错误-不能绑定到“窗体组”,因为它不是“窗体”的已知属性[重复]
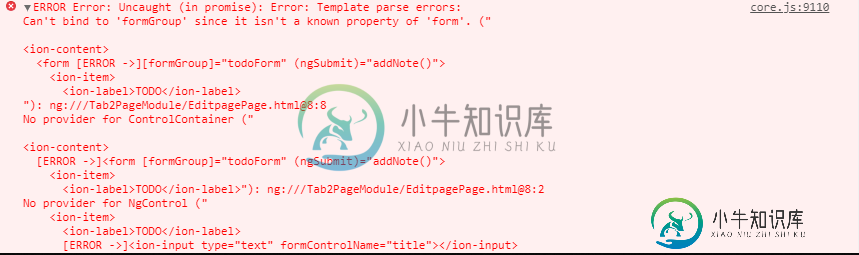
我想在离子页面上做一个表单,但我有那个错误。图像误差

我一直在搜索这个问题,更流行的解决方案是导入ReactiveFormsModule,但正如您所看到的,它是正确导入的。怎么会有问题呢?
表单位于一个页面(editpage)中,该页面作为模式从tab2页面启动。
import { Component, OnInit, Input } from '@angular/core';
import { NavParams, ModalController } from '@ionic/angular';
import { FormGroup, FormBuilder, Validators } from '@angular/forms';
import { ReactiveFormsModule, FormsModule } from '@angular/forms';
@Component({
selector: 'app-editpage',
templateUrl: './editpage.page.html',
styleUrls: ['./editpage.page.scss'],
})
export class EditpagePage implements OnInit {
public todoForm: FormGroup;
constructor(private formBuilder: FormBuilder,
navParams: NavParams,
public modalController: ModalController) {
}
ngOnInit() {
this.todoForm = this.formBuilder.group({
title: ['', Validators.required],
description: ['']
});
}
public addNote(){
}
}
<form [formGroup]="todoForm" (ngSubmit)="addNote()">
<ion-item>
<ion-label>TODO</ion-label>
<ion-input type="text" formControlName="title"></ion-input>
</ion-item>
<ion-item>
<ion-label>DESCRIPCION</ion-label>
<ion-textarea formControlName="description"></ion-textarea>
</ion-item>
<ion-button shape="round" color="primary" fill="solid" type="submit" >Agregar
</ion-button>
</form>
import { Component, Input, NgModule } from '@angular/core';
import { NavParams, IonicModule } from '@ionic/angular';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { EditpagePage } from './editpage.page';
import { CommonModule } from '@angular/common';
@NgModule({
imports: [
IonicModule,
CommonModule,
FormsModule,
ReactiveFormsModule
],
declarations: [EditpagePage]
})
@Component({
selector: 'modal-page',
})
export class EditpagePageModule {
constructor(){}
}
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { RouteReuseStrategy } from '@angular/router';
import { IonicModule, IonicRouteStrategy } from '@ionic/angular';
import { SplashScreen } from '@ionic-native/splash-screen/ngx';
import { StatusBar } from '@ionic-native/status-bar/ngx';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { AngularFireModule } from 'angularfire2';
import { environment } from 'src/environments/environment';
import { AngularFirestoreModule } from 'angularfire2/firestore';
import { ReactiveFormsModule, FormsModule } from '@angular/forms';
@NgModule({
declarations: [AppComponent],
entryComponents: [],
imports: [BrowserModule, IonicModule.forRoot(),
AppRoutingModule,
AngularFireModule.initializeApp(environment.firebaseConfig),
AngularFirestoreModule,
FormsModule,
ReactiveFormsModule],
providers: [
StatusBar,
SplashScreen,
{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy },
Flashlight,
Geolocation
],
bootstrap: [AppComponent]
})
export class AppModule { }
共有1个答案
- 从组件中删除导入:
// REMOVE THIS:
import { ReactiveFormsModule, FormsModule } from '@angular/forms';
@Component({
selector: 'app-editpage',
templateUrl: './editpage.page.html',
styleUrls: ['./editpage.page.scss'],
})
export class EditpagePage implements OnInit {
...
}
@NgModule({
...
})
// REMOVE THIS:
@Component({
selector: 'modal-page',
})
export class EditpagePageModule {
constructor(){}
从app.module.ts删除formsmodule,reactiveformsmodule从导入中删除
在app.module.ts中导入EditPagePageModule
-
(为简洁起见进行了简化) modal-dialog.html modal-body.html(使用angular2-component-outlet的动态模板)
-
下面是我模块中的代码
-
我曾经在Ingangle2/4中使用过窗体构建器,但现在我在Ingangle6中使用它。我见过这个问题(不能绑定到“form group”,因为它不是“form”的已知属性),但它是针对angular 2的。我对角4做了同样的事情,但我得到了这个错误。请帮忙:我的代码是: app.module.ts:(我已导出FormsModule和ReactiveFormsModule): login.comp
-
我在angular 2是新的,我试图做一个反应形式,但我有一些麻烦。在堆栈中找了很多遍后,我没有找到解决方案。 在这里你可以看到我的错误 代码: 希望这个答案能帮助别人。
-
还有我遗忘的.password.html 认证模块
-
我使用Angular ReactiveFormsModule创建了一个表单,但在构建应用程序时得到了这个错误消息 src/app/security/login/login.component.html中的错误:11:13-错误NG8002:无法绑定到“窗体组”,因为它不是“窗体”的已知属性。 html: login.component.ts security.module.ts

