Angular2:无法绑定到“窗体组”,因为它不是“窗体”的已知属性
我在angular 2是新的,我试图做一个反应形式,但我有一些麻烦。在堆栈中找了很多遍后,我没有找到解决方案。
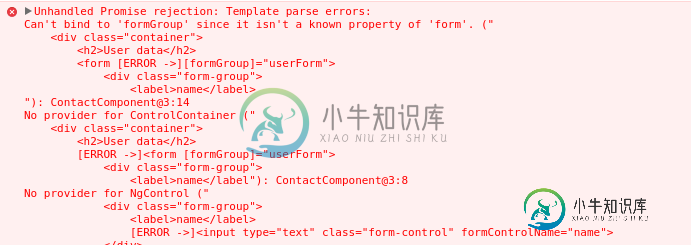
在这里你可以看到我的错误

代码:
<main>
<div class="container">
<h2>User data</h2>
<form [formGroup]="userForm">
<div class="form-group">
<label>name</label>
<input type="text" class="form-control" formControlName="name">
</div>
<div class="form-group">
<label>email</label>
<input type="text" class="form-control" formControlName="email">
</div>
<div class="" formGroupName="adresse">
<div class="form-group">
<label>Rue</label>
<input type="text" class="form-control" formControlName="rue">
</div>
<div class="form-group">
<label>Ville</label>
<input type="text" class="form-control" formControlName="ville">
</div>
<div class="form-group">
<label>Cp</label>
<input type="text" class="form-control" formControlName="cp">
</div>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</main>
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { BrowserModule } from '@angular/platform-browser';
import { ContactComponent } from './contact.component';
import { FormGroup , FormControl , ReactiveFormsModule , FormsModule } from '@angular/forms';
@NgModule({
imports: [
NgModule,
BrowserModule,
FormsModule,
ReactiveFormsModule,
FormGroup,
FormControl
],
declarations: [
ContactComponent
]
})
export class ContactModule {}
And my component.ts
import {Component} from '@angular/core';
import { FormGroup , FormControl } from '@angular/forms';
@Component({
selector: 'contact',
templateUrl: './contact.component.html'
// styleUrls: ['../../app.component.css']
})
export class ContactComponent {
userForm = new FormGroup({
name: new FormControl(),
email: new FormControl(),
adresse: new FormGroup({
rue: new FormControl(),
ville: new FormControl(),
cp: new FormControl(),
})
});
}
希望这个答案能帮助别人。
共有1个答案
我认为这是一个旧错误,您试图通过在模块中导入随机内容来修复它,现在代码不再编译了。当您不注意shell输出时,浏览器会重新加载,但仍然会得到相同的错误。
您的模块应该是:
@NgModule({
imports: [
CommonModule,
FormsModule,
ReactiveFormsModule
],
declarations: [
ContactComponent
]
})
export class ContactModule {}
-
(为简洁起见进行了简化) modal-dialog.html modal-body.html(使用angular2-component-outlet的动态模板)
-
下面是我模块中的代码
-
我使用Angular ReactiveFormsModule创建了一个表单,但在构建应用程序时得到了这个错误消息 src/app/security/login/login.component.html中的错误:11:13-错误NG8002:无法绑定到“窗体组”,因为它不是“窗体”的已知属性。 html: login.component.ts security.module.ts
-
我已经将我的应用程序从Angular 2升级到Angular 6版本。ng build--prod正在成功构建应用程序。我能够登录到我的应用程序和50%的功能是完美的工作,在一些选项不工作和抛出下面的异常:
-
我曾经在Ingangle2/4中使用过窗体构建器,但现在我在Ingangle6中使用它。我见过这个问题(不能绑定到“form group”,因为它不是“form”的已知属性),但它是针对angular 2的。我对角4做了同样的事情,但我得到了这个错误。请帮忙:我的代码是: app.module.ts:(我已导出FormsModule和ReactiveFormsModule): login.comp
-
还有我遗忘的.password.html 认证模块

