我无法在创建-反应-应用中配置代理
我是React的初学者,我正在基于React文档开发一个项目。
后端 API 服务器创建为节点.js并由 PM2 作为 http: // 本地主机: 4005 进行管理。前端使用创建-反应-应用创建了项目。
为了参考后端的api,我参考本手册设置了代理设置。
我试了两种包装。json代理配置和使用http代理中间件的手动配置,但都不起作用。
代理已配置,但webpack dev服务器调用自身,如下所示。

纱线开始信息(反应)
You can now view client in the browser.
Local: http://localhost:63323/
On Your Network: http://172.30.1.13:63323/
Note that the development build is not optimized.
To create a production build, use yarn build.
[HPM] Error occurred while trying to proxy request /api/getList from localhost:63323 to http://localhost:4005/ (ETIMEDOUT) (https://nodejs.org/api/errors.html#errors_common_system_errors)
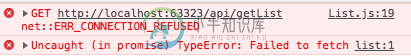
浏览器控制台消息:
List.js:19 GET http://localhost:63323/api/getList
net::ERR_CONNECTION_REFUSED
list:1 Uncaught (in promise) TypeError: Failed to fetch
(端口63323是react指定的端口。)
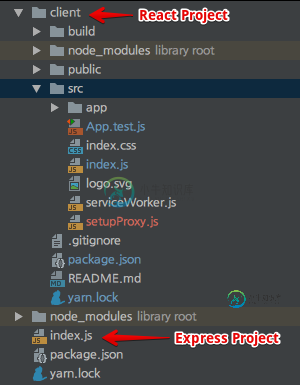
我的项目目录如下所示:

Express Server索引.js
const express = require('express');
const path = require('path');
const app = express();
// Serve the static files from the React app
app.use(express.static(path.join(__dirname, 'client/build')));
// An api endpoint that returns a short list of items
app.get('/api/getList', (req,res) => {
var list = ["item1", "item2", "item3"];
console.log('Sent list of items:',list);
res.json(list);
});
// Handles any requests that don't match the ones above
app.get('*', (req,res) =>{
console.log('node -> react index.html');
res.sendFile(path.join(__dirname+'/client/build/index.html'));
});
const port = process.env.PORT || 4005;
app.listen(port);
console.log('App is listening on port ' + port);
反应视图列表.js
import React, { Component } from 'react';
class List extends Component {
// Initialize the state
constructor(props){
super(props);
this.state = {
list: []
}
}
// Fetch the list on first mount
componentDidMount() {
this.getList();
}
// Retrieves the list of items from the Express app
getList = () => {
fetch('/api/getList')
.then(res => {
console.log('res!');
res.json();
})
.then(list => {
console.log('fetch list : ', list);
this.setState({ list });
})
}
render() {
const { list } = this.state;
return (
<div className="App">
<h1>List of Items</h1>
{/* Check to see if any items are found*/}
{list.length ? (
<div>
{/* Render the list of items */}
{list.map((item) => {
return(
<div>
{item}
</div>
);
})}
</div>
) : (
<div>
<h2>No List Items Found</h2>
</div>
)
}
</div>
);
}
}
export default List;
package.json
{
"name": "client",
"version": "0.1.0",
"private": true,
"dependencies": {
"http-proxy-middleware": "^0.19.1",
"react": "^16.7.0",
"react-dom": "^16.7.0",
"react-router-dom": "^4.3.1",
"react-scripts": "2.1.3"
},
"scripts": {
"start": "PORT=4001 react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": "react-app"
},
"browserslist": [
">0.2%",
"not dead",
"not ie <= 11",
"not op_mini all"
],
"proxy": "http://localhost:4005"
}
这和我作为例子提到的帖子没有什么不同,但我想知道我错过了什么。
共有1个答案
我认为您需要返回 res.json()
fetch('/api/getList')
.then(res => {
console.log('res!');
return res.json(); // Must be returned
})
.then(list => {
console.log('fetch list : ', list);
this.setState({ list });
})
-
我刚刚创建了一个新的模板与与reactv17包括,我安装了eslint依赖,因为我以前,这是我的package.json文件 这是我的eslintrc.json:(注意我还没有添加所有的规则) 当我运行应用程序时,由于以下错误,应用程序将无法编译: 我在以前的项目中工作过,代码中显示了eslint错误,但没有导致应用程序崩溃。有人能指出我把事情弄糟的地方吗? 谢谢
-
我想创建反应应用程序,但我的npx创建反应应用程序myapp命令不工作D:\AED 在D:\AED\aed中创建新的React应用。 安装包。这可能需要几分钟。使用cra模板安装反应、反应-多姆和反应-脚本... 它被困在这里已经两个小时了。
-
我刚刚安装了NetBeans 7.3.1。我只是试图创建一个新的Java应用程序,但每当我通过向导时,它会显示“Project folder exists and is not Empty”(项目文件夹存在且不是空的),不会再继续了。这是一个新项目,所以在NetBeans创建文件夹之前,文件夹是不存在的。 有什么想法吗?
-
我有一个带有2个节点(一个主节点和一个从节点)的openshift集群,我想更改我的HAproxy路由器的配置文件,所以我选择做一个配置图。在我按照这个tuto:https://docs . open shift . org/latest/install _ config/install/deploy _ router . html configmap已创建,但pod不想重新启动,我收到了以下错误
-
问题内容: 我在网上搜索了有关如何在Microsoft IIS上部署React App的解决方案的信息。 我已经成功地部署了多个Node.JS应用程序,但是React却没有运气。 我尝试过的 已安装的网址重写 我跑了: 我创建了一个基本的React应用程序: 我创建了一个名为的路线 web.config 然后我跑了 在IIS中,我使用Application Pool:添加了一个,该路径链接到文件夹
-
我正在使用vue.js作为UI和node.js作为服务器的Web应用程序。Vue运行在端口上,Node.js运行在上,所以为了进行API调用,我使用的代理不能按预期工作。 下面的代码在我的用于代理: 下面是我的主页文件,它将使用 因为我是vue的新手。js,我不知道出了什么问题。 编辑这是我得到的错误: 代理错误:无法将请求/api/v1/类别从localhost:8080代理到http://lo

