如何详细分析IoTHub度量消息度量
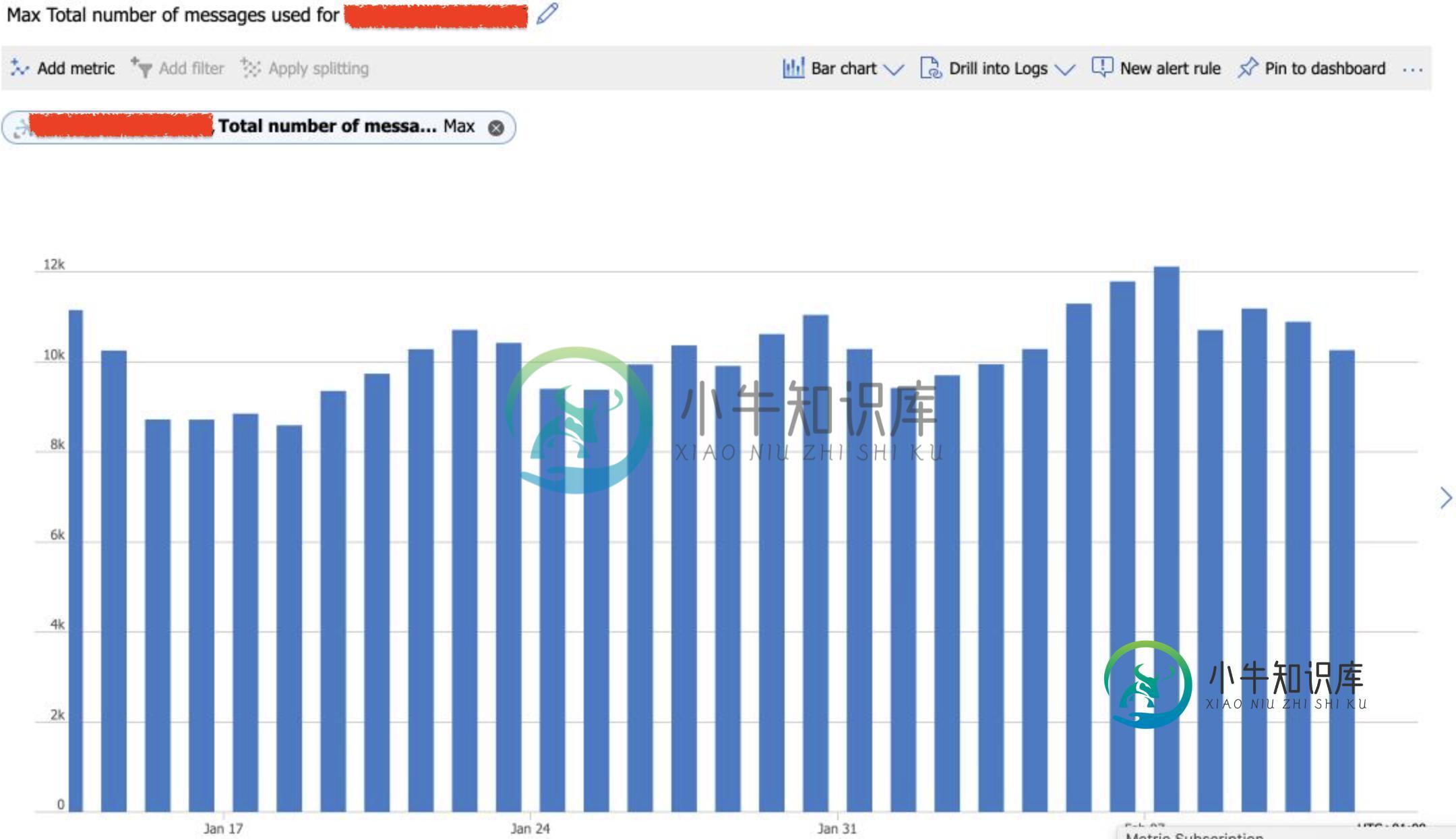
在我当前的Azure IoT中心解决方案中,我使用D2C/C2D消息、设备双胞胎和文件上传。我看了一下我每天的总计量消息(dailyMessageQuotause),有点惊讶,因为数字比预期的要高(每天10k)。

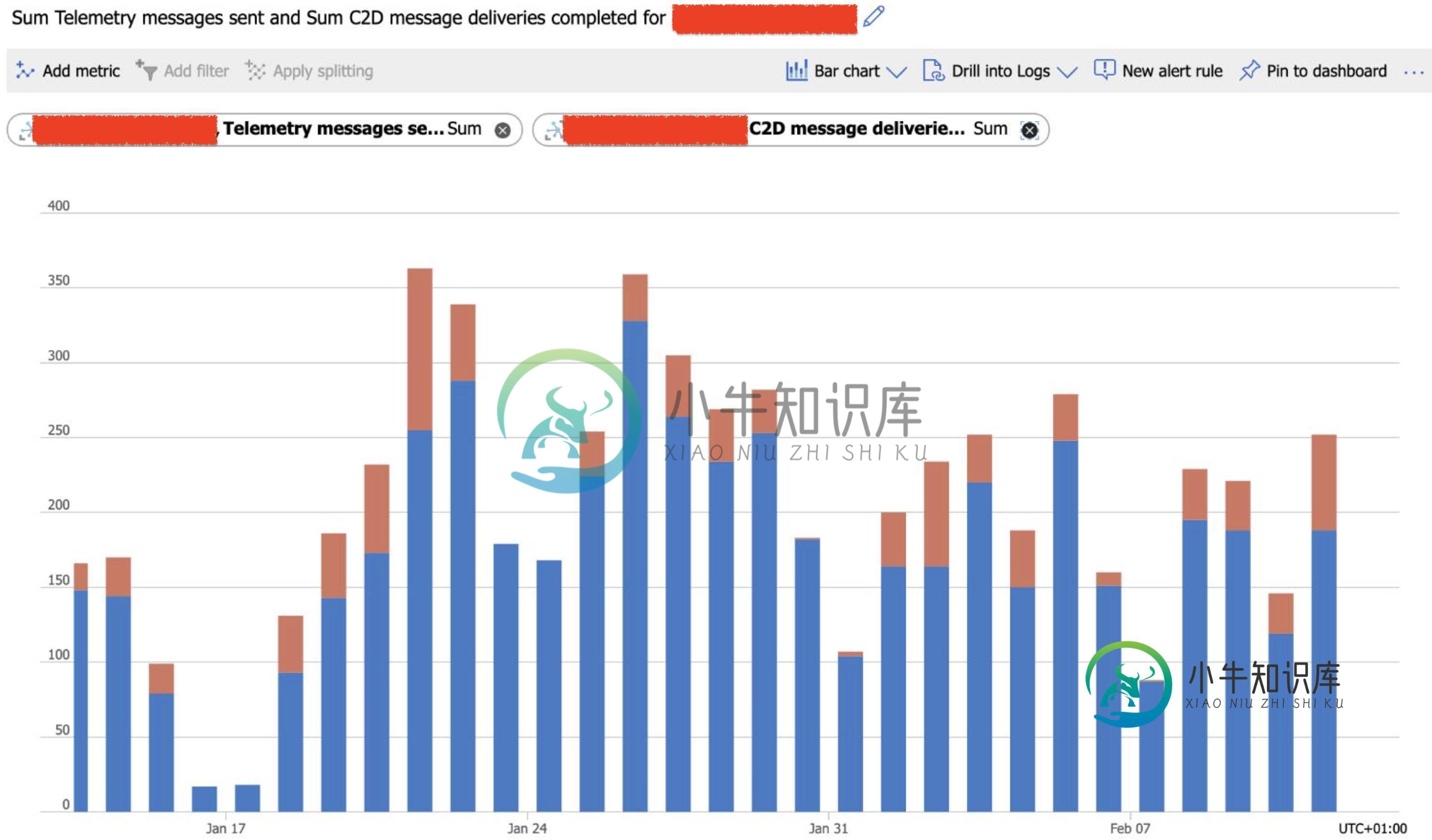
然后我看了看我的d2c/c2d消息(每天约100-350)

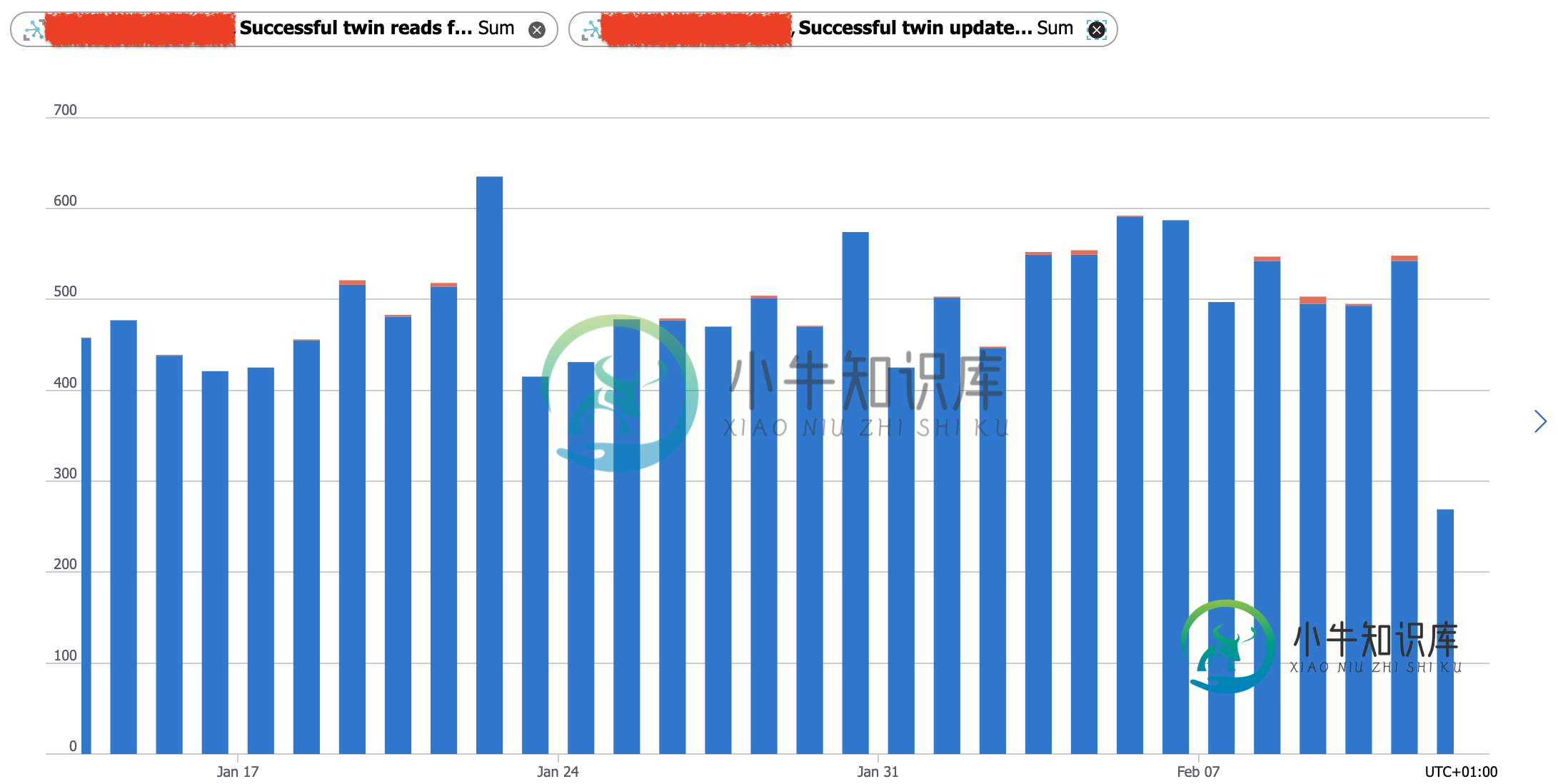
我的设备twin从设备读/写(每天约500次)

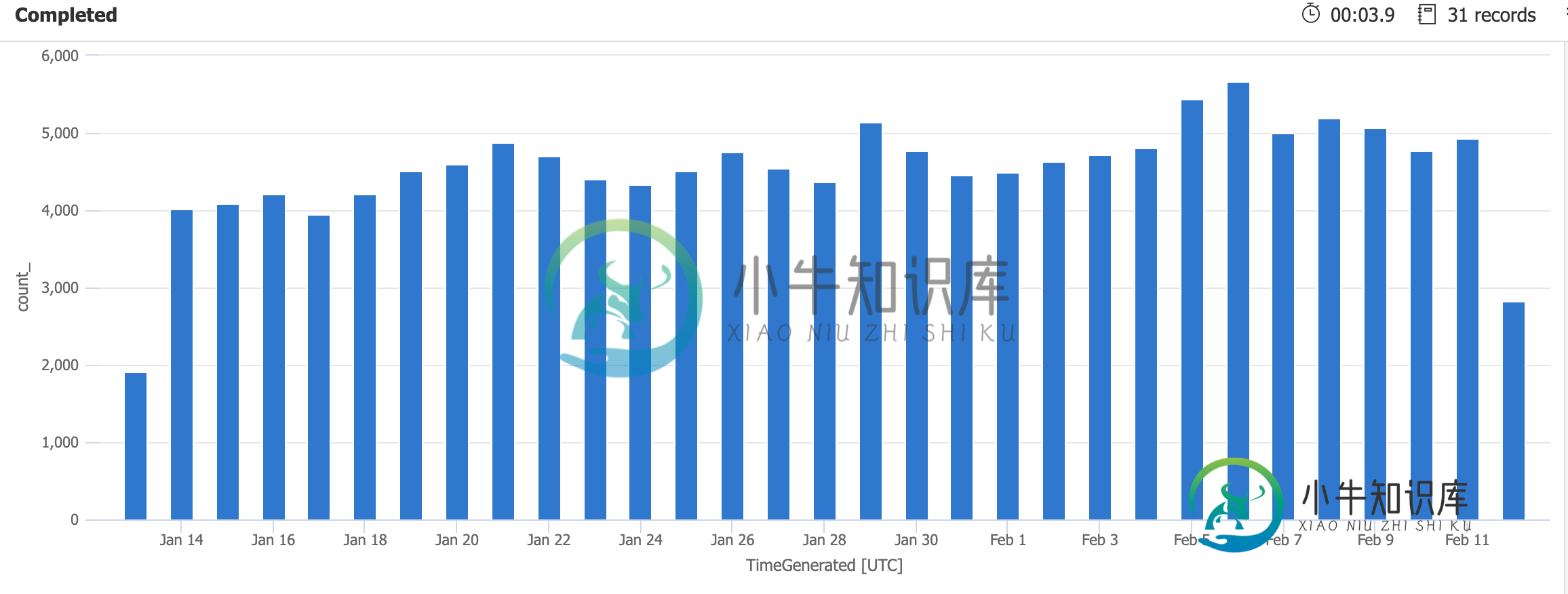
我的文件上传(每天约4k)

使用的查询:
AzureDiagnostics
| where ResourceType == "IOTHUBS" and Category == "FileUploadOperations"
| where TimeGenerated > ago(30d)
| extend p=parse_json(properties_s)
| where p.fileUploadStatusCode == 201
| summarize count() by bin(TimeGenerated, 1d)
我现在的假设是:
2 messages per file upload (initiate, finished)
+ 2 messages per twin operation (request/response)
+ d2c/c2d messages
=> 2*4500 + 2*500 + 300 = 10300
- 我的假设正确吗
- 是否有内置功能允许我查看按消息类型(d2c/c2d/twin/file/…)划分的已计量消息总数还是我的方法是最好的
- 是
d2c。遥测技术。进入。成功和c2d。命令。出口完成成功衡量已计量邮件(每4k)或已发送邮件(每发送)的数量?我在阅读文档时弄不懂
共有1个答案
我的假设正确吗?
是部分正确的。
每个文件上载2条消息(启动、完成)
这是正确的,并符合定价文档:
只有启动新上载并提供已完成上载的通知的邮件,才能根据每日邮件分配计数。。。在典型的文件上载场景中,只有两条消息。。。
Ref: Azure IoT中心定价
每双操作2条消息(请求/响应)
看情况。不总是将2消息计数。双读、写和查询以4-KB块计量。
d2c/c2d信息
仅当它们是单独发送的,并且您没有使用批处理将多条消息中的信息合并到单个消息批中时。查看使用Azure IoT SDK的好处,以及如果不了解如何在使用Azure IoT SDK时使用开箱即用的批处理,则应避免的陷阱。
是否有内置功能允许我查看按消息类型(d2c/c2d/twin/file/…)划分的已计量消息总数还是我的方法是最好的?
到今天为止,你的方法看起来是最准确的。
是d2c。遥测技术。进入。成功与c2d。命令。出口完成成功度量已计量消息(每4k)或已发送消息(每发送)的数量?
这些指标表示发送\接收的4k消息的数量。
-
本文向大家介绍详细分析JavaScript变量类型,包括了详细分析JavaScript变量类型的使用技巧和注意事项,需要的朋友参考一下 变量类型 只有6种 : 四种原始数据类型boolean , number, string , undefine, 其他object,function是对象 typeof,instanceof
-
本文向大家介绍详细分析ASP.NET Razor之C# 变量,包括了详细分析ASP.NET Razor之C# 变量的使用技巧和注意事项,需要的朋友参考一下 变量 变量是用来存储数据的。 一个变量的名称必须以字母字符开头,并且不能包含空格或者保留字符。 一个变量可以是一个指定的类型,表示它所存储的数据类型。string 变量存储字符串值("Welcome to RUNOOB.COM"),intege
-
本文向大家介绍python的变量与赋值详细分析,包括了python的变量与赋值详细分析的使用技巧和注意事项,需要的朋友参考一下 python的变量与赋值 1.变量的命名规则 变量其实通过一个标记调用内存中的值,而变量名就是这个标记的名称,但是万一这个标记已经被提前占用或者解释器认为这个标记是不合法的,那么就会报错。下面总结了一下变量的命名规则: 1.不能使用python的关键字,也就是说标记不能被
-
我已经在本地启动了Kafka代理实例,jmx_prometheus_javaagent作为java代理。 为了尝试我的设置,我使用一个简单的Kafka制作者向本地Kafka代理发送非常小的消息,该制作者能够在不到5秒内发送100万条消息,然后停止。在这个实验中,我希望看到5秒的平均速率出现峰值,然后再回到0。 问题 普罗米修斯曲线图中反映的情况如下:- 普罗米修斯配置:- 普罗米修斯查询- 什么是
-
本文向大家介绍php常量详细解析,包括了php常量详细解析的使用技巧和注意事项,需要的朋友参考一下 一、常量 常量是一个简单值的标识符(名字)。如同其名称所暗示的,在脚本执行期间该值不能改变(除了所谓的魔术常量,它们其实不是常量)。常量默认为大小写敏感。按照惯例常量标识符总是大写的。 常量名和其它任何 PHP 标签遵循同样的命名规则。合法的常量名以字母或下划线开始,后面跟着任何字母,数字或下划线。
-
本文向大家介绍Javascript Function.prototype.bind详细分析,包括了Javascript Function.prototype.bind详细分析的使用技巧和注意事项,需要的朋友参考一下 Function.prototype.bind分析 bind()方法会创建一个新的函数,成为绑定函数。当调用这个绑定函数时,绑定函数会以创建它时传入的第一个参数作为this,传入b

