Django X-CSRFToken已设置,但仍禁止获取403
我开发了一个Django文件上传API,它从客户端接收发布的数据并将数据保存为文件。
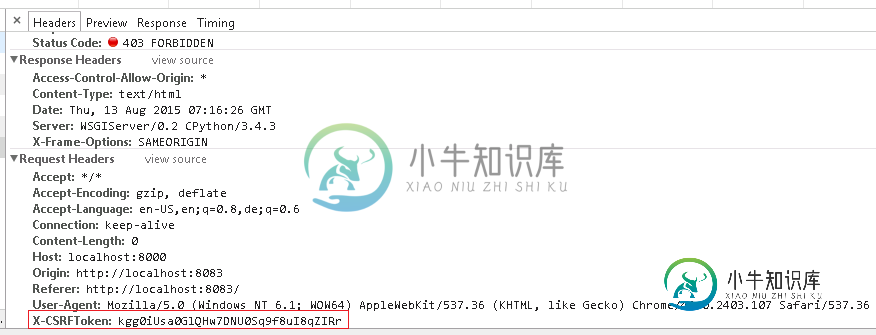
根据Django CSRF手册,HTTP请求头应使用CSRFToken cookie值设置X-CSRFToken。我已经用下面的代码设置了X-CSRFToken,但是Django服务器仍然禁止POST请求(403),如下图所示。
$(document).ready(function(){
var authid
$.get("http://localhost:8000/v1/getAuthID?username=testuser1&password=123", function(data){
authid = data["authid"];
var csrftoken = $.cookie('csrftoken');
console.log(csrftoken);
$.ajaxSetup({
beforeSend: function(xhr, settings) {
xhr.setRequestHeader("X-CSRFToken", csrftoken);
}
});
url = "http://localhost:8000/v1/file".replace("{authid}", authid).replace("{token}", csrftoken)
$.post(url, function(data){
})
})
})

您是如何通过向Django服务器发送POST请求来克服Django CSRF的?
谢谢
共有2个答案
我使用下面的javascript代码来处理ajax调用的整个CSRF主题:
// This function gets cookie with a given name
function getCookie(name) {
var cookieValue = null;
if (document.cookie && document.cookie != '') {
var cookies = document.cookie.split(';');
for (var i = 0; i < cookies.length; i++) {
var cookie = jQuery.trim(cookies[i]);
// Does this cookie string begin with the name we want?
if (cookie.substring(0, name.length + 1) == (name + '=')) {
cookieValue = decodeURIComponent(cookie.substring(name.length + 1));
break;
}
}
}
return cookieValue;
}
var csrftoken = getCookie('csrftoken');
/*
The functions below will create a header with csrftoken
*/
function csrfSafeMethod(method) {
// these HTTP methods do not require CSRF protection
return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method));
}
function sameOrigin(url) {
// test that a given url is a same-origin URL
// url could be relative or scheme relative or absolute
var host = document.location.host; // host + port
var protocol = document.location.protocol;
var sr_origin = '//' + host;
var origin = protocol + sr_origin;
// Allow absolute or scheme relative URLs to same origin
return (url == origin || url.slice(0, origin.length + 1) == origin + '/') ||
(url == sr_origin || url.slice(0, sr_origin.length + 1) == sr_origin + '/') ||
// or any other URL that isn't scheme relative or absolute i.e relative.
!(/^(\/\/|http:|https:).*/.test(url));
}
$.ajaxSetup({
beforeSend: function(xhr, settings) {
if (!csrfSafeMethod(settings.type) && sameOrigin(settings.url)) {
// Send the token to same-origin, relative URLs only.
// Send the token only if the method warrants CSRF protection
// Using the CSRFToken value acquired earlier
xhr.setRequestHeader("X-CSRFToken", csrftoken);
}
}
});
只需在JQuery之后包含它。
根据请求的需要将ajaxSetup移到AJAX成功函数之外,而不是移到请求之后。
$(document).ready(function(){
var authid;
var csrftoken = $.cookie('csrftoken');
console.log(csrftoken);
$.ajaxSetup({
beforeSend: function(xhr, settings) {
xhr.setRequestHeader("X-CSRFToken", csrftoken);
}
});
$.get("http://localhost:8000/v1/getAuthID?username=testuser1&password=123", function(data){
authid = data["authid"];
url = "http://localhost:8000/v1/file".replace("{authid}", authid).replace("{token}", csrftoken)
$.post(url, function(data){
})
})
})
-
DjangoX 强大灵活的Django数据管理和配置后台系统 依托于实际项目和生产环境互联网产品的总结积累,继承和扩展Xadmin,DjangoX 努力做 Django 框架的优秀实践项目。 特性 经过生产环境大数据量的考验 管理功能强大,接口灵活 继承 xadmin 的强大的功能,将 xadmin 的内部能力API化 扩展xadmin并持续维护,使xadmin不仅能管理 Django ORM 数
-
当我执行命令检查活动的java版本时,它显示默认的(已经安装的open-jdk)java版本。如何用下载的open-jdk覆盖默认的open-jdk? 更新: 说/usr/bin/java
-
问题内容: 我一直在使用responseType设置为“ arraybuffer”的同步XMLHttpRequest加载一个二进制文件并等待它被加载一段时间。今天,我遇到了这个错误:“响应类型属性不正确,XMLHttpRequest的同步方式不正确,窗口不可用。” 大致翻译为“不再支持在window-context(?)中以同步模式使用XMLHttpRequest的responseType。” 有
-
这是我的hibernate配置xml文件,我已经设置了,但仍然收到警告: 警告:不建议在没有服务器身份验证的情况下建立SSL连接。根据MySQL 5.5.45+、5.6.26+和5.7.6+的要求,如果未设置显式选项,默认情况下必须建立SSL连接。为了符合不使用SSL的现有应用程序,verifyServerCertificate属性设置为'false'。您需要通过设置usessl=false来显式
-
我想告诉Kafka我的消费者何时成功处理了一条记录,因此我通过设置提交到false。我有两条关于我订阅的主题的消息,偏移量分别为0和1,并创建了一个消费者,因此每次调用最多返回一条记录(通过将设置为1)。 我现在调用并收到第一条消息,但我不承认它;我不调用
-
问题内容: 我正在使用_JAVA_OPTIONS为RHEL上的Java设置一些默认值。它工作正常,但现在每次启动java时,我都会收到以下消息 拾起_JAVA_OPTIONS:-foo -bar -baz 是否可以保留这些选项但不显示此消息。 问题答案: 通过查看相关的源代码(openjdk中的arguments.cpp,第2492行),无法控制此消息的输出。 我唯一能说的是它被打印到。因此,您可

