反应本机滚动视图高度始终保持静态,不会更改
我构建react本机应用程序,并与scrollView一起使用标题和水平文本列表。问题是滚动视图的高度占屏幕的一半。即使将其声明为一种样式,它仍然保持原样。
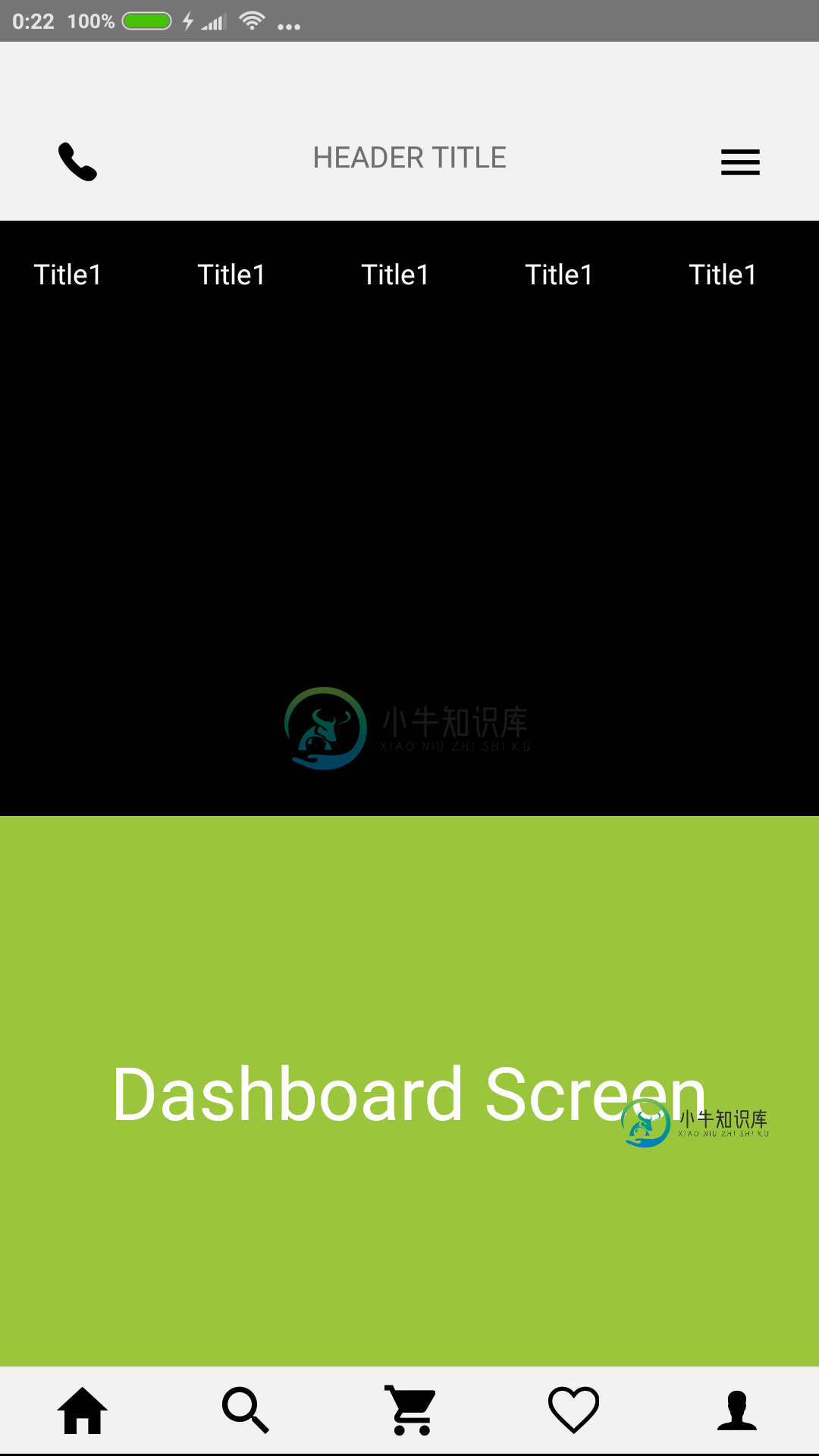
带有滚动视图的屏幕
<View style={Style.container} >
{this.props.ExtendedNavigationStore.HeaderTitle ? <BackHeader header={this.props.ExtendedNavigationStore.HeaderTitle} onPressBack={this.goBack} /> : <Header openDrawer={this.openDrawer} />}
<ScrollView contentContainerStyle={{flexGrow:1}} style={Style.scrollableView} horizontal showsHorizontalScrollIndicator={false}>
{this.renderScrollableHeader()}
</ScrollView>
<Routes /> /* stack with dashboard screen */
</View>
</Drawer>
)
}
样式
import {StyleSheet} from 'react-native'
import {calcSize} from '../../utils'
const Styles = StyleSheet.create({
container : {
flex:1,
backgroundColor:"#e9e7e8"
},
scrollableView:{
height: calcSize(40),
backgroundColor: '#000',
},
textCategory:{
fontSize: calcSize(25),
color:'#fff'
},
scrollableButton:{
flex:1,
margin:calcSize(30)
}
})
export default Styles

正如你可以看到的黑色大小是滚动视图,我希望它是小的。
在“管线堆叠到仪表板”屏幕中,样式为:
const Style = StyleSheet.create({
container: {
backgroundColor: '#9BC53D',
flex: 1,
justifyContent: 'space-around',
alignItems: 'center'
},
text: {
fontSize: 35,
color: 'white',
margin: 10,
backgroundColor: 'transparent'
},
button: {
width: 100,
height: 75,
margin: 20,
borderWidth: 2,
borderColor: "#ecebeb",
justifyContent: "center",
alignItems: "center",
borderRadius: 40
}
})
共有3个答案
考虑到您正在使用固定高度作为头的问题,并且可能为Routes使用flex,不同设备的方向不会很好地缩放,并且看起来很奇怪。
因此,您可以考虑将其转换为<代码> Flex
下面是一个示例,它将flexGrow添加到ScrollView的styles,因为它接受视图道具
<View style={{ flex: 1 }}>
<ScrollView style={{ flexGrow: 0.05, backgroundColor: 'red', paddingTop: 50 }} horizontal>
<View style={{ width: 100 }}><Text>Label</Text></View>
<View style={{ width: 100 }}><Text>Label</Text></View>
<View style={{ width: 100 }}><Text>Label</Text></View>
<View style={{ width: 100 }}><Text>Label</Text></View>
<View style={{ width: 100 }}><Text>Label</Text></View>
</ScrollView>
<View style={{ flex: 0.95, backgroundColor: 'green' }} />
</View>
这是快餐博览会的链接
这对我很有用:
<ScrollView contentContainerStyle={{ flexGrow: 1 }}>
<View style={{ flexGrow: 1 }}>
...
</View>
</ScrollView>
ScrollView存在一个现有的限制,其中不能直接提供高度。
将ScrollView包装到另一个View中,并为该View赋予高度。
喜欢
render() {
return (
<View style={styles.container}>
<View style={{height: 80}} >
<ScrollView
horizontal
style={{ backgroundColor: 'blue'}}
>
<Text style={{padding: 24}} >title1</Text>
<Text style={{padding: 24}} >title2</Text>
<Text style={{padding: 24}} >title3</Text>
<Text style={{padding: 24}} >title4</Text>
<Text style={{padding: 24}} >title5</Text>
</ScrollView>
</View>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
paddingTop: Constants.statusBarHeight,
backgroundColor: '#ecf0f1',
},
});
小吃样本:https://snack.expo.io/HkVDBhJoz
附加功能:与高度不同,为滚动视图提供宽度将正常工作
希望这有帮助。
-
我正在设计一个具有滚动视图的页面,其上方是表格视图(禁用滚动)。为此,我在这个问题中提到了答案 - 使UITableView不可滚动并调整高度以容纳所有单元格,但没有成功。 视图层次结构以及提供的约束- -主视图 -滚动视图< br >固定在主视图的所有边上(0,0,0,0),限制边距 -内容视图 固定到滚动视图(0,0,0,0),与主视图宽度相等,与主视图高度相等(优先级-250) -内容视图中
-
问题内容: 使用CSS flex box模型,如何强制图像保持其纵横比? JS小提琴:http://jsfiddle.net/xLc2Le0k/2/ 请注意,图像会拉伸或收缩以填充容器的宽度。很好,但是我们也可以拉伸或缩小 高度 以保持图像比例吗? 的HTML 的CSS 问题答案: 对于img标签,如果您定义一侧,那么将调整另一侧的大小以保持纵横比,并且默认情况下,图像会扩展到其原始大小。 使用此
-
据我所知,react-本机样式表不支持min-wide/max-wide属性。 我在里面有一个视图和文本。“自动宽度”中的视图不会通过继承文本元素来调整大小。 如何解决这个问题并使用文本宽度自动设置视图宽度? 我的代码是: 在普通的HTML/CSS中我会这样认识到: 注意:父视图上的flex:1对我没有帮助。文本显示为
-
为什么使用状态自动更新?我将按下按钮,不显示文本输入。但是我可以保存文件而不改变。文本输入将显示。对不起,我的英语不好 从“React”导入React,{useState,useffect};从“react native”导入{Text,TextInput,View,Button,};
-
使用CSS flex box模型,如何强制图像保持其纵横比? JS小提琴:http://jsfiddle.net/xLc2Le0k/2/ 请注意,为了填充容器的宽度,图像会拉伸或收缩。这很好,但是我们也能让它拉伸或收缩高度来保持图像比例吗? HTML CSS
-
我正在构建一个反向代理服务器,它将授权http请求并将其传递给一些内部API。 我根据DB中的条目授权传入请求。 这个项目中的性能是优先的——反向代理服务器不应该增加太多响应时间。 简而言之: 我正在使用来查询数据库。我在Spring配置中的init期间打开Hibernate会话: 然后我将会话注入DAO层,并在read方法中使用它: 正如您所看到的,我并不是在每次DAO调用中都关闭/打开会话。我

