无法解析XYZ的所有参数:(?,?)自从Angular2 CLI升级后
我把我的Angular2项目从Beta.21升级到Beta.25.5。我已经修复了所有错误,以便在使用AOT或非AOT时没有错误(例如ng serve)
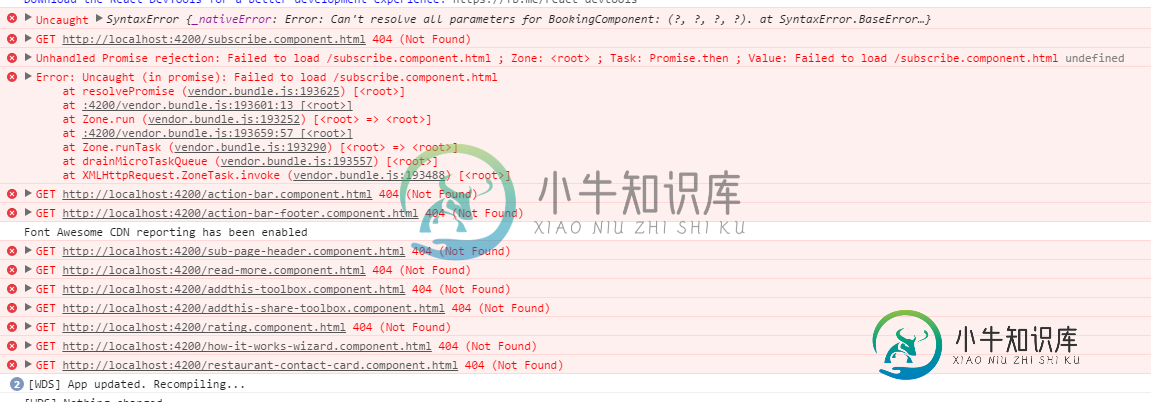
现在,当浏览器加载时,我的许多服务在运行时都会出现此错误,它会影响该文件的所有参数服务。
Can't resolve all parameters for *servicename*: (?)
首先,我删除了我正在使用的桶,并检查了循环依赖关系。
import { Injectable, Optional, SkipSelf, Inject } from '@angular/core';
import { Subject } from 'rxjs/Subject';
export interface SpinnerState {
show: boolean;
}
@Injectable()
export class SpinnerService {
private spinnerSubject = new Subject<SpinnerState>();
spinnerState = this.spinnerSubject.asObservable();
constructor( @Optional() @SkipSelf() @Inject(SpinnerService) prior: SpinnerService) {
“nativeError:Error:无法解析记录器:(?)的所有参数。在syntaxerror.baseError[作为构造函数](http://localhost:4200/vendor.bundle.js:134335:27)[
下面是我的app.module的外观:
providers: [
{
provide: AuthHttp,
useFactory: authHttpServiceFactory,
deps: [Http, RequestOptions],
},
[Logger],
LoggerService,
SpinnerService,
DataBreezeService,
ProfileService,
AuthService,
AuthGuardService,
CanDeactivateGuardService,
我还有这些:
{
"emitDecoratorMetadata": true,
"experimentalDecorators": true
}

import { Component } from '@angular/core';
@Component({
selector: 'app-subscribe',
templateUrl: './subscribe.component.html',
styleUrls: ['./subscribe.component.scss']
})
export class SubscribeComponent {
constructor() { }
}
获取http://localhost:4200/subscribe.component.html 404(未找到)
共有1个答案
通过移除所有桶进口并上升到28.3测试版来启动和运行
npm uninstall -g angular-cli
npm cache clean
npm install -g angular-cli@1.0.0-beta.28.3
并且在project文件夹中本地更新到28.3(更新angulg-cli.json&package.json)。
-
@可在Service1和service2中注入 tsconfig.json emitDecoratorMetadata设置为true 在NGModule的提供者部分注册了Service1和Service2 如果有关系的话:我正在构建一个Ionic2RC0应用程序。以下是重要的文件: app.module.ts
-
我正在尝试使用组件并显示一个对话框。只有当我需要使用时,才会出现此错误。只要不插入就可以创建对话框。 我见过类似这样的问题的其他答案,但我似乎无法将其转化为我的解决方案。需要做些什么才能让它不失败? MessageDialog.component.ts 错误:无法解析MdlDialogReference:(?)的所有参数。在SyntaxError.zoneawareerror(http://loc
-
这似乎意味着没有提供http和图标配置参数,但是图标配置是在应用程序模块级别提供的,并且导入到,其中提供了。 和图标组件的桶。
-
如果我把它改成这个,那么错误就消失了,它可以工作了,但是它希望您把整个解决方案中的每个构造函数都改成这个语法,我认为这是不正确的。 下面是我的tsconfig.json,它确实将emitDecoratorMetadata正确设置为true
-
我升级了我的AS,错误开始出现 我找了所有的地方,但我不能解决问题 这是我的构建。gradle(项目),脱机是未检查的,我做了无效和重启没有工作, 什么意思不能解决依赖?这是我在gradle(应用程序)中添加存储库时得到的结果

