用ThymeLeaf和Spring MVC动态填充模态的问题
这是我的主页。

当用户选择一个数据中心时,页面将重定向并显示该数据中心可用的FisiHost列表。
数据中心类
@Entity
@Transactional
public class Datacenter {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private int id;
private String name;
@OneToMany(mappedBy = "datacenter")
@LazyCollection(LazyCollectionOption.FALSE)
private List<FisicHost> fisicHostList;
// I've cut the constructor and get/set to make it shorter
}
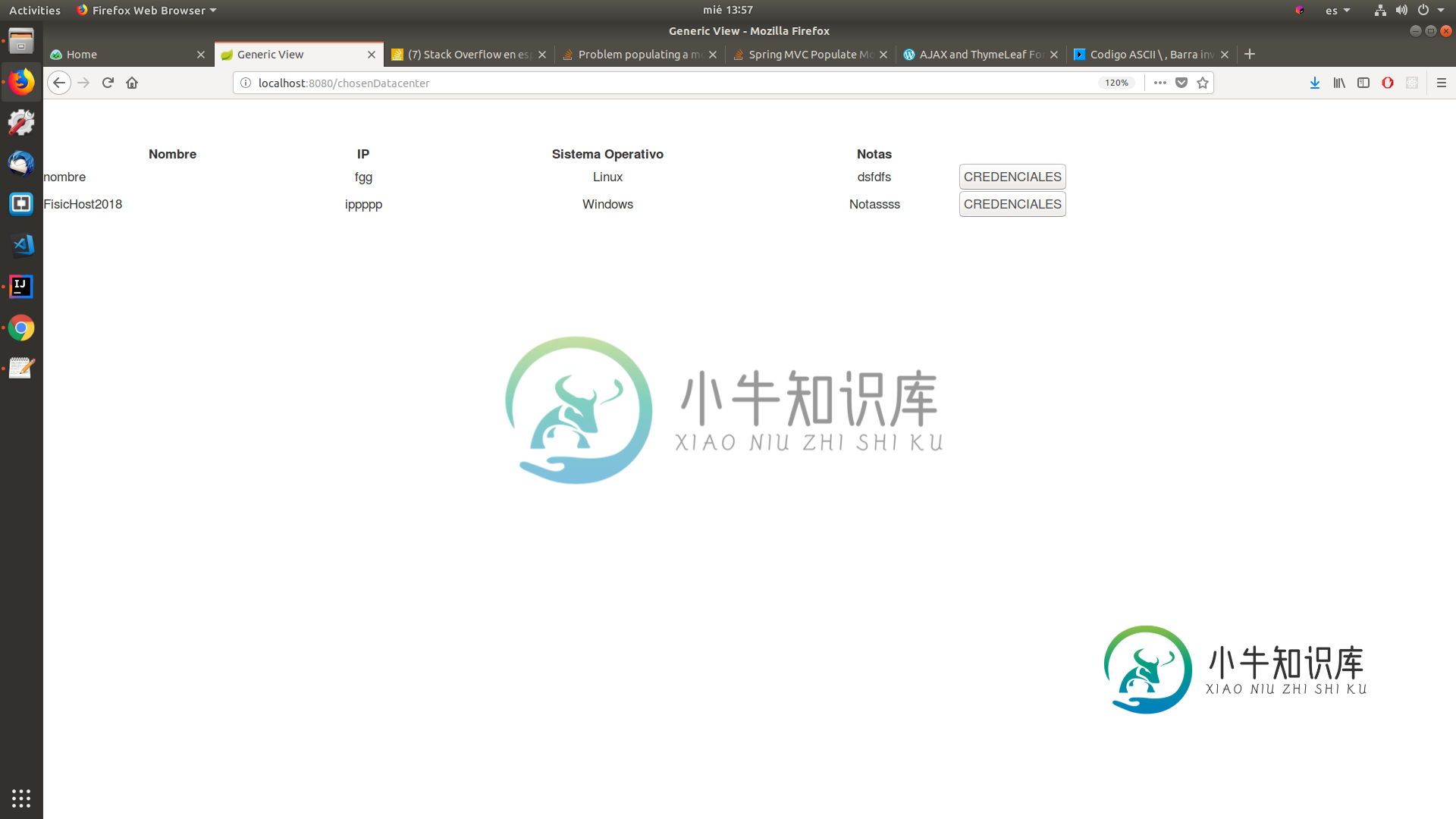
这是用户在选择数据中心时重定向的视图:

视图中的每一行表示可用于所选数据中心的FiscHost对象。
FisicHost类
@Entity
@Transactional
public class FisicHost {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long id;
@ManyToOne(fetch=FetchType.EAGER)
private Datacenter datacenter;
@OneToMany(mappedBy = "fisicHost")
@LazyCollection(LazyCollectionOption.FALSE)
private List<Credential> credentials;
private String name;
private String ip;
private String operatingSystem;
private String notes;
}
这是处理第二个视图的控制器方法(显示该数据中心可用FisiHost列表的视图):
@RequestMapping(value = "/chosenDatacenter", method = RequestMethod.POST)
public String datacenterPostHandler(@RequestParam("datacenterList") String name, ModelMap modelMap){
List<Datacenter> allDatacenters = datacenterDao.getAllDatacenters();
for (Datacenter dc : allDatacenters) {
if (dc.getName().equals(name)) {
modelMap.put("datacenter", dc);
if(dc.getFisicHostList().size() != 0) {
List<FisicHost> datacenterFisicHosts = dc.getFisicHostList();
modelMap.put("datacenterFisicHosts", datacenterFisicHosts);
for(FisicHost fh : datacenterFisicHosts){
if(fh.getCredentials().size() != 0){
modelMap.put("fisicHostCredentialsList", credentialDao.getAllCredentialsByFisicHost(fh));
}
}
}
return "chosenDatacenter";
}
}
return null;
}
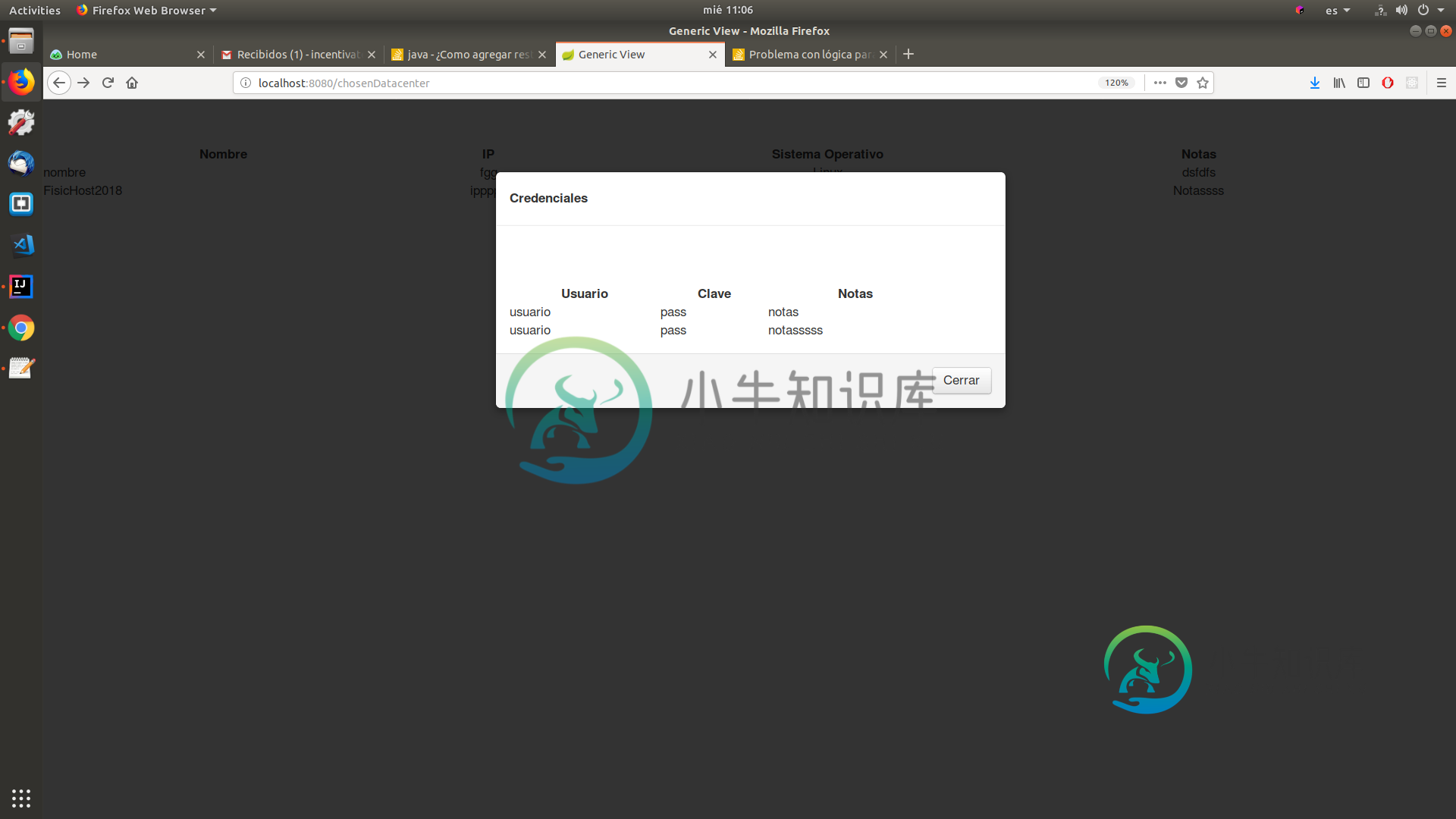
如果用户单击“CREDENCIALES”按钮,将弹出一个模式并显示该FisiHost的所有可用凭据。
凭证类别:
@Entity
public class Credential {
@Id
private int id;
@ManyToOne(fetch= FetchType.EAGER)
private FisicHost fisicHost;
private String user;
private String password;
private String notes;
private String role;
}

这一切都很好,但问题来了。。。
无论单击哪个按钮,都会打开模式,显示该数据中心内所有FisHost的所有凭据,我只想显示在相应数据中心中单击的特定FisHost的凭据!
我知道控制器中的逻辑:
for(FisicHost fh : datacenterFisicHosts){
if(fh.getCredentials().size() != 0){
modelMap.put("fisicHostCredentialsList", credentialDao.getAllCredentialsByFisicHost(fh));
}
只带回循环的最后一次迭代,因此无论发生什么,它都将始终带来该FisicHost的凭据!这就是发生的事情,但我找不到不同的方法来做。。。
为了以防万一,下面是CredentialDaoImpl类中的GetAllCredentialsByFisiHost()方法:
@Override
public List<Credential> getAllCredentialsByFisicHost(FisicHost fisicHost) {
// Open a session
Session session = sessionFactory.openSession();
Criteria c = session.createCriteria(Credential.class).add(Restrictions.eq("fisicHost.id", fisicHost.getId()));
List<Credential> allCredentials = c.list();
// Close the session
session.close();
return allCredentials;
}
请帮助,因为我要疯了!!!
非常感谢大家:)
PS:这是用ThymeLeaf渲染的chosenDatacenter模板:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" />
<title>Generic View</title>
<link rel="stylesheet" th:href="@{/css/bootstrap/bootstrap.min.css}" />
<link rel="stylesheet" th:href="@{/css/choosenDatacenter.css}" />
</head>
<body>
<form id="form" action="/getJson" th:object="${datacenterFisicHosts}" method="post">
<table>
<tr class="row">
<th class="tableHeader">Nombre</th>
<th class="tableHeader">IP</th>
<th class="tableHeaders">Sistema Operativo</th>
<th class="tableHeaders">Notas</th>
</tr>
<th:block th:each="fh : ${datacenterFisicHosts}">
<div id="fila">
<tr class="row">
<td id="fisicHostName" th:text="${fh.name}"></td>
<td id="fisicHostIp" th:text="${fh.ip}"></td>
<td id="fisicHostOS" th:text="${fh.operatingSystem}"></td>
<td id="fisicHostNotes" th:text="${fh.notes}"></td>
<td><button type="button" th:onclick="'javascript:openCredentialModal()'">CREDENCIALES</button></td>
</tr>
</div>
</th:block>
</table>
</form>
<!-- Modal -->
<div class="modal fade" id="modalCredenciales" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="modal-title">Credenciales</h5>
</div>
<div class="modal-body">
<table>
<tr class="row">
<th class="tableHeader">Usuario</th>
<th class="tableHeader">Clave</th>
<th class="tableHeaders">Notas</th>
</tr>
<th:block th:each="credential : ${fisicHostCredentialsList}">
<tr class="row">
<td id="credentialUser" th:text="${credential.user}"></td>
<td id="credentialPassword" th:text="${credential.password}"></td>
<td id="credentialRole" th:text="${credential.notes}"></td>
</tr>
</th:block>
</table>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Cerrar</button>
</div>
</div>
</div>
</div>
<script th:src="@{js/jquery-1.11.3.js}"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<script th:src="@{js/chosenDatacenter.js}"></script>
</body>
</html>
共有1个答案
您可以使用Ajax将id传递给您的控制器,并让它只返回相关的证书,如下所述。
在控制器中添加一个方法,该方法返回正确的凭据列表,并将FISICOST的id作为参数:
@RequestMapping("/fisicHost/{id}")
public String fisicHost credentials(@PathVariable("id") String id, ModelMap model)
{
//find credentials by fisicHost using your DAO and add them to model
return "modal/credentials :: modalContents";
}
您需要一个“modalContents”片段来显示添加到模型中的凭据。
然后在onClick事件中,可以使用Ajax调用具有正确id的url并显示数据。在模板中,您将拥有:
th:onclick="'javascript:openCredentialModal(\'' + ${fh.id} + '\');'"
Ajax函数只是通过传递id来调用控制器的url,并从thymeleaf片段返回html代码。然后将html内容打包到模式中。
-
在SpringMVC项目的控制器中,我确实有一个列表,我将其放在模型映射中,如下所示。 现在我想在thymeleaf视图中使用post方法动态填充它。为此,我使用了一个JavaScript脚本。这不是所有的html代码,但为了简单起见,我只添加了JS部分。 这是测试有效的后方法。 它向我显示了错误:错误解析模板[],模板可能不存在或任何已配置的模板解析程序都无法访问,这肯定是因为:。有没有办法动态
-
本文向大家介绍jQGrid动态填充select下拉框的选项值(动态填充),包括了jQGrid动态填充select下拉框的选项值(动态填充)的使用技巧和注意事项,需要的朋友参考一下 本文给大家分享一段代码关于技巧jqgrid动态填充select 下拉框的选项值,非常不多说了,直接给大家贴代码了,具体代码如下所示: 注意:要return以及async:false否则没有效果 在colModel:中设置
-
我有两个下拉列表(选择元素)。第一个表示类别(从Thymeleaf模型属性填充),第二个表示所选类别的项(使用jqueryajax基于第一个select的值填充)。我希望在提交表单后保留这两个值。对于第一个下拉列表,它很简单(th:使用由Spring控制器添加的usersCategory模型属性选择): 但第二个下拉列表是动态填充的,因此html仅为: 我不知道如何仅使用Thymeleaf/Jav
-
问题内容: 我有抽象类Human,这是另外两个类Student和Worker的延伸。我正在尝试填写两个数组列表。类型为Student的ArrayList和类型为Worker的ArrayList动态。 } } } } 问题答案: 当然,只需添加学生: 您可以为工人做几乎完全相同的事情。如果要使用循环,请执行以下操作: 这将创建一个新学生列表,其姓名后面有不同的编号。但是,如果您需要其他数据,则该数据
-
拥有编程语言数组,如:nbsp; 我还有一个用户列表,比如: ; 有没有一种很好的方法用用户的ID填充由语言名称命名的数组? 类似: ;
-
如何在FXML中定义表,然后使用JavaFX代码在运行时动态填充表?

