在里面有一个视图和文本。“自动宽度”中的视图不会通过继承文本元素来调整大小。
如何解决这个问题并使用文本宽度自动设置视图宽度?
我的代码是:
<View style={{backgroundColor: '#000000'}}>
<Text style={{color: '#ffffff'}}>Sample text here</Text>
</View>
在普通的HTML/CSS中我会这样认识到:
<div style="background-color: #000; display: inline;">Sample text here</div>
注意:父视图上的flex:1对我没有帮助。文本显示为
"Sam"
"ple"
"Tex"
"t"
共有3个答案
tldr:将对齐项设置为包含文本的视图的父视图样式的“拉伸”以外的任何值
您面临的问题可能与React Native在< code >上的< code > align items:' stretch ' 的默认值有关
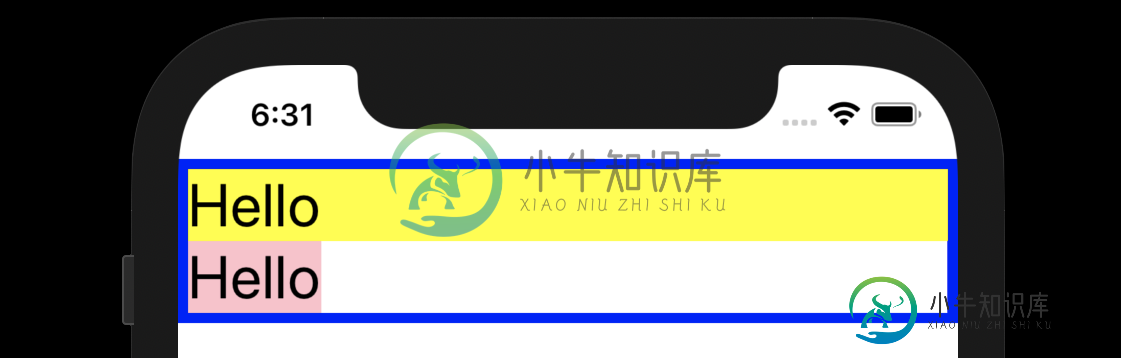
下面是一个示例,其中有两个 View 元素包含在具有蓝色边框的父视图中。两个 View 元素各自包含一个环绕在文本元素周围的视图。对于具有默认样式的第一个视图,黄色子视图将水平展开以填充整个宽度。在第二个视图中,对齐项:“基线”,粉红色的视图不会展开,并保持其子文本元素的大小。

<View style={{ borderWidth: 5, borderColor: 'blue' }}>
<View>
<View style={{ backgroundColor: 'yellow' }}>
<Text style={{ fontSize: 30 }}>Hello</Text>
</View>
</View>
<View style={{ alignItems: 'baseline' }}>
<View style={{ backgroundColor: 'pink' }}>
<Text style={{ fontSize: 30 }}>Hello</Text>
</View>
</View>
</View>
这里很好地解释了< code>align-items属性。
https://facebook.github.io/react-native/docs/text.html#containers
您可以包装
通过这样做,内部的所有内容都不再使用flexbox布局,而是使用文本布局。
<Text>
<Text>{'Your text here'}</Text>
</Text>
在这种情况下,您需要使用 props alignSelf 才能看到容器缩小到其内容的大小。
<View>
<View style={{ alignSelf: 'center', padding: 12}} >
<Text>{'Your text here'}</Text>
</View>
</View>
“alignSelf”和普通HTML/CSS中的“display: inline-block”做的一样,对我来说效果很好。
<View style={{backgroundColor: '#000000', alignSelf: 'flex-start' }}>
<Text style={{color: '#ffffff'}}>
Sample text here
</Text>
</View>
-
我有一个浅绿色背景的简单文本视图: 基本上,我使用这个文本视图作为自定义的“概述/进度栏”。因此,我想改变不同颜色的背景。 例如: 宽度的0%-25%=浅绿色 宽度的25%-66%=黄色 66%-100%的宽度=红色 所以,你可以这样看: 有什么好的解决办法吗? 我尝试过使用不同的Segment ProgressBar库,但是没有一个库可以设置颜色“分隔符”的百分比时间
-
为什么使用状态自动更新?我将按下按钮,不显示文本输入。但是我可以保存文件而不改变。文本输入将显示。对不起,我的英语不好 从“React”导入React,{useState,useffect};从“react native”导入{Text,TextInput,View,Button,};
-
我正在寻找一种比断点更精确的解决方案。我知道这需要JavaScript,但我很难找到合适的插件。 我网站上的大多数文本将保持不变,或者我将通过媒体查询对其进行调整(比如平板电脑和手机的90%)。这很好,但我正在为我的导航菜单和横幅等领域寻找“实时”解决方案。 在此处查看站点 您可以使用基本字体大小为100%的ems查看我的所有文本的相对大小 如果你调整网站的大小,你会注意到菜单“崩溃”,因为字体太
-
我尝试从数组中随机加载gif。我尝试了几种方法,但都没有奏效。我要么收到错误消息,要么图像就不会出现。 版本 1(结果:图像未显示): 版本2(结果:“无效调用”) 版本3(结果:无法加载图像): 有什么想法吗?
-
问题内容: 我正在构建一个从外部源获取运行时JSON消息的应用程序。 我对消息文本的结构一无所知。 我想获取此JSON文本,将其呈现到树视图(或等效的UI),在我刚刚动态创建的树视图中编辑此JSON,然后将文本发送回源。 我真的不知道从哪里开始。有什么建议吗? 问题答案: 注意:此示例使用NewtonSoft Json。右键单击解决方案,然后单击管理NuGet软件包以安装参考。
-
问题内容: 我正在读取一个JSON文件,其中包含某些人的名称和图像URI。在遍历结构时,我可以打印名称,但无法显示图像。我也看到了那个阵营不支持动态图像,所以我做了一个解决办法的建议在这里。 JSON格式 主要成分 问题答案: 根据您期望的图像数量,您可以尝试将文件放置在文件夹中,如下所示: 然后在您的中,如果您要剪裁 资产:/中的 部分字符串,则可以使用: 如果要处理大量图像,则文件将变得难以维

