为什么我的“多部分/表单数据”标头不阻止发送飞行前(选项)请求?
我用的是角度9。我请求获取二进制图像数据。。。
headersMultiPartForm = new HttpHeaders().set('Content-Type', 'multipart/form-data');
...
getImage(id) {
let api = `${this.endpoint}/person-library-image?id=${id}`;
return this.http
.get(api, {headers: this.headersMultiPartForm, responseType: "blob"})
.pipe(retry(this.retry), catchError(this.handleError));
}
...
results.forEach(( componentarray, key ) => {
...
this.myService.getImage(id).subscribe(data => {
...
this.createImageFromBlob(data, index);
...
}, () => {
...
});
});
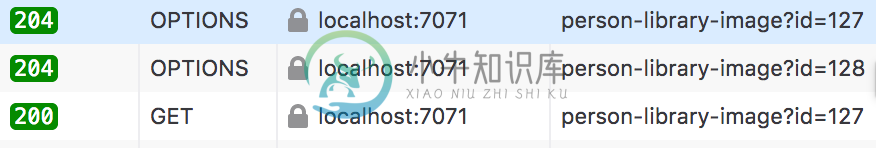
我注意到请求需要一段时间才能完成,这似乎是因为它们被阻止,等待选项请求完成。我想阻止发送这些飞行前选项请求。我认为我的“多部分/表单数据”会阻止飞行前请求,但显然不是。。。

当我通过右键单击并复制为CURL来检查实际请求时,我看到...
curl 'http://localhost:7071/api/person-library-image?id=127' -H 'User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.13; rv:81.0) Gecko/20100101 Firefox/81.0' -H 'Accept: application/json, text/plain, */*' -H 'Accept-Language: en-US,en;q=0.5' --compressed -H 'Referer: http://localhost:4200/picture-library' -H 'Content-Type: multipart/form-data' -H 'Authorization: JWT <token>' -H 'Origin: http://localhost:4200' -H 'Connection: keep-alive' -H 'Pragma: no-cache' -H 'Cache-Control: no-cache'
我有一个拦截器添加授权头,但我不知道其他头从哪里来。你知道我如何关掉它们,这样我就可以阻止这些飞行前选项请求了吗?
共有1个答案
您所说的是简单与非简单CORS请求。
事实上,POST与应用程序/x-wow-form-urlencoded内容类型是简单的,如后所述,所以不应该需要预飞行。但是,有一个重要的注意事项是你的情况:
☝ Another tricky important condition - to be simple requests must have no manually
set headers. Default headers sent by browser are OK, we are talking only about
headers set by you from your request maker like XHR/fetch/axios/superagent/jQuery Ajax.
BTW request maker can set it without your agreement, so better start with pure
browser-native XHR of fetch API, don't use superagent/axios unless you know why
you need it. If you need to set a header by yourself still and still want keep
request simple you are allowed to white-listed request headers and their values, they
called CORS-safelisted. You can find their list and allowed values on fetch spec:
https://fetch.spec.whatwg.org/#cors-safelisted-request-header
检查请求中的标题,可能您有一些拦截器添加了它,它们很可能不是根据https://fetch.spec.whatwg.org/#cors-安全列表请求头
-
我试图使用WebClient(spring web 5.2.9.RELEASE)发送POST多部分请求,但它缺少API所需的“内容长度”头。 是否可以将WebClient配置为包含MultipartTTpMessageWriter的“Content Length”头,该头用于使用multipart/form数据媒体类型写入请求? 我以这种方式发送请求:
-
我目前正在使用Chrome Addon Postman-REST客户端轻松创建POST/GET请求。 现在我想调试一个上传脚本,我正在寻找一种方法,使请求编码为“多部分/表单-数据”,这样我也可以发送一个文件。
-
以下API使用postman工作: Spring boot,后端代码: ReactJS,前端代码:我在中有对象数组。 触发功能的按钮: 我需要将我的前端(ReactJS)代码更改为,就像我使用postman发布请求一样。当前JS代码导致以下错误响应: Servlet。路径为[]的上下文中的servlet[dispatcherServlet]的service()引发了异常[请求处理失败;嵌套异常为o
-
如何用Python发送带有请求的?如何发送一个文件,我明白,但如何发送表单数据的方法不能理解。
-
问题内容: 我正在编写一个RESTful API。我在使用不同的动词上载图像时遇到麻烦。 考虑: 我有一个对象,可以通过对URL的发布/放置/删除/获取请求来创建/修改/删除/查看。如果有要上载的文件,则请求是多部分形式;如果只有文本要处理,则请求是application / xml。 为了处理与对象相关的图像上传,我正在做类似的事情: 这里的主要问题是在尝试处理放置请求时,显然$ _POST不包
-
问题内容: 我正在尝试通过带有POST请求的照片上传 根据自述文件,我应该能够做到这一点 问题是,这不起作用。我收到测试服务器的回复,说它转储了0个post变量。 我已经确认该HTML小页面服务器处于工作状态 所以问题是,请求模块在做什么?有没有更好的方法来发送节点? 问题答案: 经过更多研究后,我决定使用。这使得分段上传非常容易。

