使用摇摆节点时 JavaFX 阶段大小不一致
问题:我有需要使用 JavaFX 舞台显示的 Swing 内容。Swing 内容需要包装在滚动窗格中,以便在调整舞台大小时保持正常的 Swing 大小。
预期行为:当stage第一次显示时,它需要自动调整大小以适应Swing内容(即不需要滚动查看)。
实际行为:阶段部分显示Swing内容(如果阶段在节点填充之前显示)或根本不显示(如果阶段是在节点填充之后显示)。
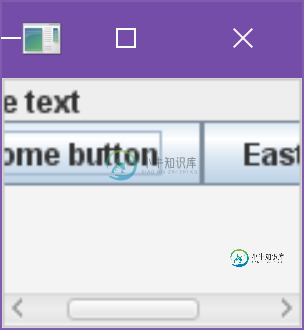
如果在添加Swing节点内容之前显示阶段:

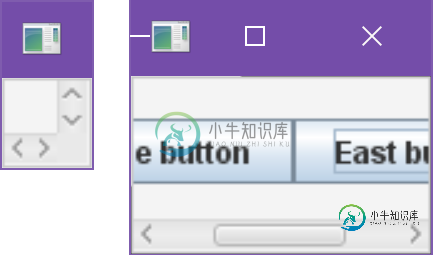
如果在添加Swing节点内容后显示阶段,然后调整大小:

代码:这可能包括一些多余的语句,作为我各种尝试的一部分。
public static void main(final String[] args) {
Platform.startup(() -> {});
Platform.runLater(() -> doSwingNodeTest());
}
protected static void doSwingNodeTest() {
final Stage stage = new Stage();
final ScrollPane root = new ScrollPane();
final Scene scene = new Scene(root);
final SwingNode node = new SwingNode();
stage.setScene(scene);
stage.show(); // Required here for any content to
//display without resizing.
stage.sizeToScene();
final JPanel j = new JPanel();
j.setLayout(new BorderLayout());
j.add(new JLabel("Some text"), BorderLayout.NORTH);
j.add(new JButton("Some button"), BorderLayout.CENTER);
j.add(new JButton("East button"), BorderLayout.EAST);
node.setContent(j);
j.revalidate();
node.autosize();
root.setContent(node);
stage.setOnShown(e -> {
j.doLayout();
stage.sizeToScene();
node.autosize();
root.autosize();
});
// stage.show(); // Causes an 0-sized window.
}
有人知道发生了什么事,以及如何解决这个问题吗?谢谢
共有2个答案
另一种解决方案是通过getPreferredSize()简单地询问SwingNode它的内容应该有多大,然后使用该值来设置stage的大小。我目前正在研究为什么需要fudge变量。
protected static void doSwingNodeTest() {
final Stage stage = new Stage();
final SwingNode node = new SwingNode();
stage.setScene(new Scene(new ScrollPane(node)));
final JPanel j = new JPanel();
j.setLayout(new BorderLayout());
j.add(new JLabel("Some text"), BorderLayout.NORTH);
j.add(new JButton("Some button"), BorderLayout.CENTER);
j.add(new JButton("East button"), BorderLayout.EAST);
node.setContent(j);
int fudge = 10;
stage.setWidth(fudge + node.getContent().getPreferredSize().getWidth());
stage.setHeight(fudge + node.getContent().getPreferredSize().getHeight());
stage.show();
}
< code>ScrollPane,连同< code>SwingNode,控制起来可能相当麻烦。事情大概是这样的:
滚动窗格是根节点,因此场景需要告诉滚动窗格它可以为滚动窗格提供多少空间。场景告诉ScrollPane它可以使用任意数量的空间(场景将尝试在初始布局期间调整自身大小)。滚动窗格需要告诉其子级进行布局。由于ScrollPane可以在需要时生成滚动条,因此它只会告诉孩子们尽可能多地使用空间。- 子级(即
SwingNode)在布局阶段没有要呈现的内容,它会告诉ScrollPane它需要使用 X 量的空间,这是某种默认设置。 滚动窗格会将自身大小调整为该大小。滚动窗格告诉场景它需要那么多空间。场景和舞台相应地设置其大小。舞台变得可见,所有内容都开始呈现。Swing节点开始渲染 Swing 组件。- Swing 组件需要更大的空间和
SwingNode 的要求。 Swing节点从ScrollPane请求空间。ScrollPane创建滚动条,并继续在小空间中呈现其子项。
至于解决办法,我没有设法找到任何像样的。一种方法是在某处设置固定大小(< code>Scrollpane、< code>Scene或< code>SwingNode)。另一种方法是将滚动变成摆动。
-
我有一个java项目(tomcat webapp)和一些REST Api。我想为他们生成大摇大摆的文档。我从本教程(github)开始。我没有maven我们使用蚂蚁任务。我加入了swagger-annotations-1.5.0。jar和所有随swagger jaxrs jar 1.5.0版本附带的jar(如果有用的话,我可以包括一个完整的列表),我已经注释了一些方法,我有一个如下的配置类: }
-
我对全屏舞台有意见。我有一个主阶段,当应用程序启动时立即进入全屏,然后当用户调用特定事件时,我创建第二阶段,它也是全屏的,但它显示图像,其背景是透明的,所以主阶段及其内容仍然可见。 问题是当我显示这个新的舞台并将其设置为全屏模式时,它会使我的主舞台退出全屏模式并调整大小。 主要舞台的创作: 新阶段的创建:
-
每当我在下面的代码中打印标签大小时,当它在290左右时,我得到0.0作为宽度。 此代码在显示阶段后调用。如何更新标签的宽度?
-
我想从spring boot 2中切换到Micronaut框架。而我也在为那些大摇大摆的场景而挣扎。 在spring boot 2项目中,我有以下依赖项: 和swaggreconfig.class: 它可以很好地启动swagger-ui和spring boot 2应用程序。 我应该向maven添加哪些依赖项,我应该创建哪些类来为Micronaut项目获得相同的结果?
-
我正在使用Spring Boot2开发一个REST api。我在build.gradle文件中为Swagger2和Swagger-UI添加了SpringFox依赖项,如下所示: 不幸的是,像@enableswagger2这样的大摇大摆的注释似乎没有被识别出来。我该怎么办?
-
我们在我们的泽西应用程序中使用了@Role允许注释来限制用户对应用编程接口某些部分的访问。我们如何在SwaggerUI中显示这些信息? 到目前为止,我已经用@ApiOperation注释了方法以显示in/out参数,并尝试使用@Authorization/@AuthorizationScope,但我只为我们不使用的oauth2显示了它。最接近out case的是ApiKeyAuthDefiniti

