更新RecycleView中的Firestore字段

带有我的recyclerview适配器的代码段是:
public class AvailableTaskListAdapter extends RecyclerView.Adapter<AvailableTaskListAdapter.ViewHolder> {
public List<Task> taskList;
Activity mActivity;
FirebaseFirestore firestore;
public AvailableTaskListAdapter(List<Task> taskList, Context mContext, FirebaseFirestore firestore) {
this.taskList = taskList;
this.mActivity = (Activity) mContext;
this.firestore = firestore;
}
@NonNull
@Override
public AvailableTaskListAdapter.ViewHolder onCreateViewHolder(@NonNull ViewGroup viewGroup, int i) {
View view = LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.layout_available_tasks_item, viewGroup, false);
view.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//HERE I want to be happening the update of my field.
}
});
return new AvailableTaskListAdapter.ViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull AvailableTaskListAdapter.ViewHolder viewHolder, int i) {
viewHolder.tvEmail.setText(taskList.get(i).getUser());
...
}
@Override
public int getItemCount() {
return taskList.size();
}
public class ViewHolder extends RecyclerView.ViewHolder {
View mView;
public TextView tvEmail;
...
public ViewHolder(View itemView) {
super(itemView);
mView = itemView;
tvEmail = (TextView) mView.findViewById(R.id.tvEmail);
...
}
}
public void showDialog(final Activity activity) {
final Dialog dialog = new Dialog(activity);
dialog.requestWindowFeature(Window.FEATURE_NO_TITLE);
dialog.setCancelable(false);
dialog.setContentView(R.layout.dialog_apply_to_task);
dialog.getWindow().setBackgroundDrawable(new ColorDrawable(android.graphics.Color.TRANSPARENT));
FrameLayout mDialogNo = dialog.findViewById(R.id.frmNo);
mDialogNo.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(activity.getApplicationContext(),"Cancel" ,Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
});
FrameLayout mDialogOk = dialog.findViewById(R.id.frmOk);
mDialogOk.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(activity.getApplicationContext(),"Okay" ,Toast.LENGTH_SHORT).show();
dialog.cancel();
}
});
dialog.show();
}}
共有1个答案
正如我在您的代码中看到的,您得到的是task对象列表,但没有得到每个文档的键。要解决这个问题,您需要跟踪适配器中文档的键和值。一种推荐的方法是保留两个列表,一个包含键,一个包含值。
因此,首先为适配器类中的键添加list
,如下所示:
private List<Task> taskList;
private List<String> keys;
并且更改构造函数以接受这两个列表:
public AvailableTaskListAdapter(List<Task> taskList, List<String> keys, Context mContext, FirebaseFirestore firestore) {
// ^^^^
this.taskList = taskList;
this.keys = keys; //Intialize the the second list
this.mActivity = (Activity) mContext;
this.firestore = firestore;
}
AvailableTaskListAdapter adapter = new AvailableTaskListAdapter(taskList, keys, mContext, firestore);
FirebaseFirestore rootRef = FirebaseFirestore.getInstance();
CollectionReference tasksRef = rootRef.collection("tasks");
tasksRef.get().addOnCompleteListener(new OnCompleteListener<QuerySnapshot>() {
@Override
public void onComplete(@NonNull Task<QuerySnapshot> task) {
if (task.isSuccessful()) {
List<Task> taskList = new ArrayList<>();
List<String> keys = new ArrayList<>();
for (QueryDocumentSnapshot document : task.getResult()) {
Task t = document.toObject(Task.class);
taskList.add(t);
String key = document.getId();
keys.add(key);
}
//Create/notify the adapter
}
}
});
-
我正在通过以下方式向RecyclerView插入值 但该项目未插入或我在UI中未显示任何更新 有谁能帮我解决这个问题吗 当插入或删除任何新用户时,将执行此UserEvents接口的方法 但不知道为什么回收器不更新
-
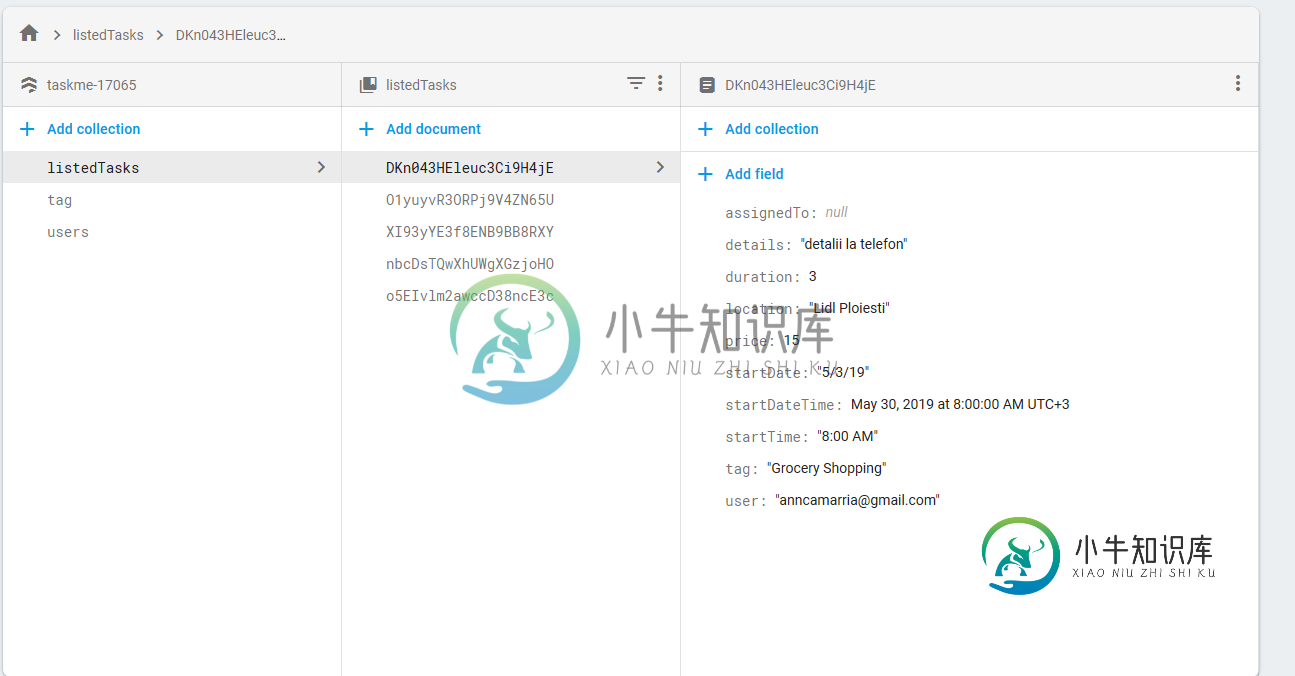
我试图通过Cloud Firestore实时更新访问标记为的字段。 下面是我的数据结构: 以前,在Firebase Realtime Database下,我会。addValueEventListener()并深入到“答案”。然而,有了云Firestore,它就有点复杂了。 应答文档总数。 每个单独的答案
-
遵循firestore的官方文件: 我想使用动态键而不是颜色。 这当然是不可能的,并且会引发错误。 我一直在尝试这样做: 它实际上是用正确的键进行更新,但不幸的是,它正在覆盖其他键(它们正在被删除)。
-
我是React native和firestore的初学者,使用它们来构建一种社交媒体应用程序,我有一个奇怪的问题(我认为我构建数据库的方式不对)。我想有一个feed,所有的帖子,没有追随者,没有任何东西。我第一次在db中构建帖子时是这样的:用户(集合)- 所以我像这样重新构建了数据库:2个主集合、帖子和用户。完全不同。在用户集合中,只有用户及其数据的文档(姓名、年龄等)。在另一个中,他们的帖子(姓
-
问题内容: 我有这个POJO课: 这是我的数据库: 有100名学生,有些活跃,有些则没有。我想让所有学生都不活跃。 码: 如何使用POJO 更新为false?谢谢! 问题答案: 您可以通过非常简单的方式解决此问题。除了getter之外,还应该像这样为您的属性创建一个setter : 创建了setter之后,就可以像这样直接在对象上使用它: 该代码的结果将是将所有学生对象的active属性更新为
-
使用Firebase Firestore,我将聊天室的详细信息存储在包含以下数据的文档中: 我的应用程序和规则要求在“创建”文档时设置这些字段。但是,我也希望允许授权用户“更新”文档。 我已经进行了检查,只允许某些用户更新文档,并验证他们不允许修改“createdate”这样的字段。但是,我似乎无法创建一个规则来强制授权用户不删除“createdate”字段,无论是通过传递filedvalue.d

