制作一个包含整个PDF高度的可滚动div
我正在将PDF嵌入我的网页。我正在做一些愚蠢的事情来隐藏状态栏(包括下载按钮和页码),这样我就可以从外部控制它们(我希望在他们试图下载文档时能够强制进行不同的下载)。如果它有任何不同(例如,在给定框架的情况下,解决方案只起作用/不起作用),我将使用React。
我可以使用URL设置PDF的活动页面,但加载该页面后,我无法获取文档的滚动位置以更新页码。
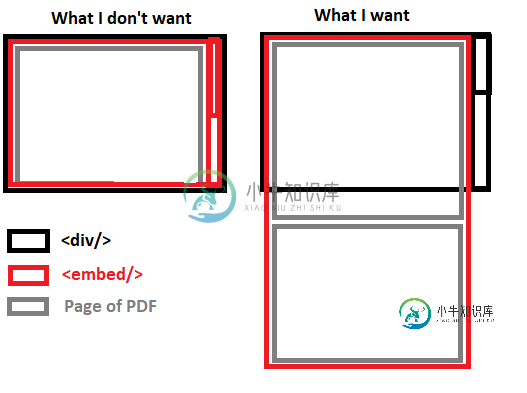
我认为解决这个问题的办法是将嵌入的PDF包含在一个我可以亲自控制的div中。为此,我希望嵌入对象的高度为PDF所有页面的垂直高度之和,然后将其封装在具有设置高度的div中。我可以从那里监视文档的滚动位置,以确定当前页面。
<div class='encasing-div'>
<div class='toolbar'/>
<object data='some.pdf' type='application/pdf'>
<embed src='some.pdf' type='application/pdf' wmode='opaque'/>
</object>
</div>
我不能得到嵌入的PDF文件的全部高度。我知道页面加载时文档中的页数,但我不知道如何/是否可以使用它来正确调整高度。
如何使嵌入对象成为整个PDF的高度,从而消除嵌入对象中的滚动并允许使用外部滚动?

共有3个答案
重新思考你的解决方案。如果您依靠浏览器来显示PDF,您将无法在所有情况下都使用它。每个浏览器都使用不同的UI来显示PDF,它们会发生变化。。。频繁地相反,使用类似于pdf的东西。js自己控制显示。然后,您可以根据需要添加和删除导航元素。
你可以用iframe代替对象
<!DOCTYPE html>
<html style="height:100%">
<body style="height:100%">
<h2>HTML Iframes</h2>
<p>You can use the height and width attributes to specify the size of the iframe:</p>
<div style="height:100%">
<iframe src="some.pdf" height="100%" width="100%""></iframe>
</div>
</body>
</html>
一旦我遇到同样的问题,我发现了这个代码,它为我解决了所有问题,希望它也能帮助你
<div class="PDfDiv">
<object data="some.pdf" type="application/pdf" height="100%" width="100%">
<param name="src"value="some.pdf" />
</object>
</div>
在CSS中添加以下内容:
.PDfDiv{
height: 100vh;
}
-
问题内容: 我的HTML代码只是将页面分为两列,分别为65%,35%。 在中 ,我有可变数据;在中 ,我有固定数据。即使两个具有两个不同的数据集,我也需要它们以相同的高度显示,以便背景色看起来好像填充了包含两者的框。当然,问题出在 ,因为其高度取决于当前显示在其中的数据量。 如何确保两列的高度始终相等? 问题答案: 将其包裹在包含背景色的包含div中,并在“列”之后添加一个清除div。 更新以解决
-
我想创建一个debian包,当安装时,它将用pip安装几个python包。我能想到两种方法: > 将python包安装到一个目录中,然后从该目录生成一个debian包。但这会混淆构建主机(例如其pip元数据),尤其是在主机已经安装了其中一些包的情况下。 用所有python包制作一个debian包,在debian安装和卸载过程中,运行一些脚本来安装/卸载python包。但是这将需要另外两个脚本来维护
-
问题内容: 我想制作一个包含可绘制资源文件的Android库。但是我想知道库的资源ID是否可能与应用程序资源ID冲突。有可能建立这样的图书馆吗? 问题答案: 这正是 Android Library Projects 的主要思想,即在项目之间共享代码和资源。 Android库项目是一个开发项目,其中包含共享的Android源代码和资源。其他Android应用程序项目可以引用该库项目,并且在构建时将其
-
我想做一个Android库,其中包含可绘制的资源文件。但我想知道库的资源ID是否可能与应用程序的资源ID冲突。有可能做这样的图书馆吗?
-
问题内容: 我想做一个涵盖整个页面的div。我将CSS样式的高度设置为:100%,但这仅覆盖可见区域。向下滚动时,我希望它也能覆盖该区域。 问题答案: 使用这种方式,您的div将连续保持在整个可见区域内。 给您的div一个类,并在CSS中创建以下规则
-
问题内容: 在测试移动设备尺寸时,Chrome只会截取可见窗口的屏幕截图。我认为这是标准行为和预期行为。但是,我还想捕获页面的整个滚动高度,以便检查整个页面的呈现。 我认为最简单的解决方案是将Chrome窗口高度设置为足够大的值,然后完成工作。但是,Chrome窗口的高度似乎受我的物理屏幕高度(即。我使用将它设置为5,000 ,但它的大小只能调整为1,200的高度。 我已经知道[根据WebDriv

